進階行銷設定
首先,歡迎您使用Sharing架站平台,前篇我們將網站的基本設定搞定了,緊接著跟您分享如何善用各大平台的行銷數據工具。透過串連數據的方式,讓您充分明白目前網站的處境及狀況。
1.Google站內搜尋設定
⬆️ 快速設定請按上方標題連結 ⬆️
這個功能可以依您的需求看是否有需要使用,這個是設置在網頁內的搜尋,若您的網站內部很多資料或文章,站內搜尋功能能快速導引至指定內容,會在網頁上看到一個搜尋的地方,可以進行搜尋網站內部的資料。
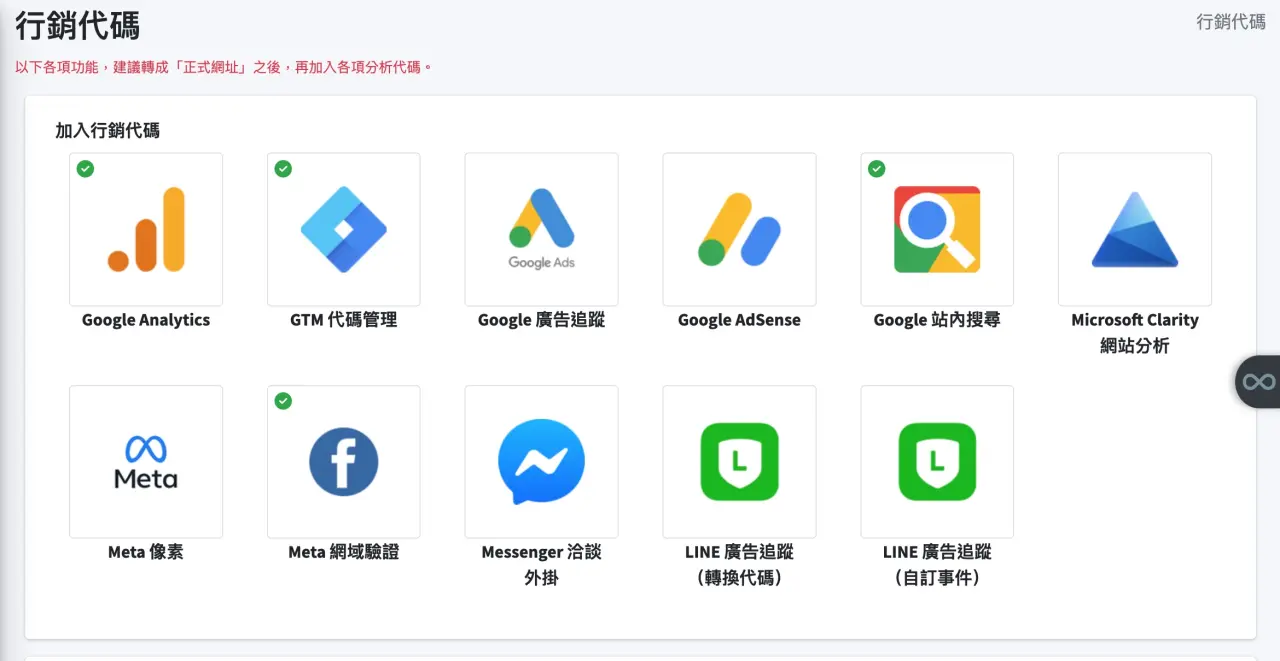
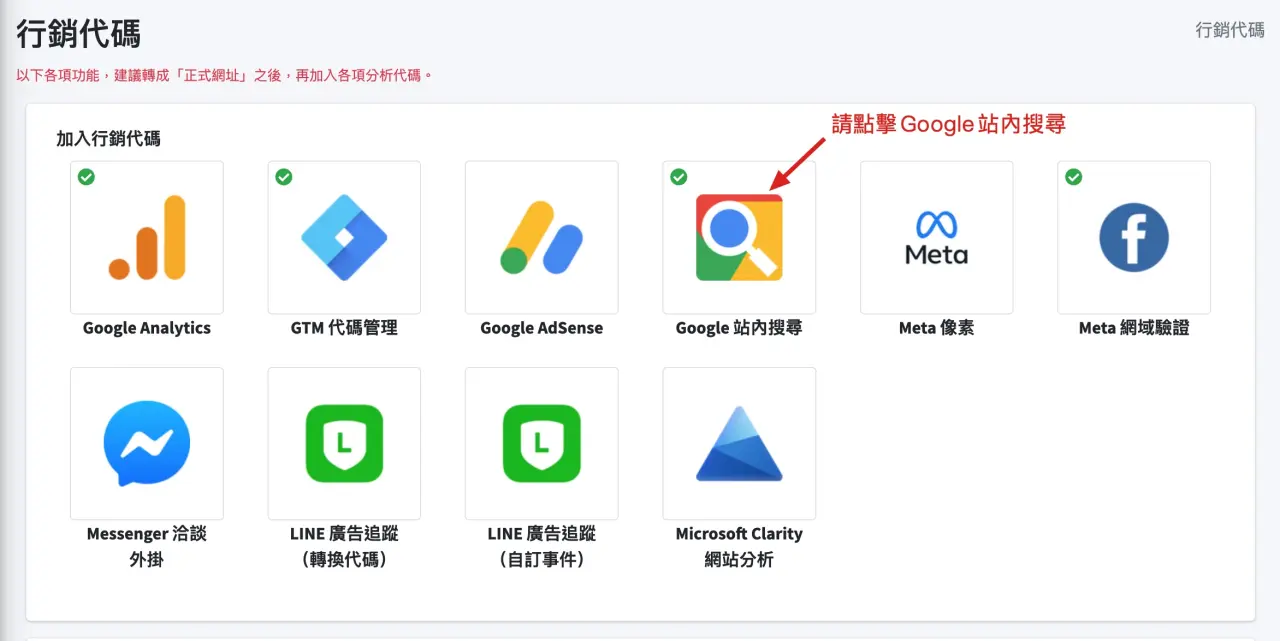
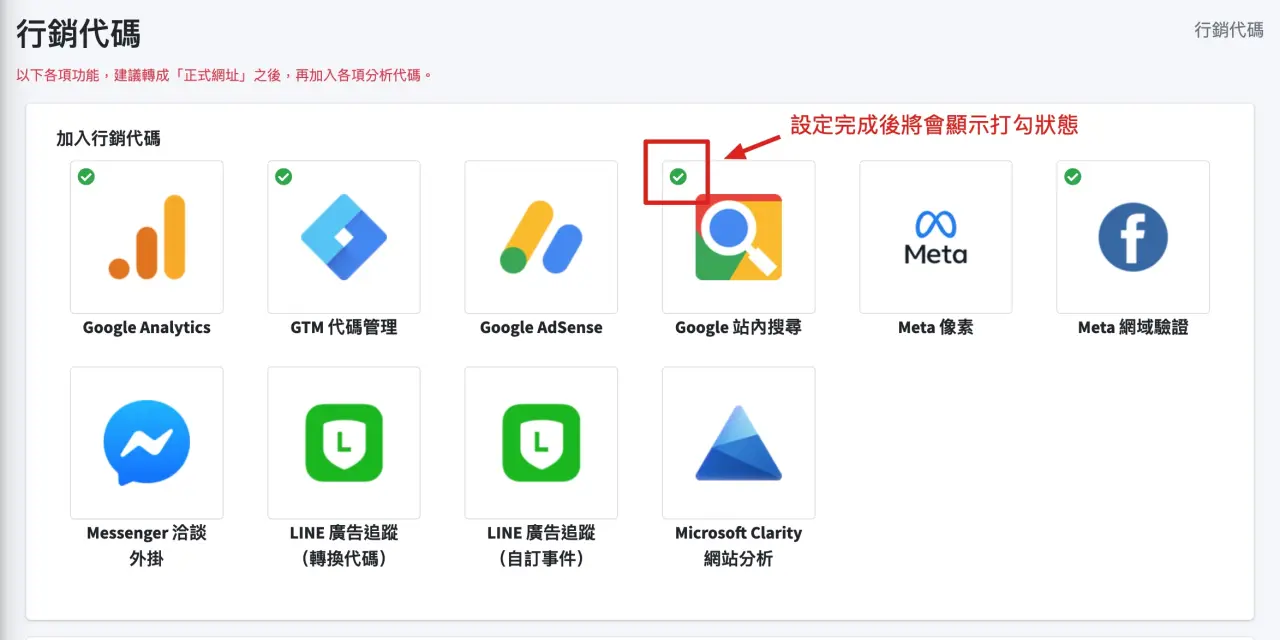
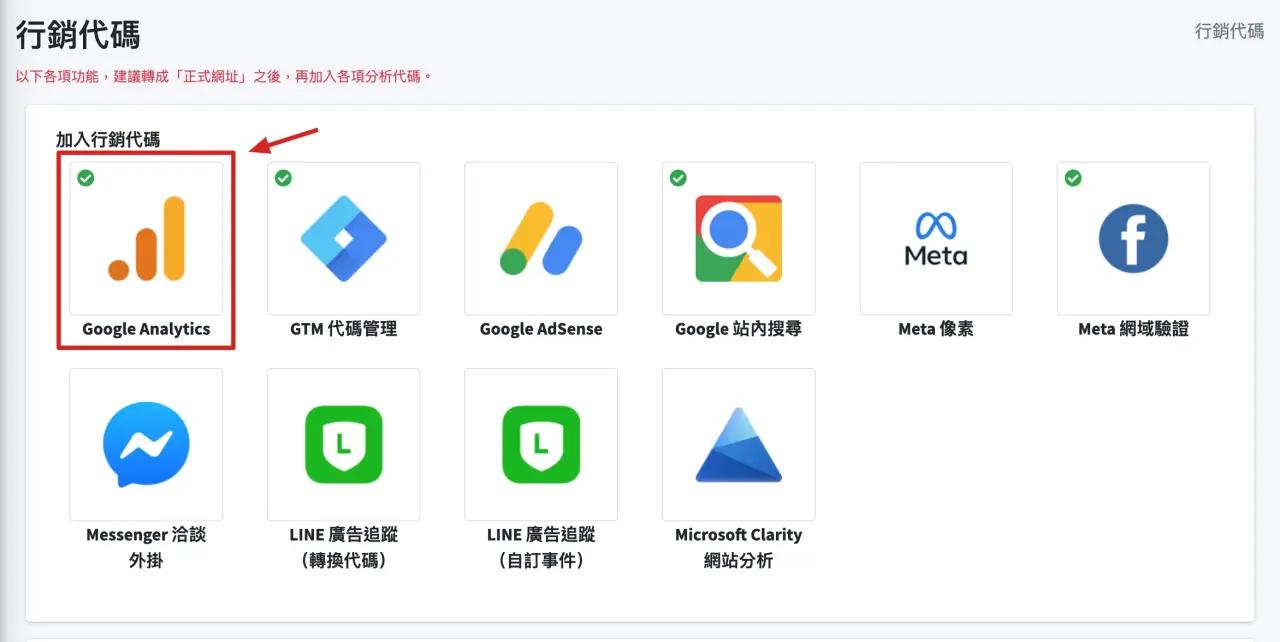
首先至“行銷代碼”進行後續設定,以下為“行銷代碼”的畫面
 |
搜尋鍵位置示意:
 |
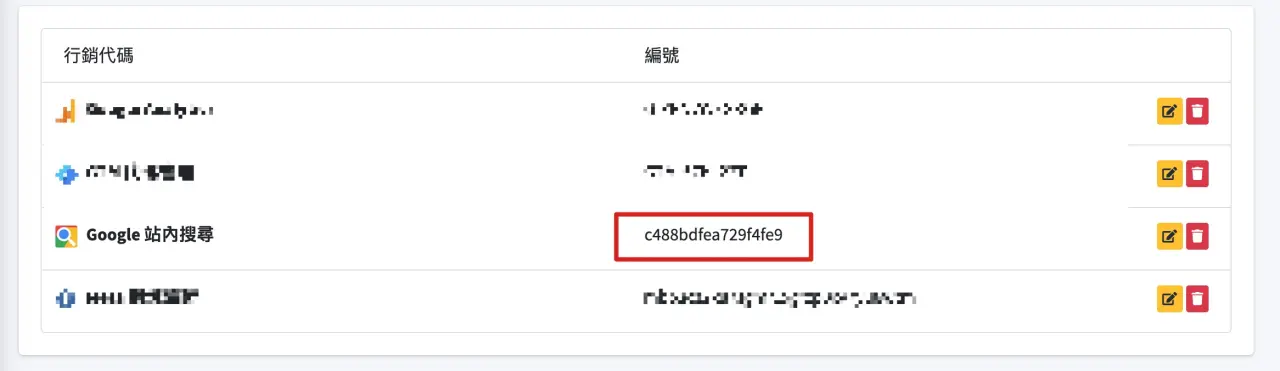
那如何取得以下的代碼呢?將一步步進行說明。
 |
站內搜尋的功能,強烈建議在您取得正式網址之後再進行,否則變更網址後,需重新再設定一次!!
