為何網頁中要加入結構化資料?結構化資料是一種標準化格式,可將網頁內容分類並提供相關資訊;Google 官網亦表明,添加結構化資料可有效增加搜尋結果對使用者的吸引力。
本篇會簡單說明在 SEO 操作上,較常使用的幾個結構化,以及在 Sharing 架站平台上如何設定。
Sharing 也預先提供了以下七個常用的結構化可以在後台打開範本直接編輯。

為何網頁中要加入結構化資料?結構化資料是一種標準化格式,可將網頁內容分類並提供相關資訊;Google 官網亦表明,添加結構化資料可有效增加搜尋結果對使用者的吸引力。
本篇會簡單說明在 SEO 操作上,較常使用的幾個結構化,以及在 Sharing 架站平台上如何設定。
Sharing 也預先提供了以下七個常用的結構化可以在後台打開範本直接編輯。

每個結構化有許多的資訊可以提供,不過要填得非常齊全是非常累人的,建議只要填寫必要的資料即可有不錯的效果 。
如果是非常兢爭的主題,我們再來加上更多的資訊也不遲;畢竟有繁體中文的網頁,有超過七成以上都是完全沒有結構化的。以下每個段落會提及建議的結構化欄位。
操作內容 SEO 時,絕大部份是靠提供各種資訊的文章,所以文章寫得好之外;若加上結構化標記時,更是如虎添翼。
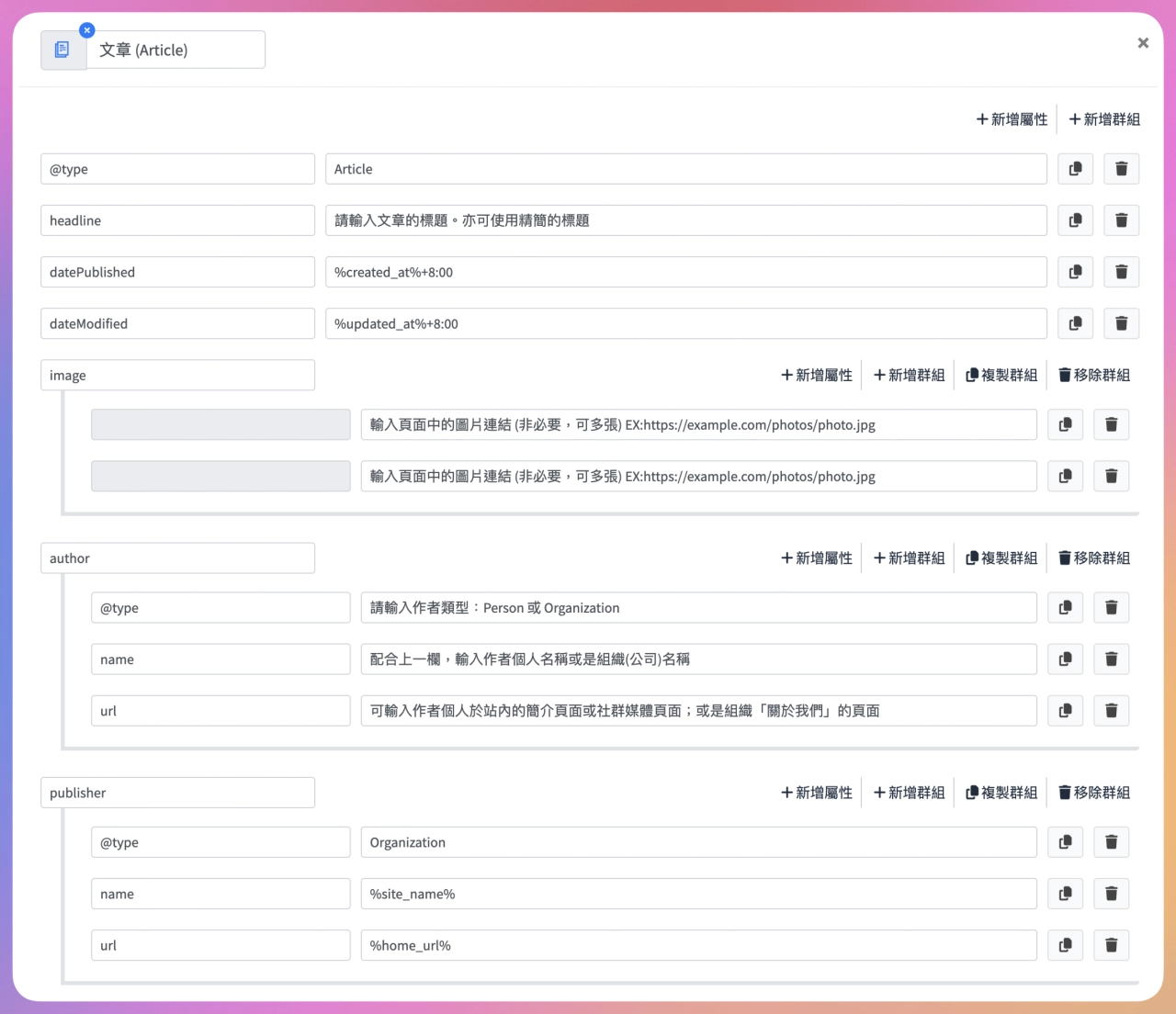
文章結構化需要的屬性如下
看起來好像很多資料要填寫,是吧!! 其實早在前一版本的 Sharing 文章功能,我們就在後台為各位自動帶入預設的參數。這也是 Sharing 架站平台能讓用戶的搜尋排名很快提升的其中一項密技。
