
Banner 設計是什麼?
Banner 是網站的主視覺,大家第一眼會注意到的地方。
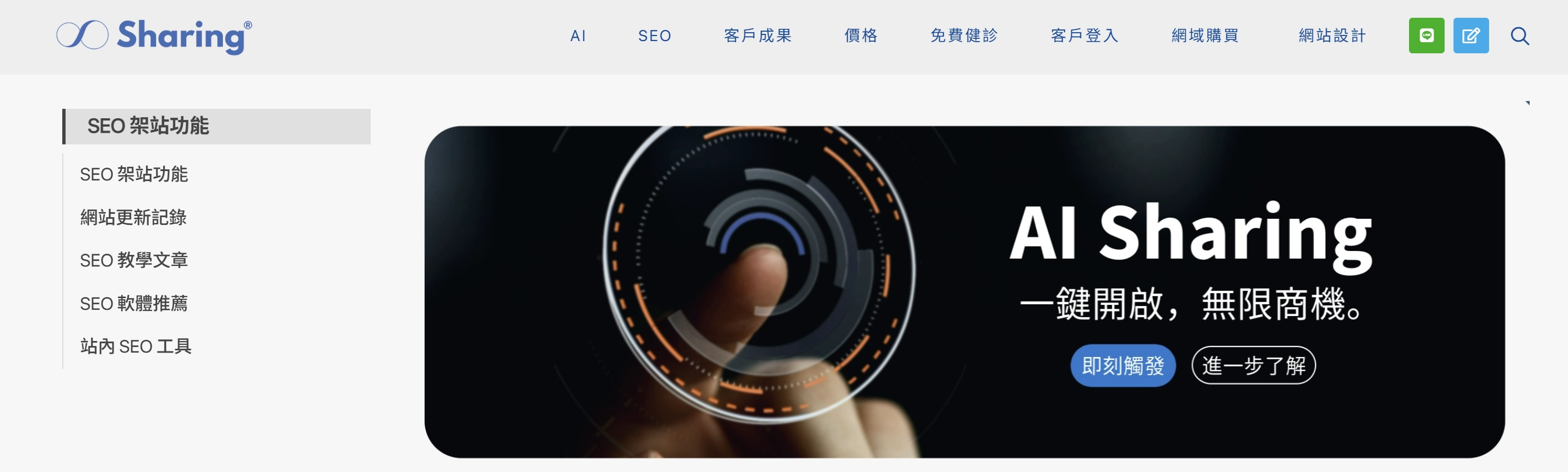
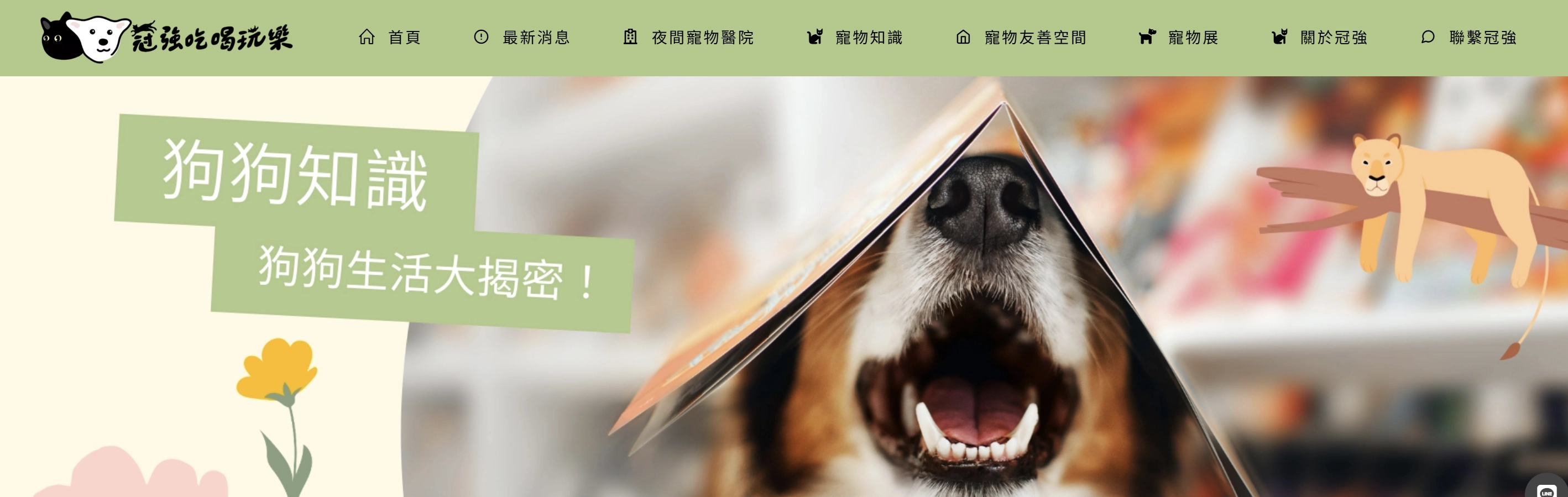
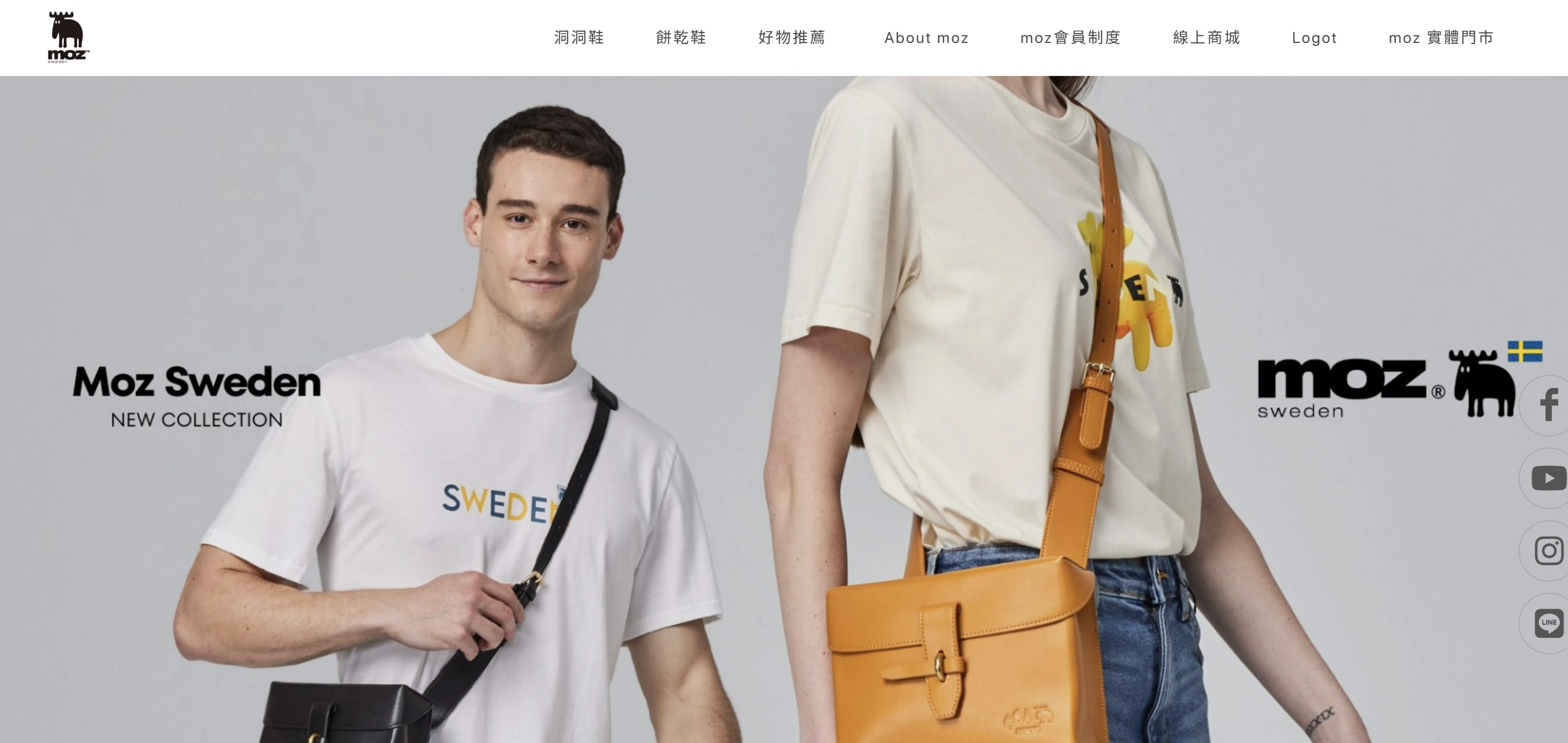
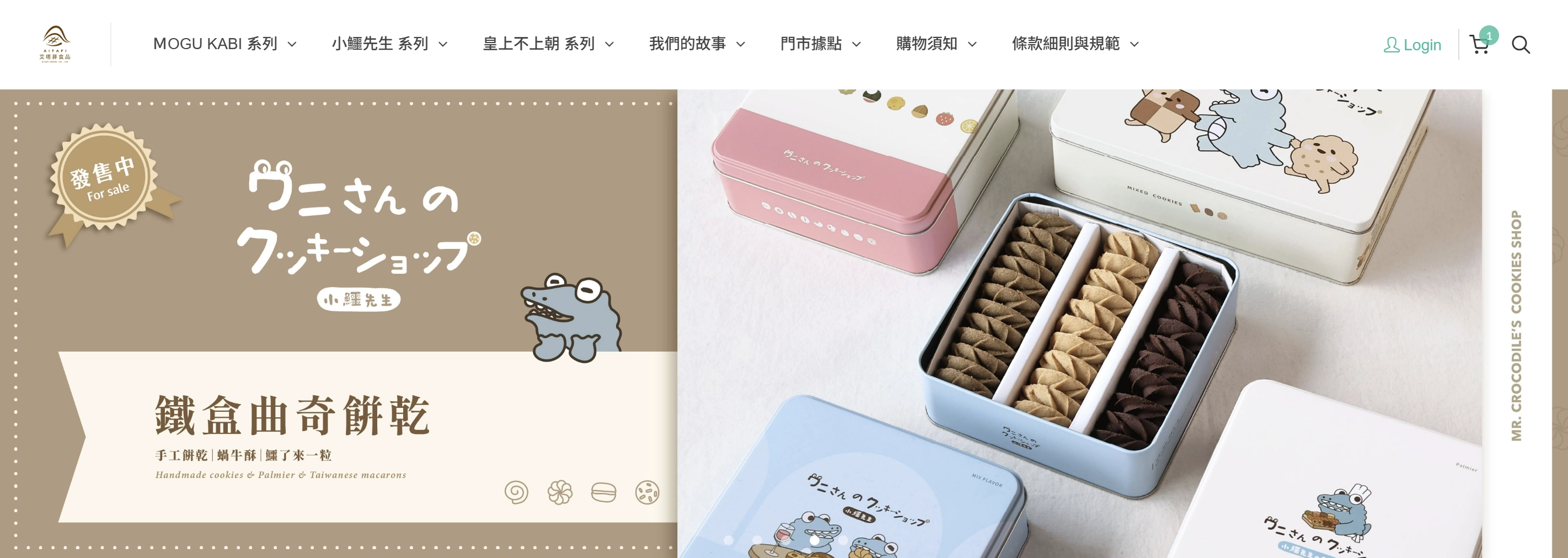
Banner 身為網站最顯眼的視覺元素,通常位於頁面頂部或是關鍵區域,以圖片、文字或動畫形式呈現。