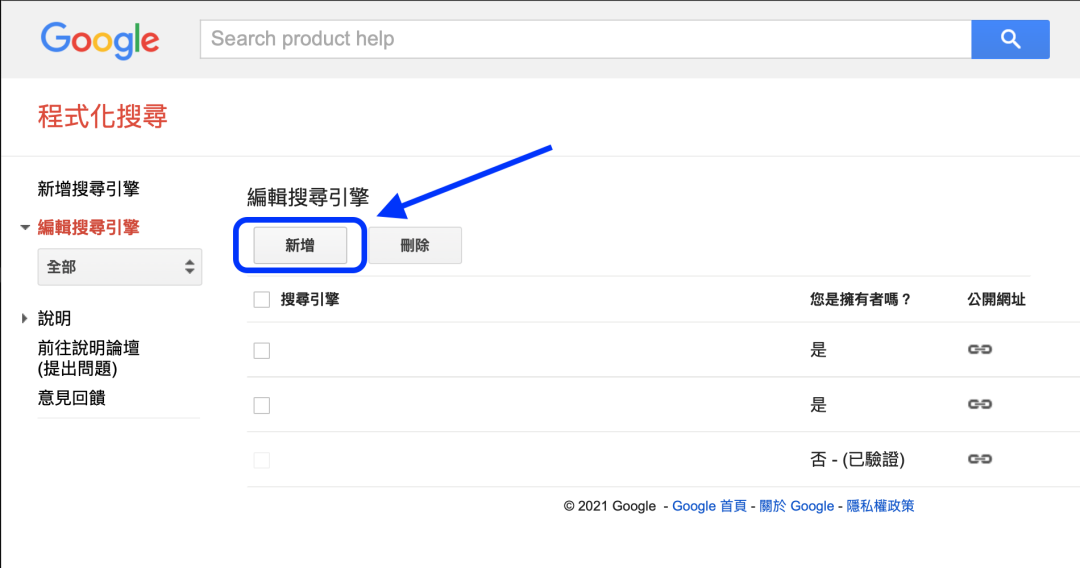
首先我們點擊 Google自定義搜尋引擎 ,登入後到設定頁面,點擊【新增】。
 |
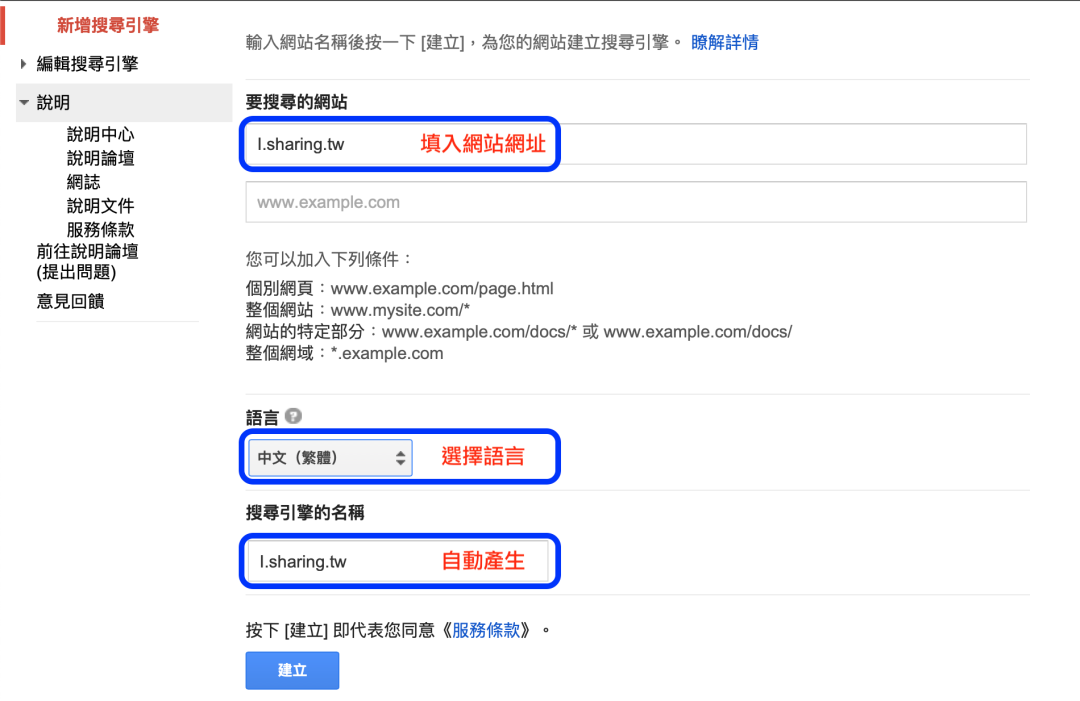
填入您的網站網址 (圖片中網址為範例,請勿照著填)  |
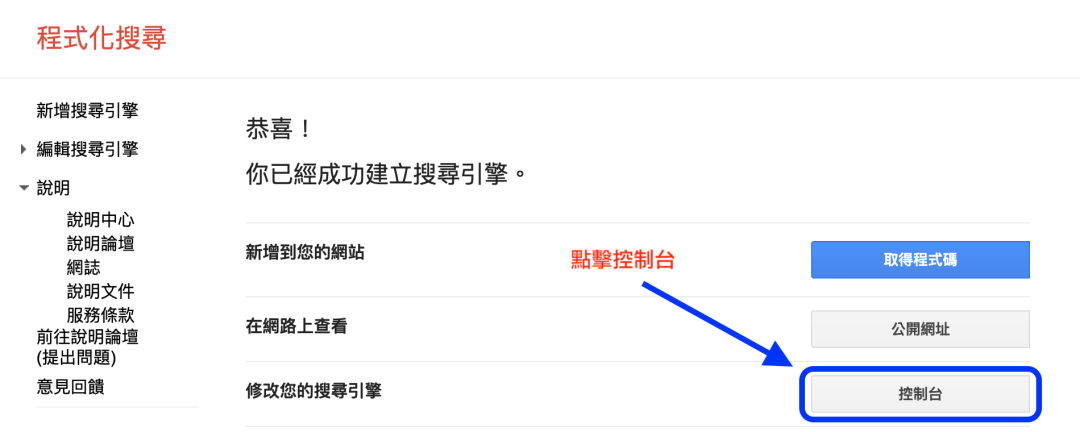
點擊控制台  |
選擇外觀及風格 之後要換風格可以直接改, 但請都選擇一個欄位的, 像"2頁"跟"兩個欄位"這種就不能使用  |
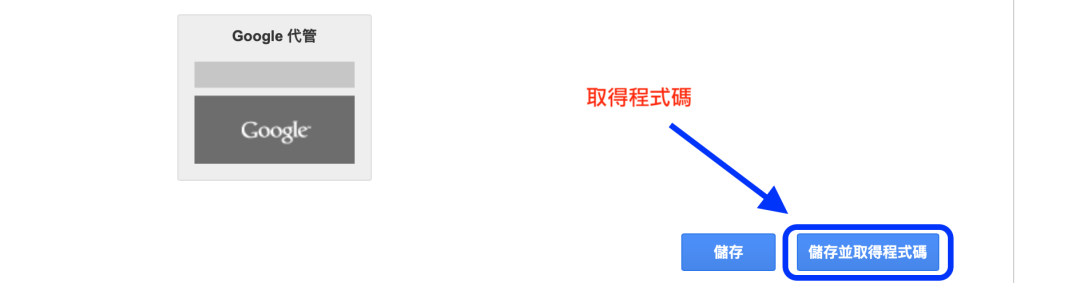
取得程式碼  |
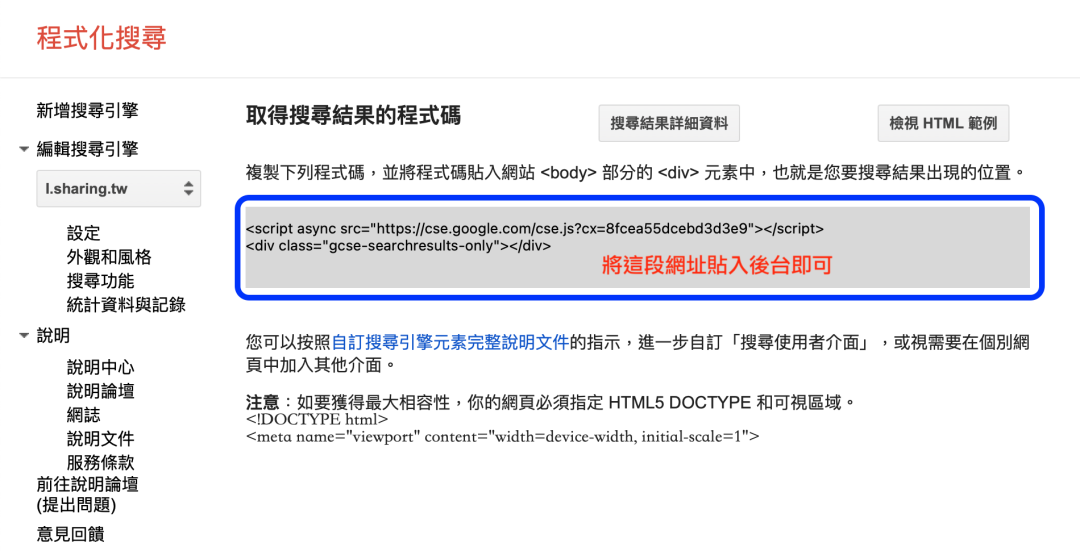
複製程式碼之後, 貼入後台 "進階行銷設定"➡️“Google站內搜尋設定“ 就完成囉~  |
將上面複製到的程式碼於後台中“行銷代碼”中貼上
點擊“Google站內搜尋“
 |
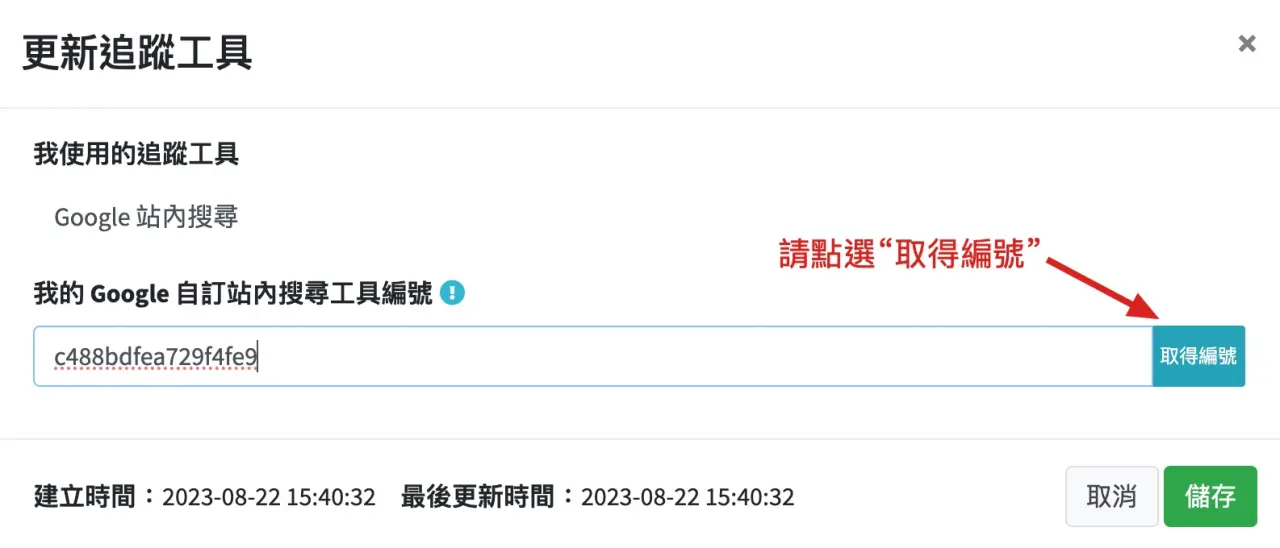
進入本畫面後點擊”取得編號“
 |
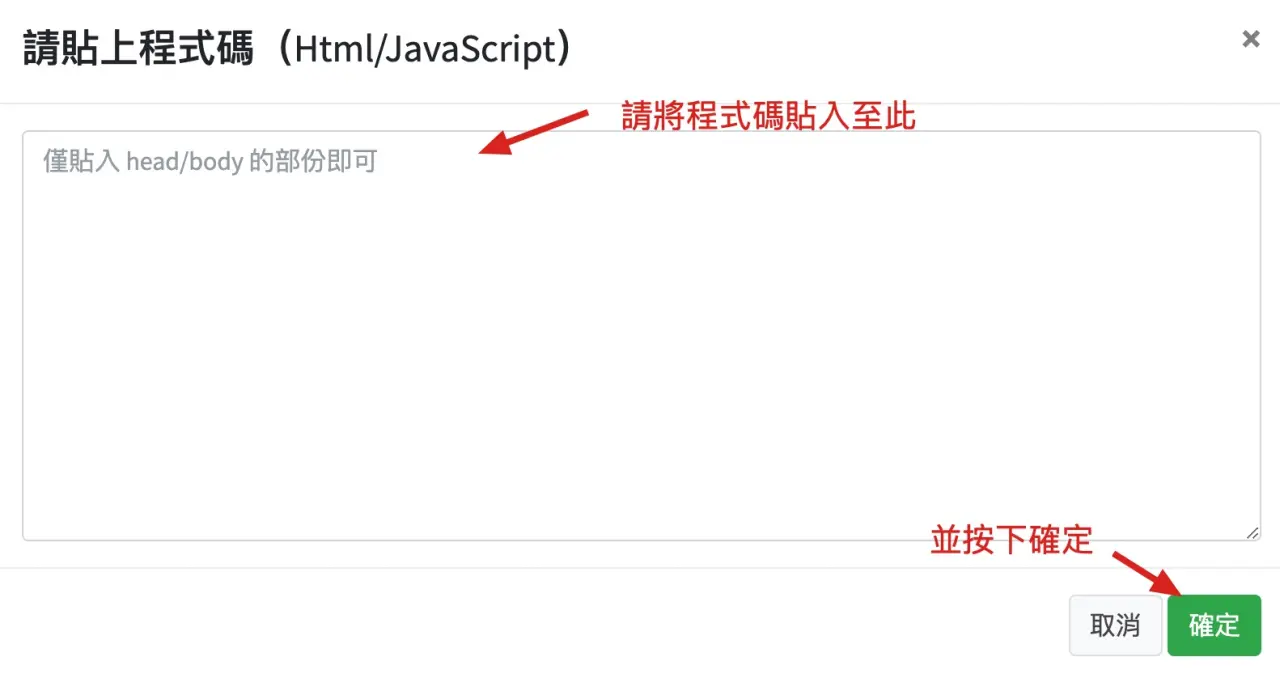
將取得的程式碼貼於此欄位中,並按下確定
 |