因為自動帶入就無法讓用戶修改想要的資訊了,所以我們製作了新版本的結構化功能,能夠讓各位在後台直接叫出範本來修改資料,改完資料存檔即可。另外也有許多參數可以帶入,方便在網站資料修改時,可以自動更新。
也有全自動的文章結構化可以選擇,可以依照影片來操作。

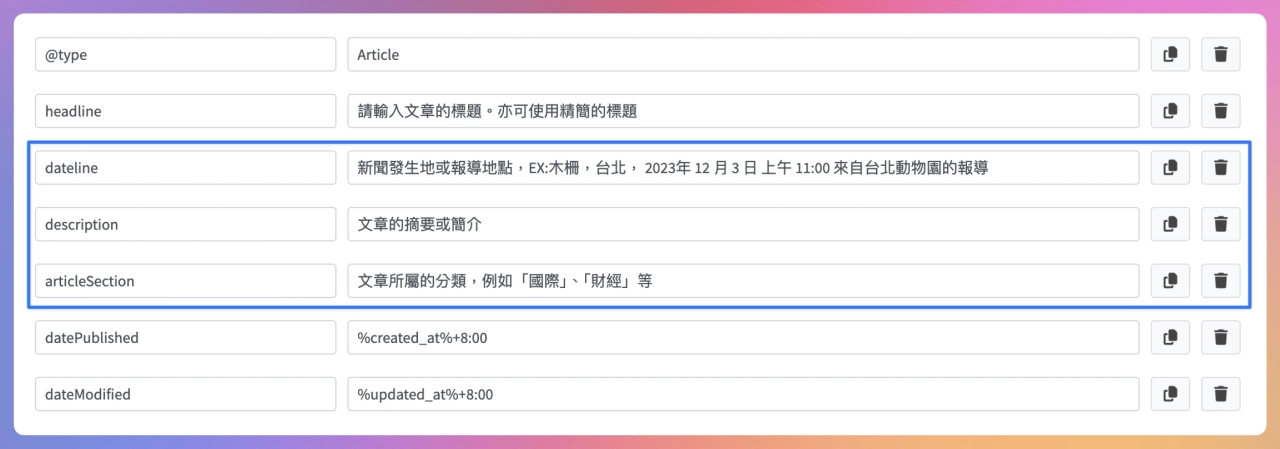
新聞結構化與文章結構化雷同,但建議多新增三個屬性如下:
如果您的網站屬於新聞類、資訊情報網的型態,可以多多使用這個結構化哦~

導覽標記(BreadcrumbList)又常稱為麵包屑結構化,除了首頁之外,建議每一個頁面都要有。
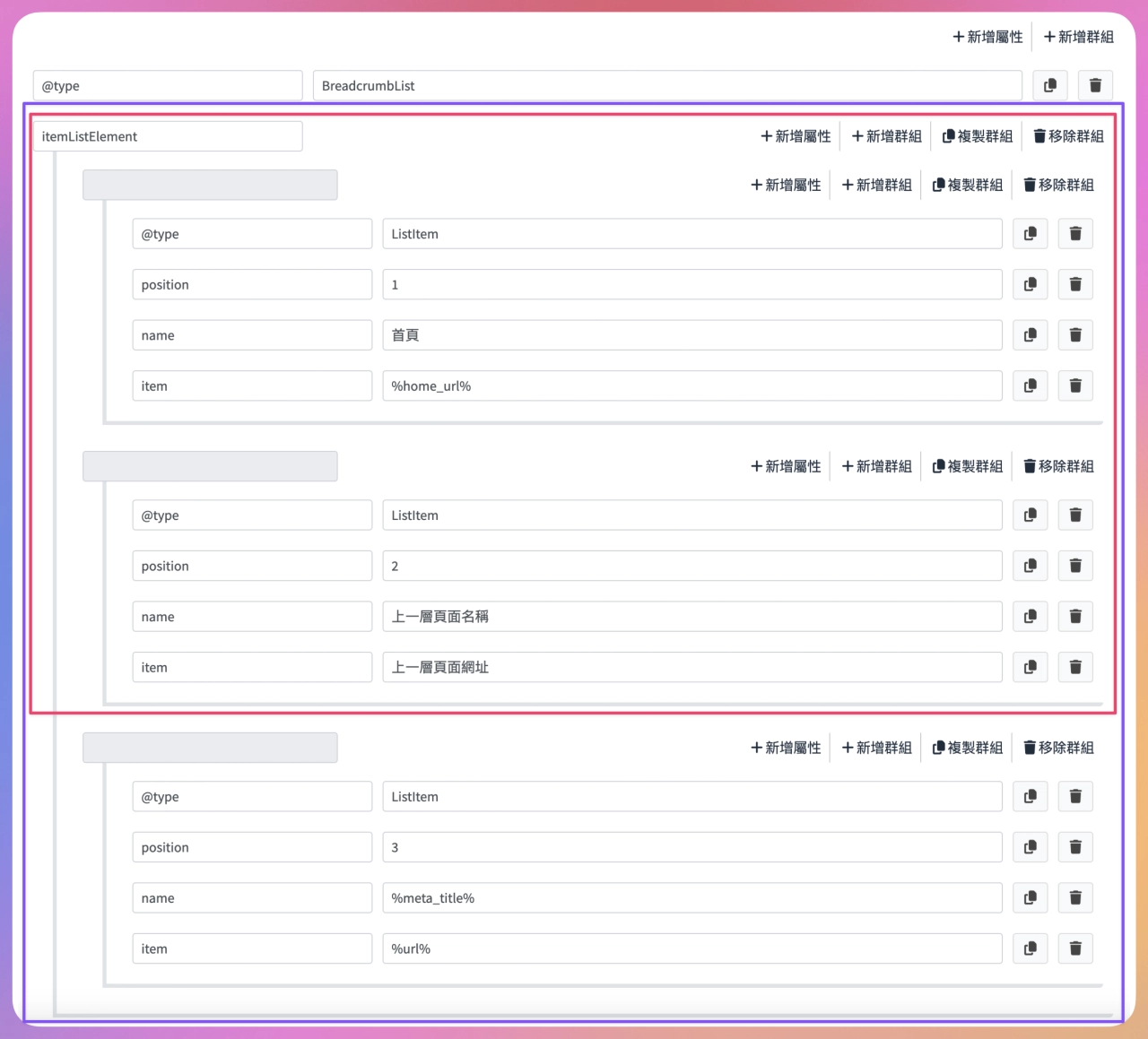