Banner 內容通常包含「品牌訊息」、「引導消費者行動」,透過網頁的設計,創造出能夠提高吸引力、功能性的主視覺。
打造視覺焦點
Banner 透過高質感圖片與配色,吸引消費者目光,同時提升第一印象。
功能導向
結合 CTA 行動呼籲按鈕,像是立即前往、立即下單,引導消費者進行預約、購買行動。
品牌傳達
融入品牌 Logo 與標語,強化品牌形象,提高品牌識別度。
SEO 與 Banner 有什麼關聯?
Banner 設計不僅只是視覺效果,同時也與 SEO 有著密切關聯。
好的 Banner 設計不僅能提高消費者互動,還能增加網站 SEO 排名與流量,對網頁來說是非常重要的一環。
SEO 是提升網站在搜尋引擎排名的重要核心,透過關鍵字優化,提升網站的搜尋曝光,進一步的降低廣告成本,達到長久穩定的效益。
Banner 是網站的視覺焦點,更是消費者對品牌的第一印象塑造,留住顧客的眼光,再加上便捷的引導按鈕,就能成功將曝光轉換成訂單。
SEO 與 Banner 設計並非兩者各自獨立,藉由兩者的結合,能夠為網站帶來流量、轉換與品牌形象的全面的提升,達到效益最大化。