按下確定後至本畫面,編號已取得完成並顯示於欄位中,最後按下儲存
 |
設定完成後,”Google站內搜尋”將顯示打勾狀態。
 |
並於下方可以確認“行銷代碼”的設定狀態
 |
最後回到網站做測試,點擊右上方的放大鏡,
搜尋站內已存在的文字,看有沒有跳出結果。
以上就是Google站內搜尋的設定介紹,是不是很簡單呢?讓顧客很輕易地搜尋到您網站內的任何資訊,給人一種極為方便的瀏覽體驗,動手做看看吧!
2.Google Analytics設定
Google Analytics是一個Google所提供的網站流量統計服務,假如你有一個網站,在上面安裝Google Aanlytics的追蹤代碼(tracking code),就可以透過數據分析和蒐集瀏覽者在網站上的各種行為資料,例如說流量源自於哪裡、進站後去了哪些頁面、停留在網站的時間多寡。而本平台有提供GA的代碼連結欄位,您可以透過與GA功能連結,讓您清楚明白網站流量的各項數據密碼。
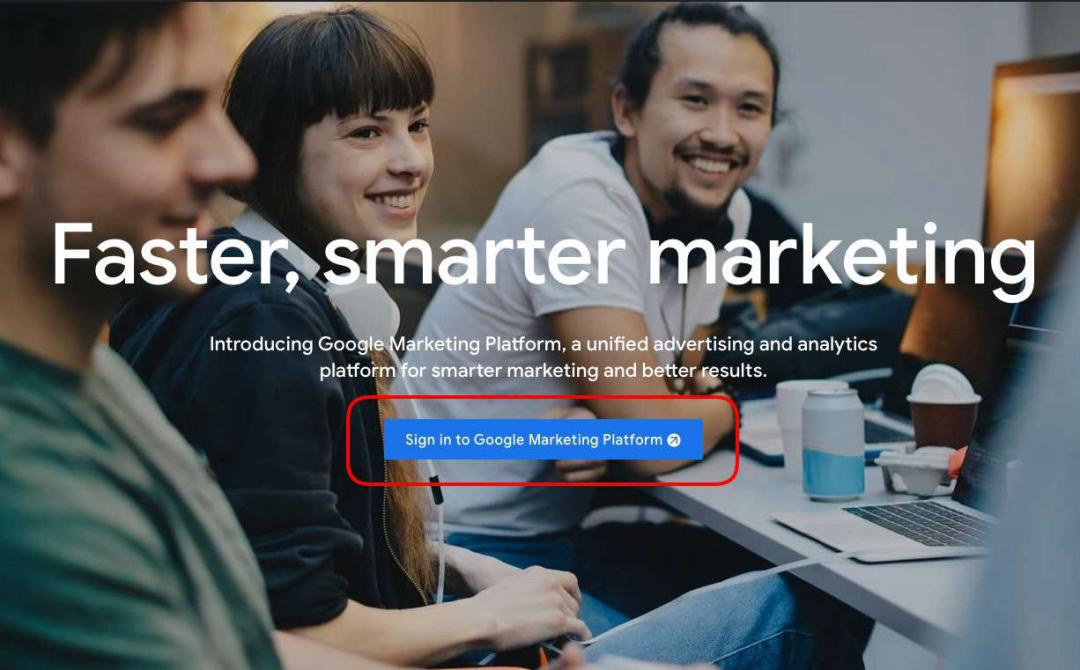
首先,請先到 Google Marketingplatform 用您的Google 帳號登入服務
這個畫面是英文 請不用擔心,按下藍色Sing in 的按鈕之後即會是中文畫面了~
以下依圖片中的紅框及藍字逐步操作即可。