通常選單上的所有頁面,都是首頁直接連結得到的,所以可以設定雙層導覽標記即可(如下圖粉紅色區域),如果是頁面底下又有一層,那自然就要再多加上第三層導覽標記。(如下圖紫色區域)
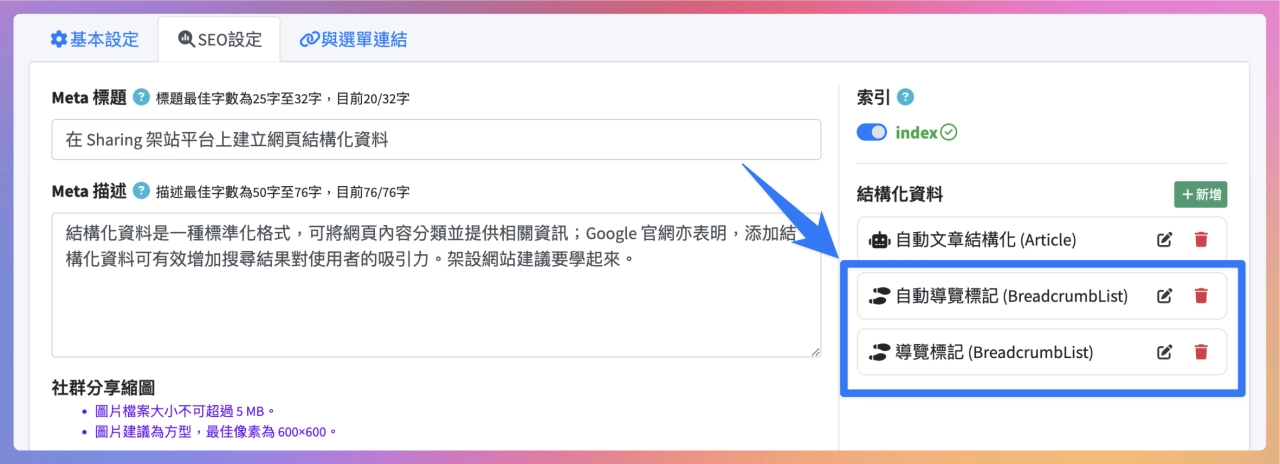
Sharing 在新增頁面時,會自動提供加入一組自動導覽標記結構化,如有需要,可以自行再加一層或更多層…

第一層通常是首頁,Sharing 結構化範本已預先幫帶上首頁網址,只須依需求自行填上第二三層的資料。
另外,Sharing 也支援多個導覽標記,操作也非常簡單,只需要再新增一組導覽標記即可 (如下圖)

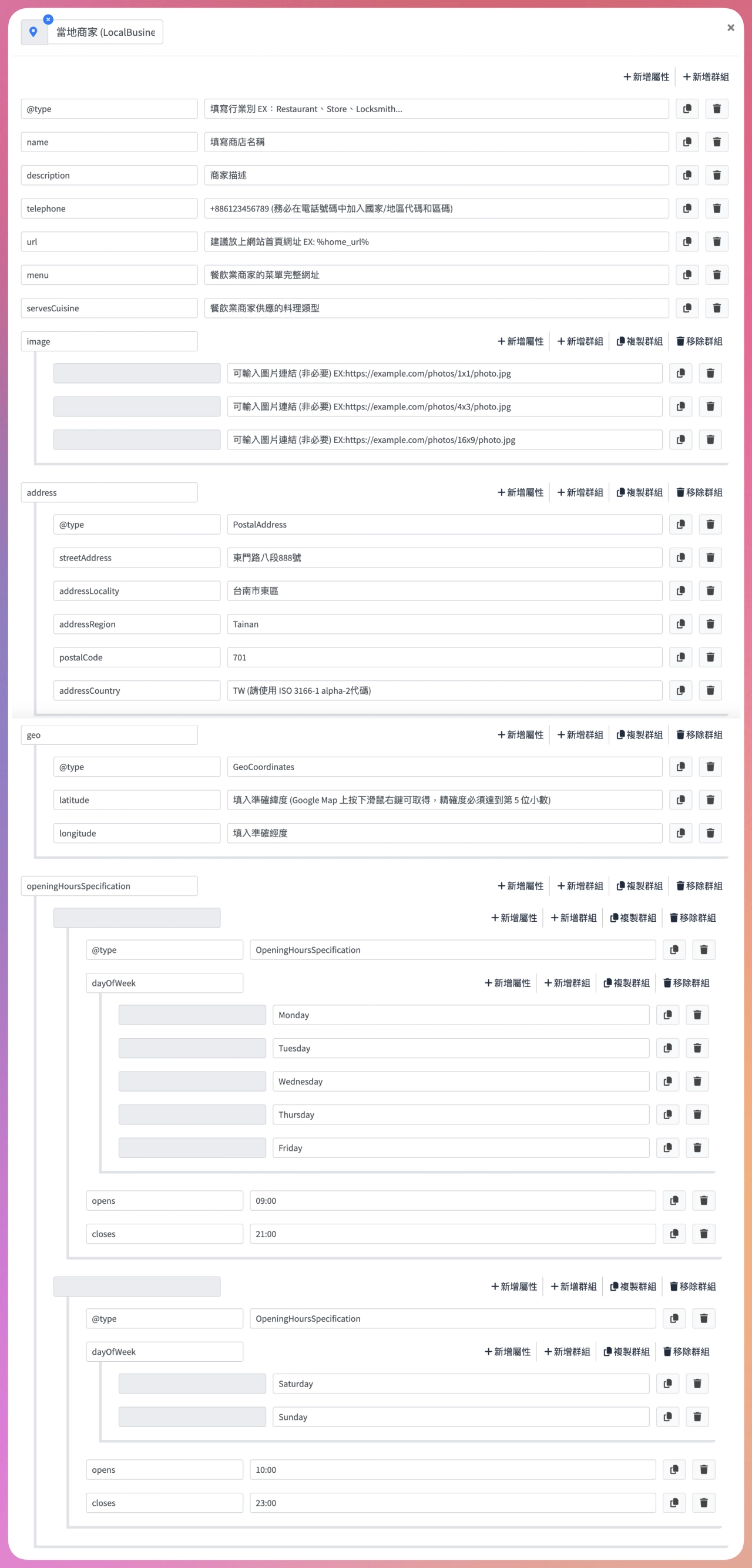