(GA設定畫面位置偶有異動,只要最後有找到設定輔助程式的地方可以複製代碼即可)
 |
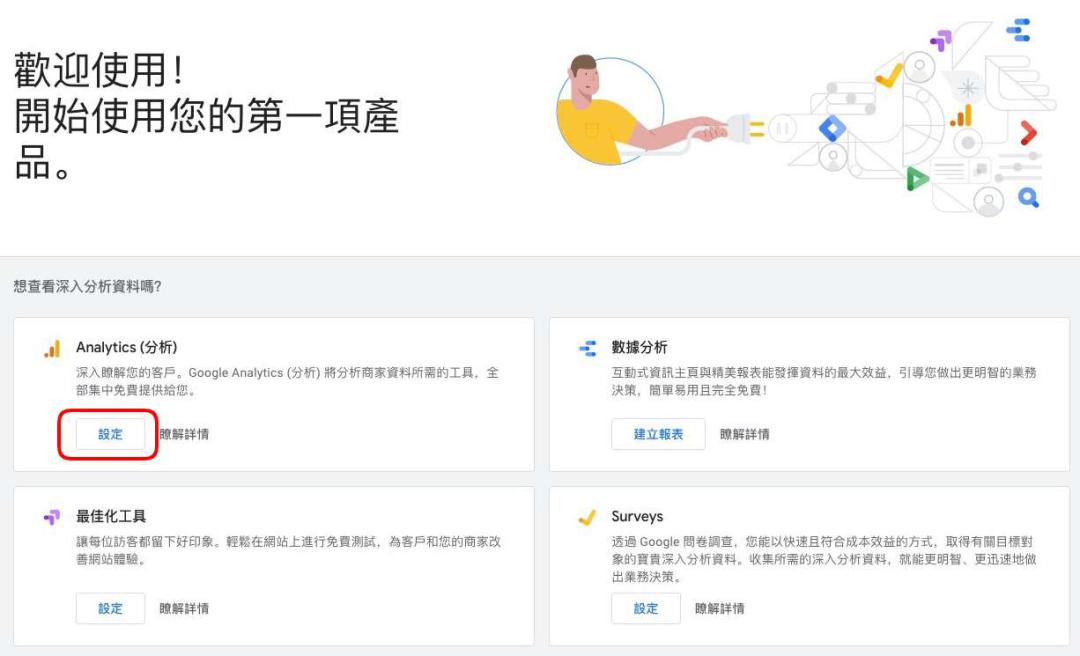
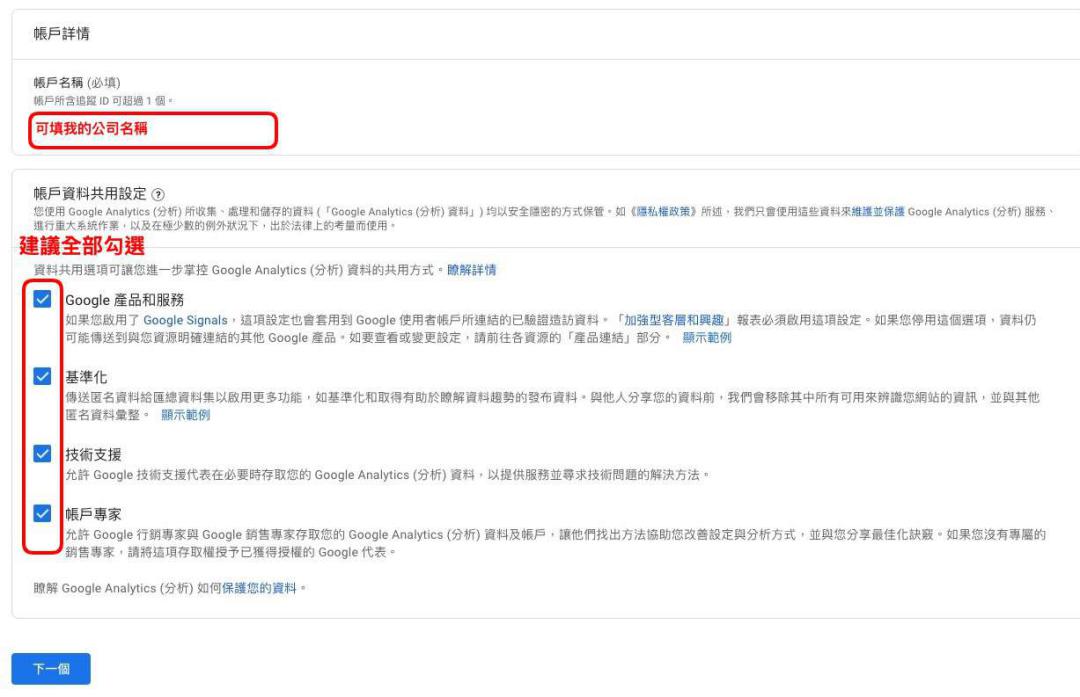
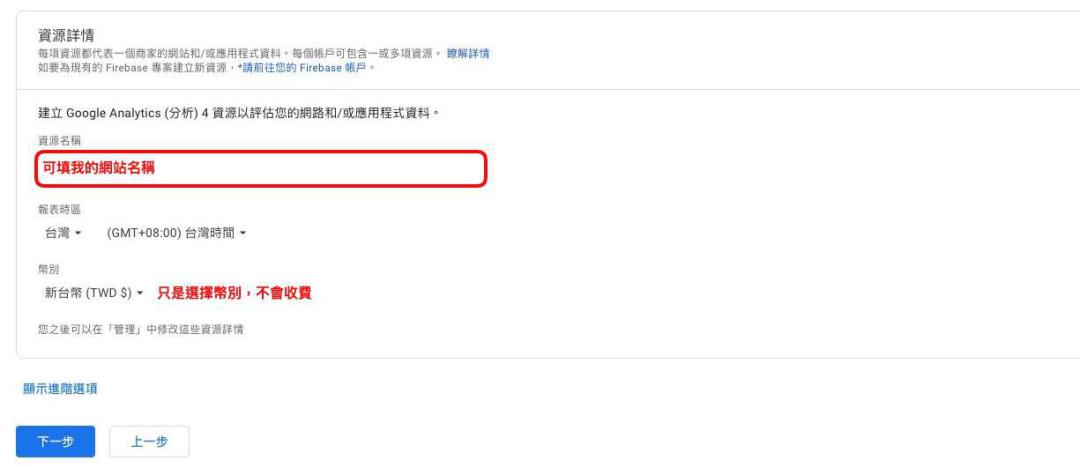
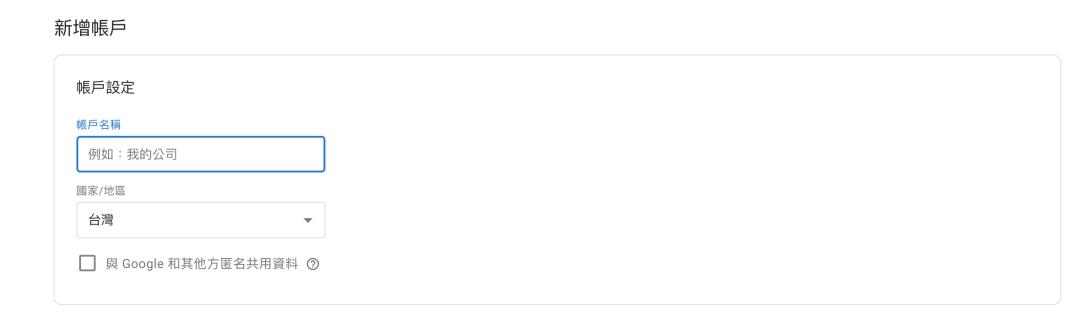
步驟一:新增帳號 填寫基本資料  |
 |
 |
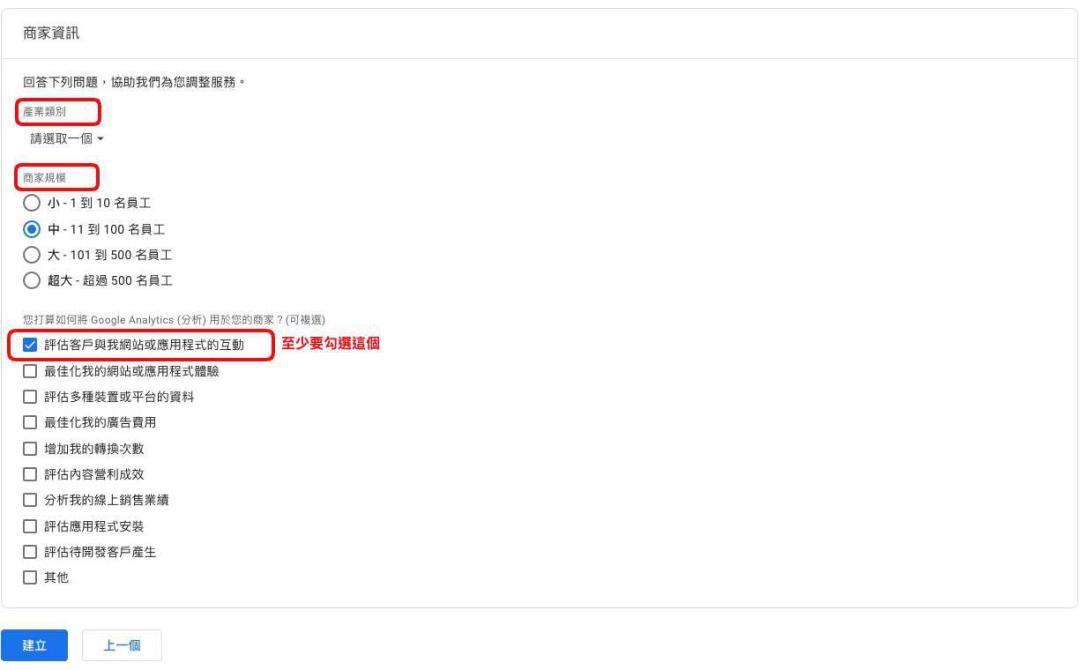
三個簡單問題回答一下即可: 產業類別、商家規模、如何使用  |
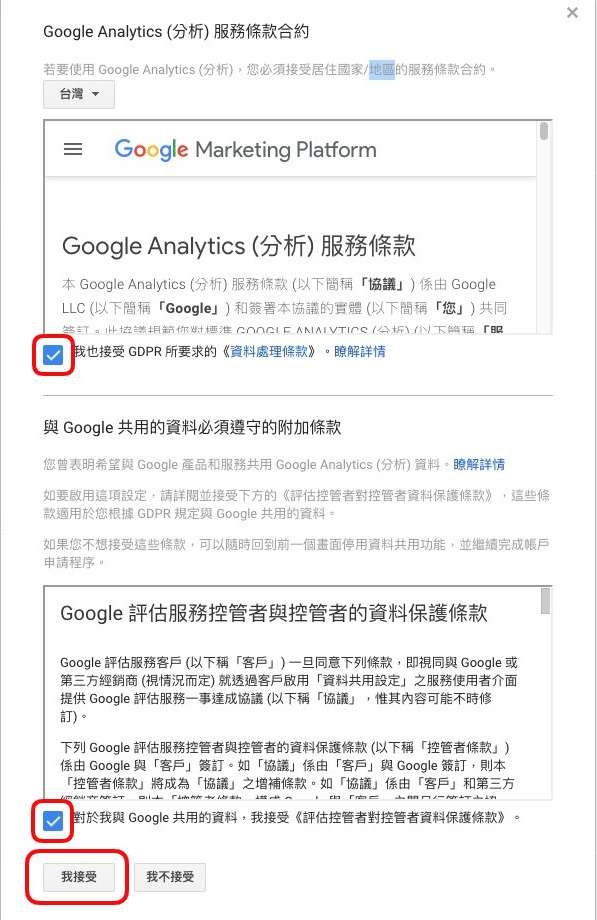
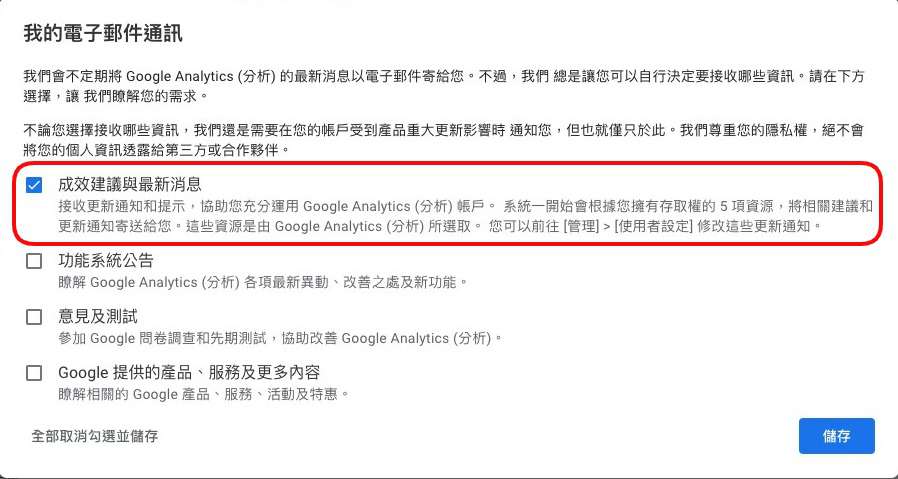
請勾選確認以下條款內容,並按下“我接受”  |
可依自己需求勾選,第一個是建議勾選  |
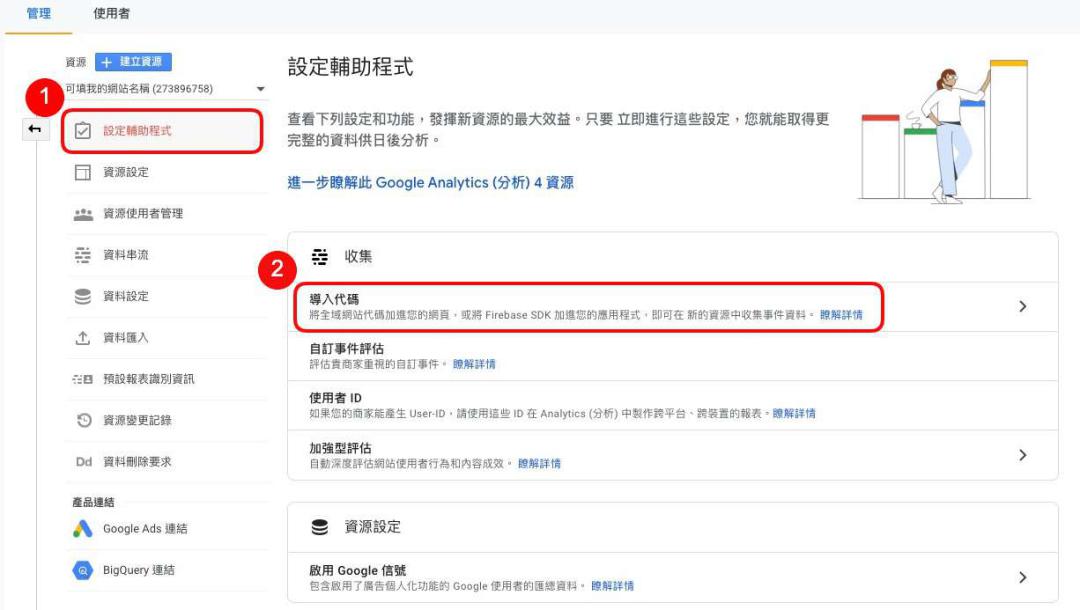
步驟二:取得代碼  |
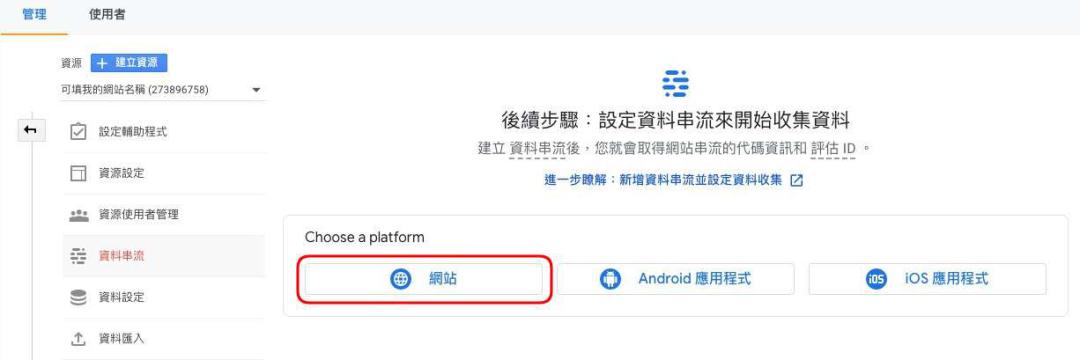
點擊"網站"  |
網址有分http / https , 有購買申請SSL的網站才是選 https , 選錯無法分析哦~  |
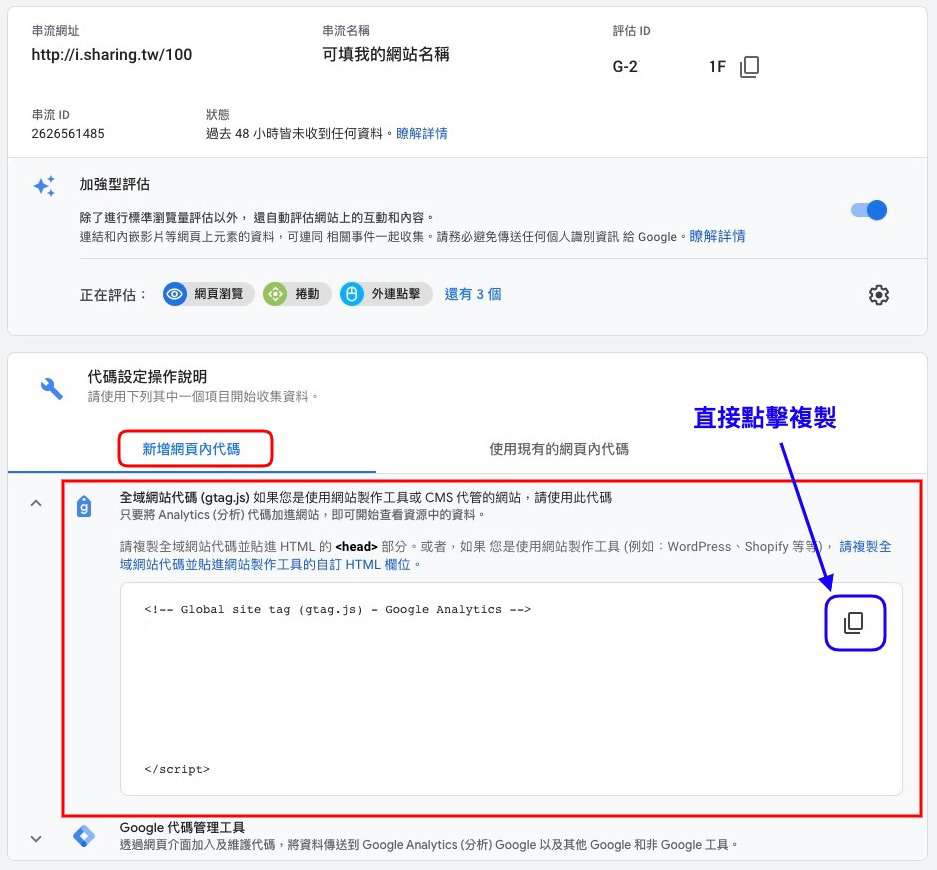
Google有提供整段複製的按鈕, 在格子的右上方可以點擊 但此頁先不要關閉  |
步驟三:貼上代碼、並測試是否成功 (設定/行銷代碼/Google Analytics 分析代碼)  |
點選“取得編號”  |
將程式碼貼入,並按下確定  |
將會取得“追蹤編號”,最後按下儲存  |
有顯示出Google Analytics的設定, 代表設定成功  |
回到 Analytics 的設定頁面, 複製右上的評估ID後, 點擊下方新增連結  |
第一格貼上代碼, 第二格自己填想要的名字 (一般是網站名稱),儲存後即可關閉, 以便日後查看分析數據 等半小時後,再查看數據有沒有資料。  |
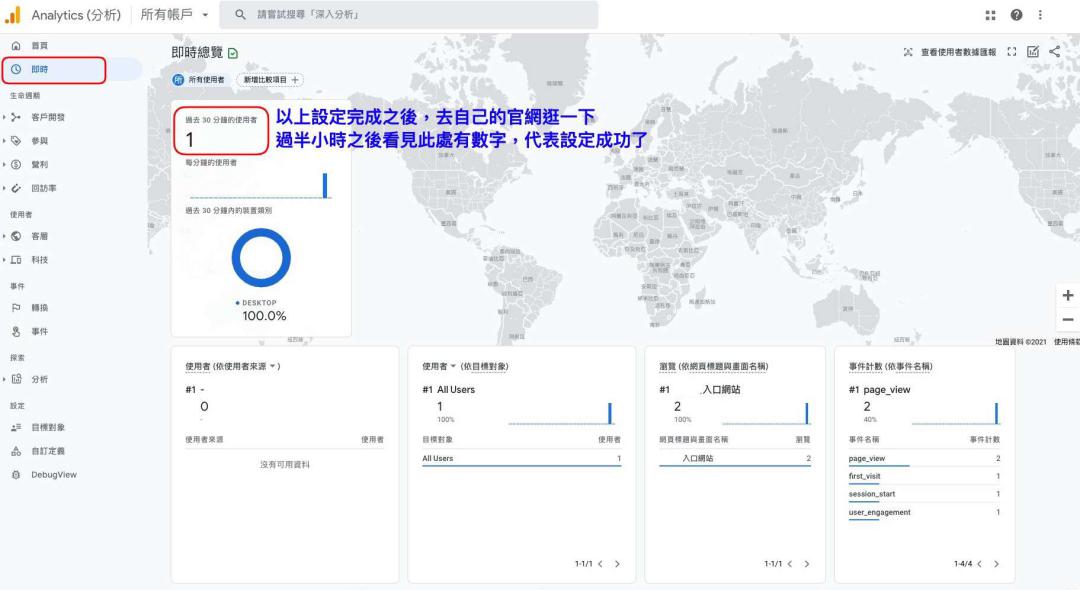
過半小時後,進入Analytics首頁, 點擊"即時",如有出現數據,代表成功了!!  |
以上就是Google Analytics的設定的詳細介紹,您若不了解你網站流量從何而來,以及想了解相關數據分析,非常推薦您一定要使用。透過數據呈現網頁的流量狀態,為您往後的行銷策略點了盞明燈。若您還不了解為何自身網站沒有流量,不妨來試一下吧!