使用者在 Google 搜尋或地圖上搜尋商家時,搜尋結果可能會顯示醒目的 Google 知識面板,就會包含與查詢內容相符的詳細資料。例如搜尋特定類型的商家 (例如「台南最好吃的炒飯」),系統可能會以輪轉方式呈現相關的商家。
特別是服務業或是餐廳,兢爭非常的激烈,建議能在網站裡的必要頁面,將以下資料填好填滿。
(欄位有點多,但只要填寫一次,存成範本之後,可以使用在很多頁面使用)。

很多 SEO 文章會提到 FAQPage 結構化非常好用,不過由於 2023年9月14日起,Google 官方已公佈更新,針對 FAQ 和 How-To 兩種結構化資料的使用。只會針對知名的權威性政府和健康網站顯示 (來自 FAQPage 結構化資料) 的複合式搜尋結果。
至於其他網站系統將不再定期顯示這項複合式搜尋結果。視網站是否符合資格而定,系統可能會自動為這類網站顯示這項複合式搜尋結果。
如果您過去已經有填過 FAQ 的結構化資料,也不必主動移除。沒有使用的結構化資料並不會讓 Google 搜尋發生問題,也不會產生任何影響。
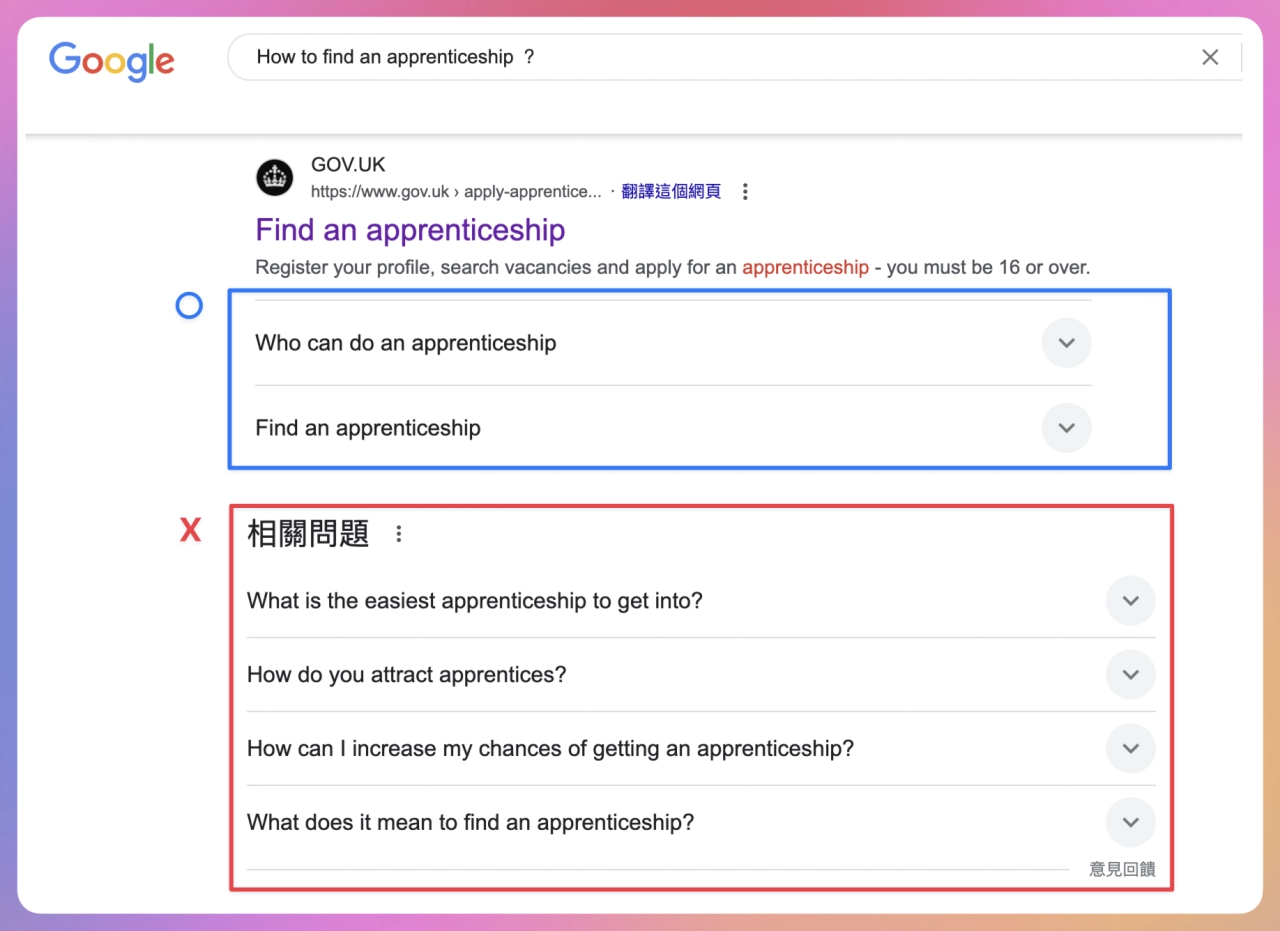
常見問題結構化,並不是別人也問 (People also ask) 這個部份哦~
正確區塊如下圖:

如果您的頁面需要使用 FAQPage 結構化,一樣使用 Sharing 內建的範本,一組一組的填上問與答資料即可。
如果要新增更多組問答,依圖中點擊複製群組之後,修改資料即可。

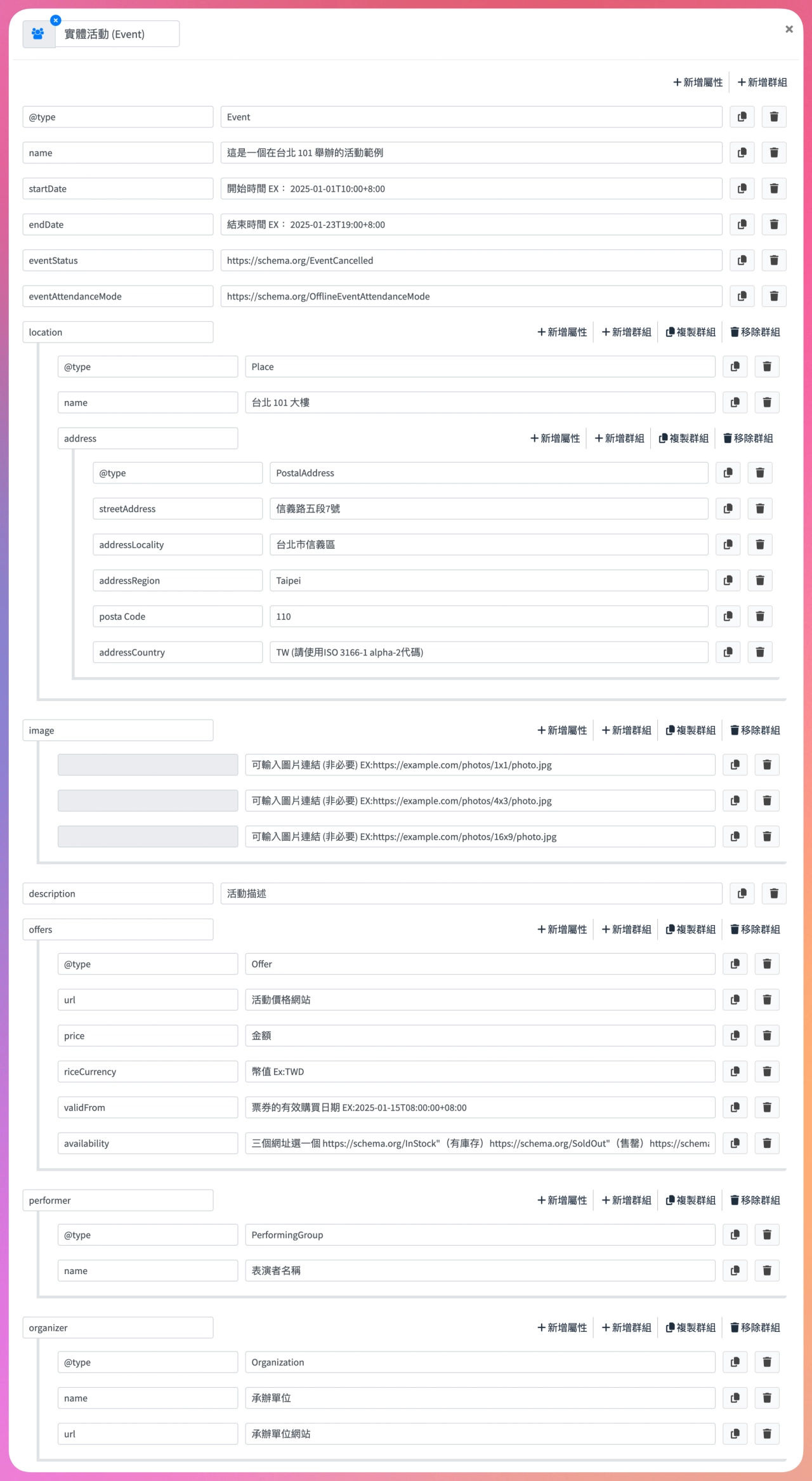