3.Google Tag Manager設定
接下來介紹的是Google tag Manager設定,Google Tag Manager也就是常聽到的GTM工具,GTM是用來追蹤網站發生的事件,並了解瀏覽者的行為,何謂瀏覽者的行為呢?例如:點擊某按鈕、點入或離開某個欄位或頁面、網頁數值變動、滑鼠游標移動、視窗變化等皆屬於瀏覽者觀看網站會發生的行為表現。
GTM與前面所提及的GA設定可謂是相輔相成,透過GTM的代碼設置來觀看網站所發生的行為,使我們藉著客戶的使用行為,快速的佈局網站的行銷策略。再透過GA數據的呈現,來使我們行銷策略與方向更為精確。以下將簡易說明GTM的相關設置
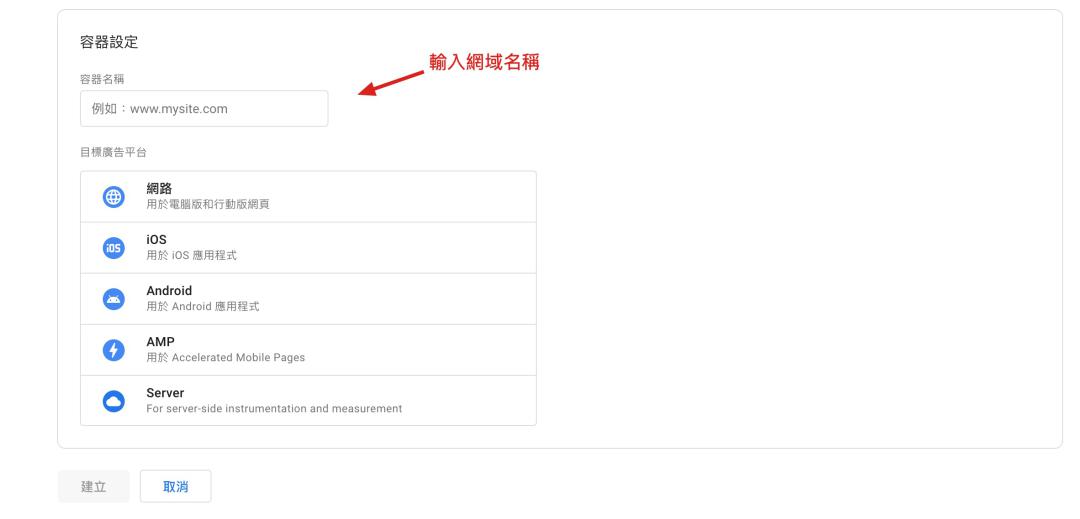
首先,點開新增帳戶,通常一個單位為一組帳戶,一個帳戶能管理多個網域。
請接續輸入以下資料  |
接下來請在“容器”中輸入您的網域名稱
 |
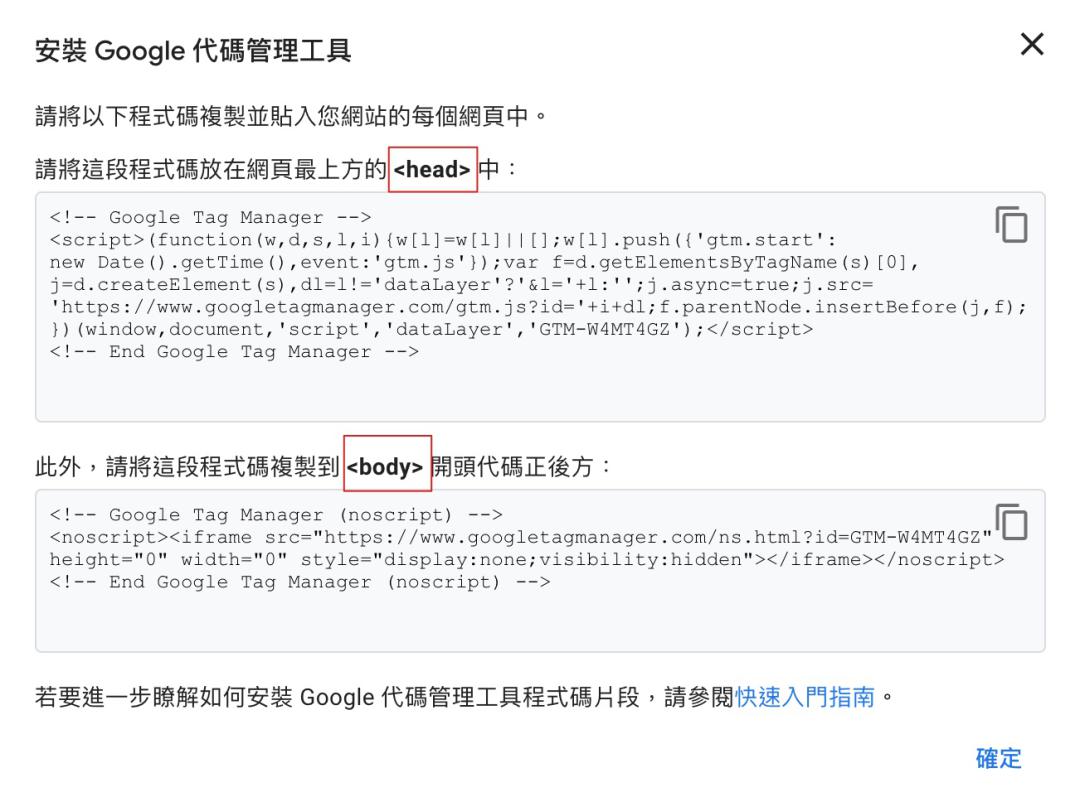
帳戶與容器設置完成後,將會看到兩串代碼分別為<head>與<body>
 |
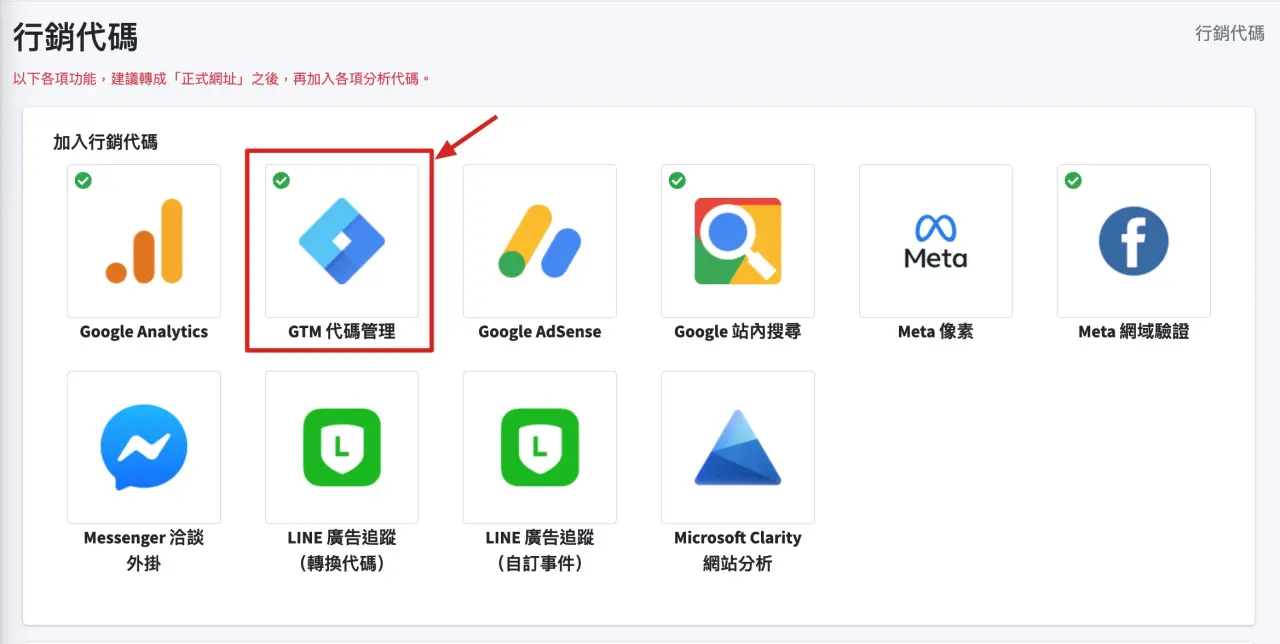
將這些代碼分別貼進Sharing 後台的 “行銷代碼”設定的內容中。 點選“行銷代碼”中的“GTM代碼管理”  |
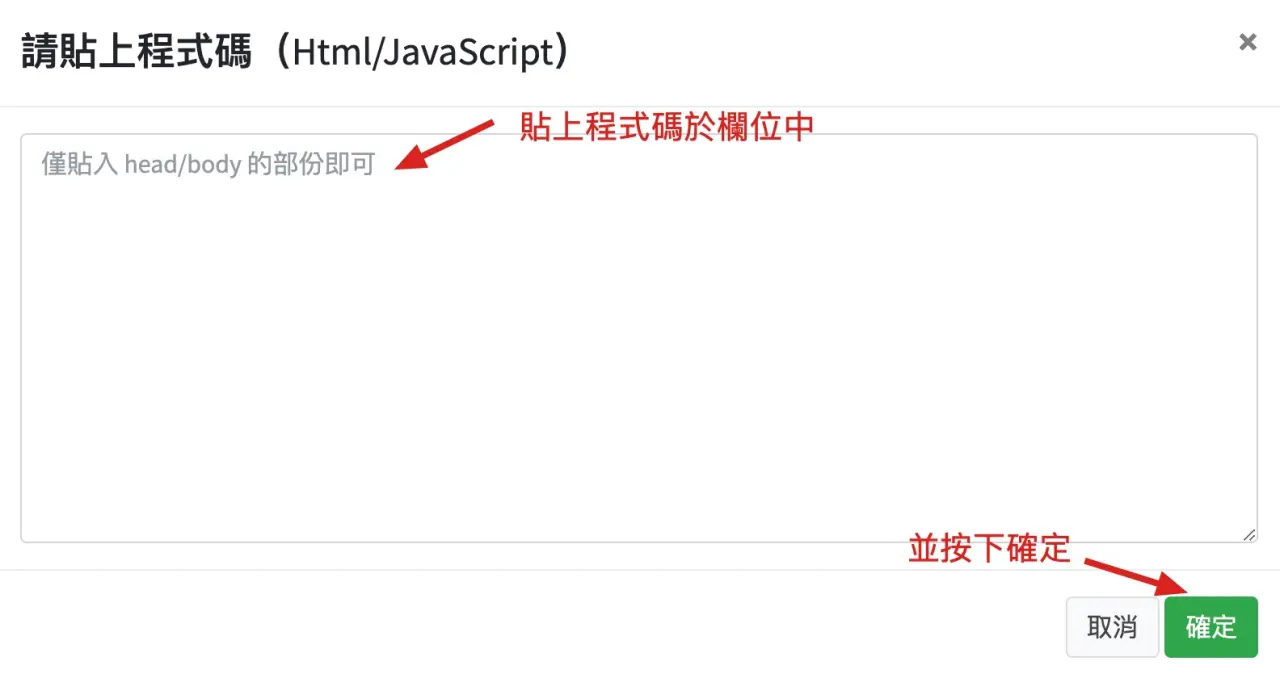
點選“取得編號”  |
貼上於GTM取得的程式碼,並按下確定  |