活動結構化分為實體活動、線上活動以及混合型態(線上線下同時舉辦),前兩者比較常見。
活動比起文章、銷售常態商品更需要快速曝光,所以有舉辦活動時,花點時間設定一下會好很多哦~
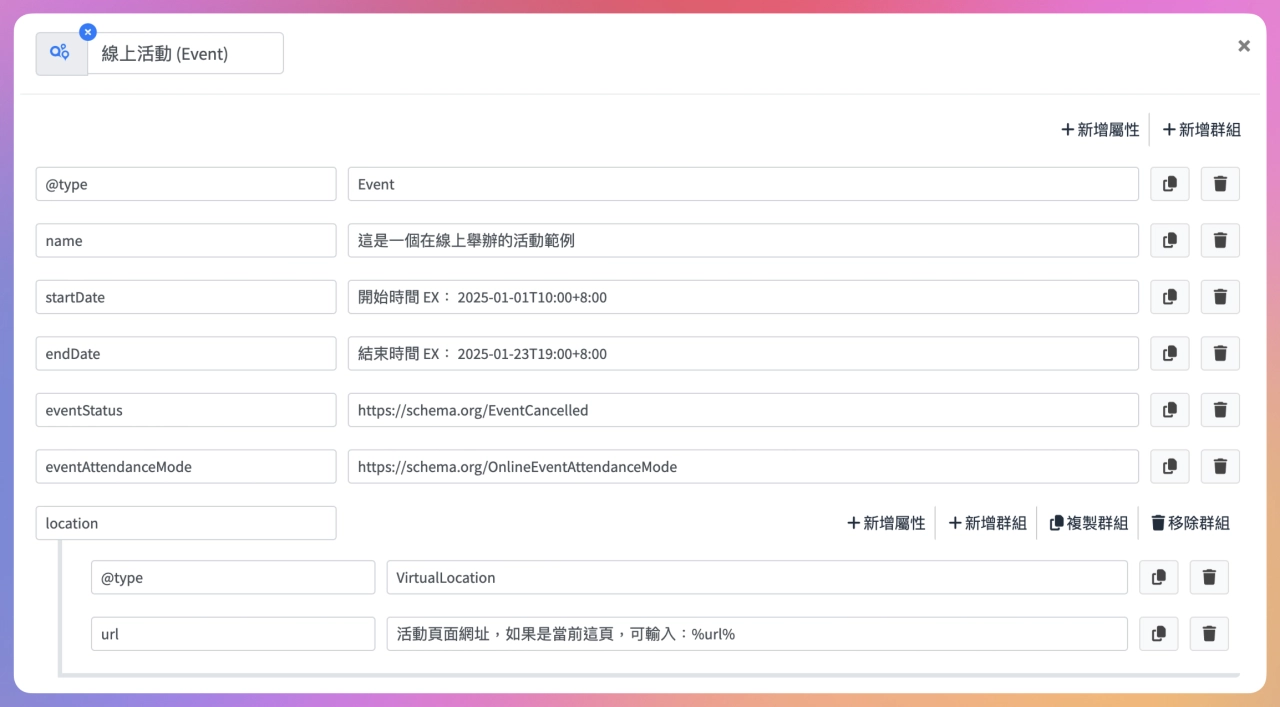
以下直接提供兩種範例,一樣在 Sharing 直接選擇範本後修改資料即可。

線上的部份,主要是地址變成了網址,其他大部份都是一樣的。

更多特殊的狀況:同時線上線下同時舉辦、狀態已更新的活動(例如:線下活動臨時改成線上活動),Google 官方也都有提出操作方式。
以下參數已套用在預設的範本裡面,如果有需要自訂範本時,也可以自行運用。
| 屬性 | 參數 |
|---|---|
| 目前頁面標題Meta Title | %meta_title% |
| 目前頁面描述 Meta Description | %meta_description% |
| 目前頁面連結 | %url% |
| 頁面建立時間 | %created_at% |
| 頁面更新時間 | %updated_at% |
| 網站名稱 | %site_name% |
| 首頁名稱 | %home_title% |
| 首頁連結 | %home_url% |
更多結構化可以參考 Google搜尋支援的結構化資料標記
更多的結構化屬性可以參考 Schema 官網的文件
使用結構之後,確認設定是否正確 請至 Google 複合式搜尋結果測試
以上就是 常見的結構化資料設定。
如果您是要設定頁面上看得見的導覽列,請參考這篇:Sharing 頁面導覽列(麵包屑)設定