取得管理編號後,最後按下儲存  |
欄位顯示“GTM代碼管理”相關代碼內容, 即代表設定成功  |
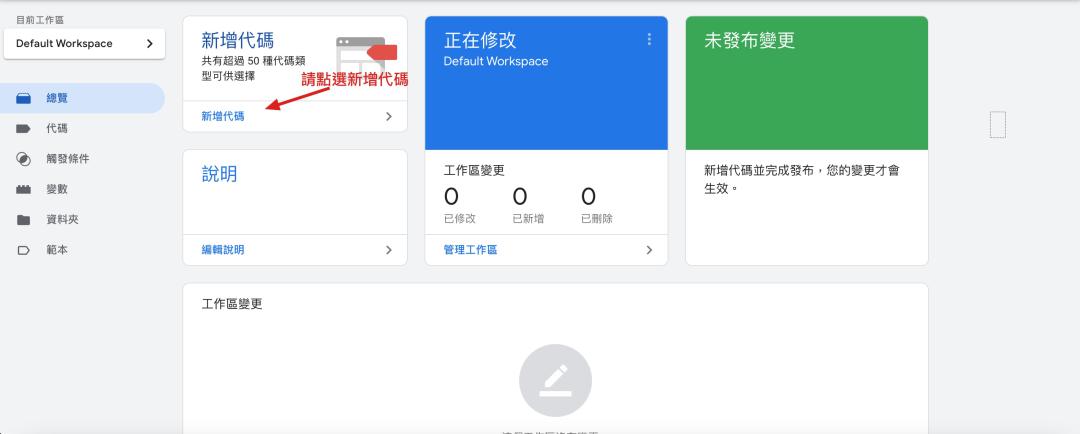
1.代碼設定
請點選“新增代碼”  |
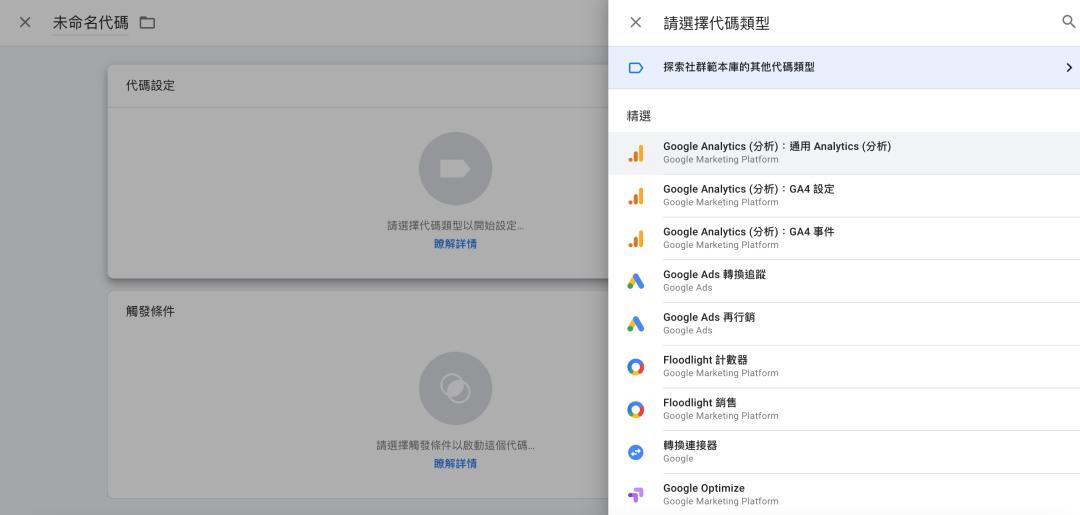
代碼及代表追蹤行為事件的程式碼,右邊欄位有許多常用的預設模組,也可以在下方自行新增HTML模組。
請點選需求的模組  |
2.觸發條件
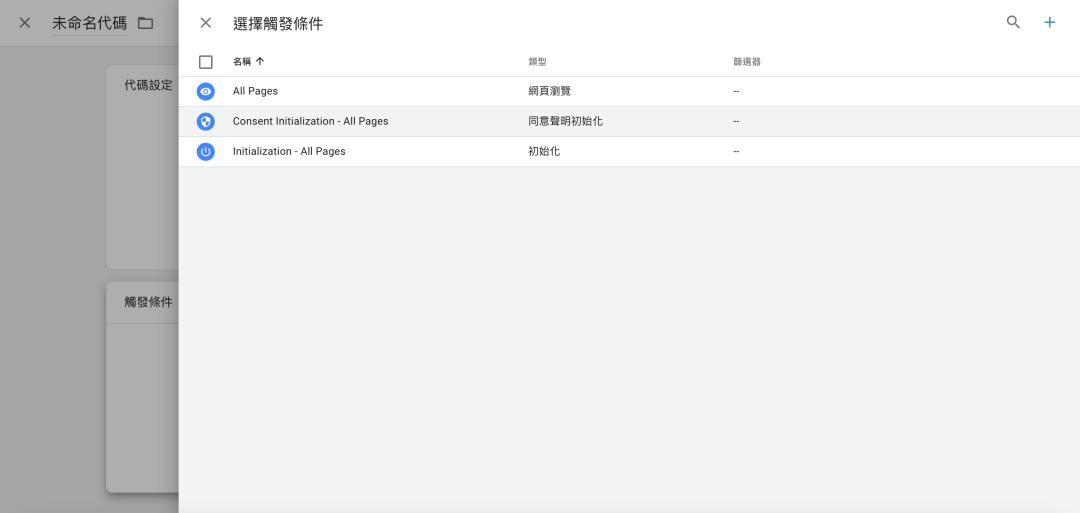
代碼條件設定完成後,接著設置代碼觸發條件
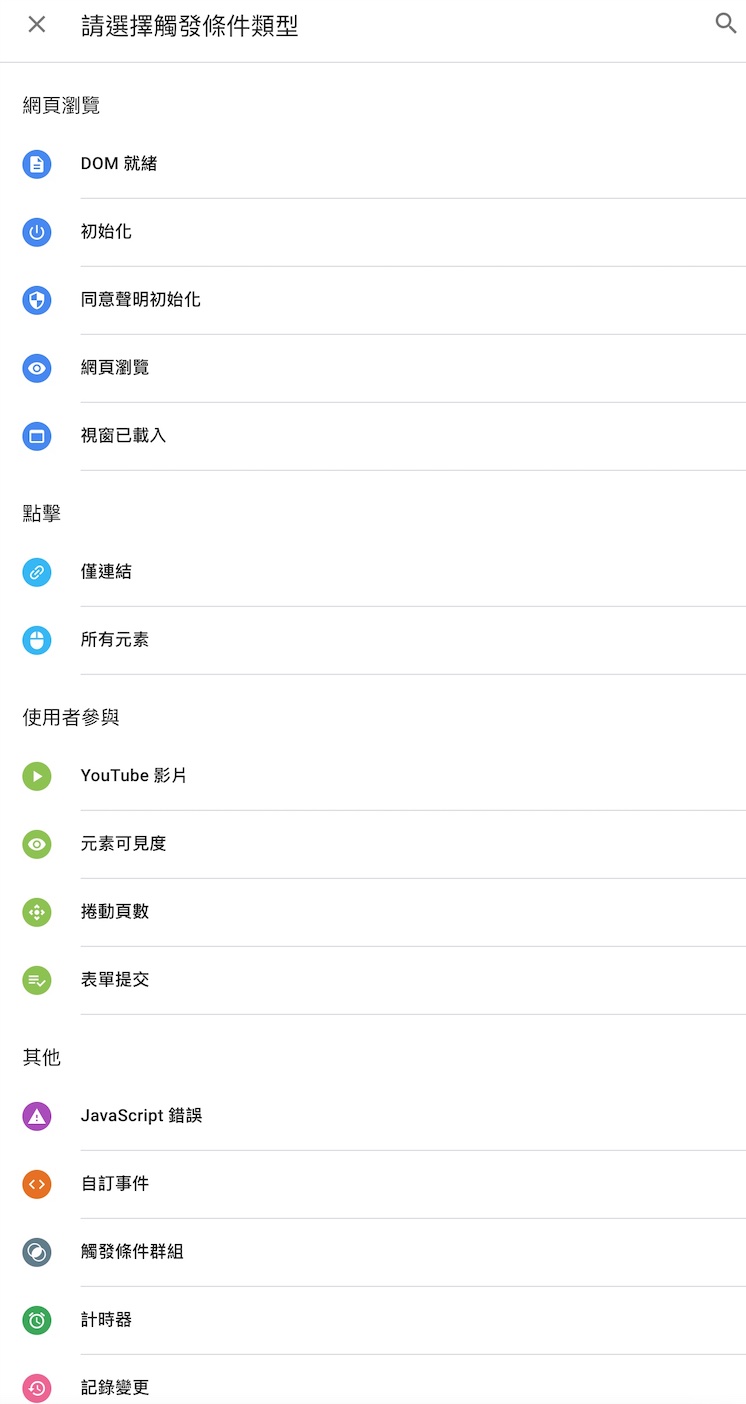
請選擇需求觸發條件  |
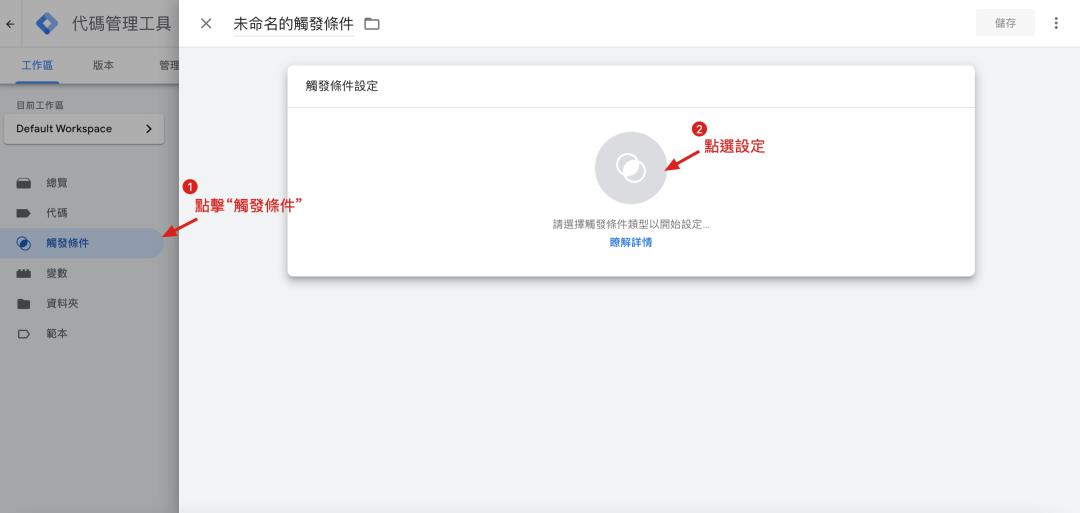
接著設置觸發條件,也就是告訴GTM的代碼何時要開始執行。
請點選“觸發條件”並開始設定  |
預設常用的啟動條件如下:  |
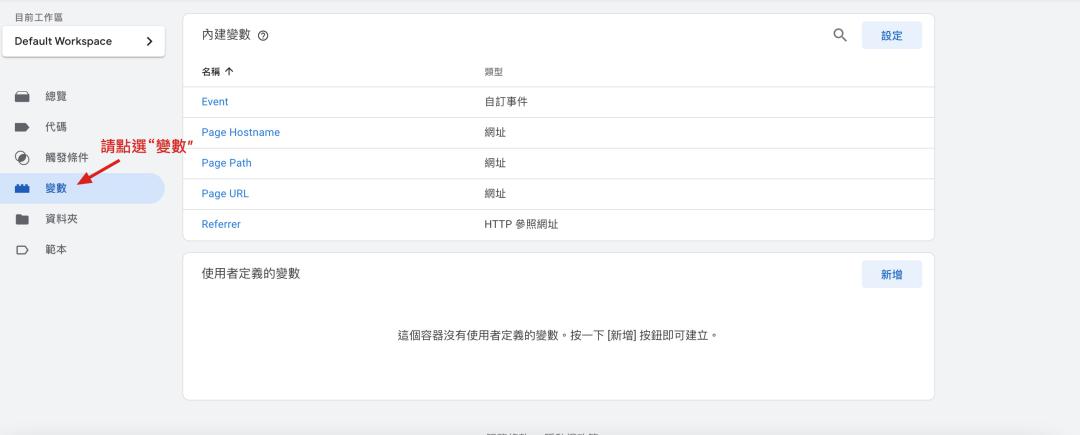
3.變數
變數是指上方所提及的“觸發條件”設置下的細節控制。可以自定義變數,網頁、公用程式、錯誤產生、點擊、紀錄、影片、頁面捲動與瀏覽權限都可自行定義。
請點選“變數”  |
設置完後即可在GTM的功能介面中觀看用戶的所有行為,透過簡單設置來瞭解自身網站的優劣勢,瀏覽者都停留於哪些頁面、點擊網頁的哪個連結等,來更有效率地加強行銷策略與佈局,將會幫您省下不少時間與金錢。花一些小小時間設置,使您永遠領先別人一大步。
4.FB網域驗證設定
FB網域驗證設定是Facebook於2018推出的功能,目的是用於提昇官方帳號的安全性,並打擊假消息及新聞和惡意攻擊。完成驗證後,就能對貼文中的連結標題進行自由編輯,提高編輯的方便性。
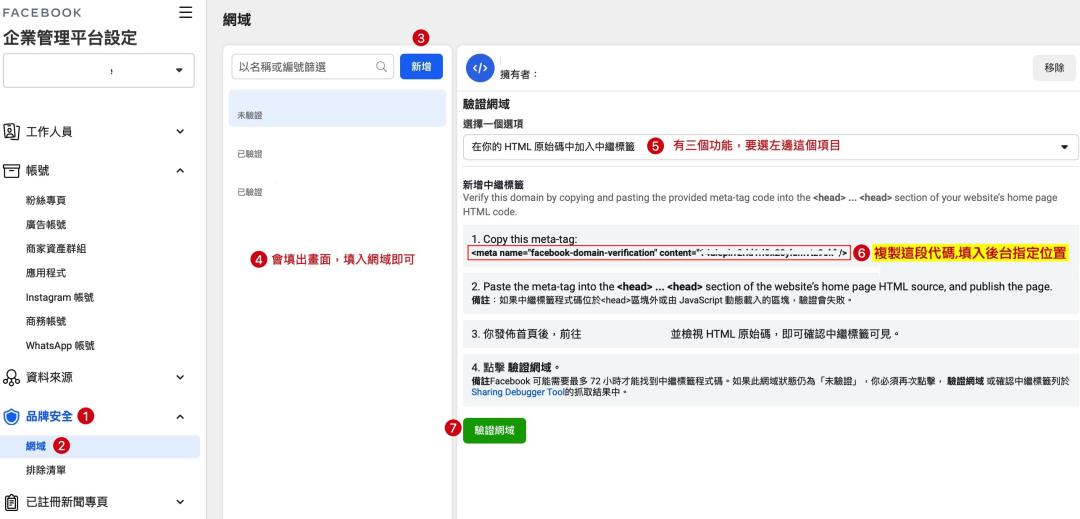
首先看到下圖,照著下列步驟一一設定,並將“步驟6”所生成的代碼貼入Sharing後台的”FB網域驗證設定“欄位,即可完成設置。
請依順序逐步操作  |
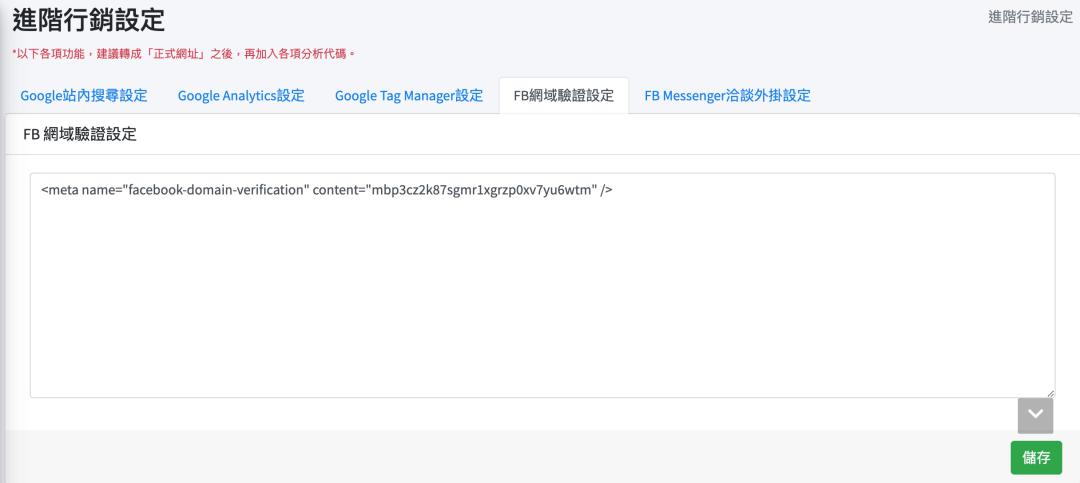
接著將生成代碼填入Sharing後台的欄位中
 |
以上就是FB網域驗證設定,為了確保您與客戶在Facebook社群互動的真實性與安全性,透過簡單步驟進行設定,將您的粉絲專頁指派到您已驗證過的網域,增加網站與粉專在社群中的權威性及可信度。
5.FB Messenger洽談外掛設定
FB Messenger 洽談外掛設定,將您的網站內部嵌入Messenger的外掛程式,讓客戶在瀏覽網站後,更方便地去聯絡您。如何帶給您的客戶更良好的使用體驗,我們新增了Messenger的輸入欄位,以下將逐步介紹如何做串接。
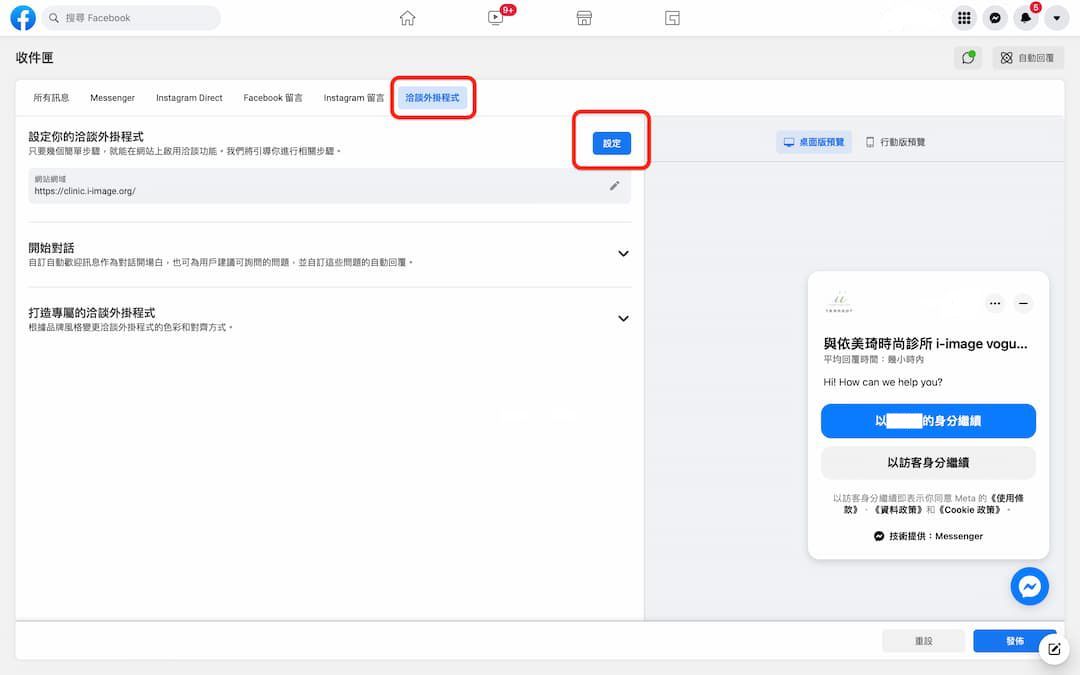
Step 1:到FB管理粉絲專頁>收件匣  |
Step 2:到“洽談外掛程式”進行設定  |
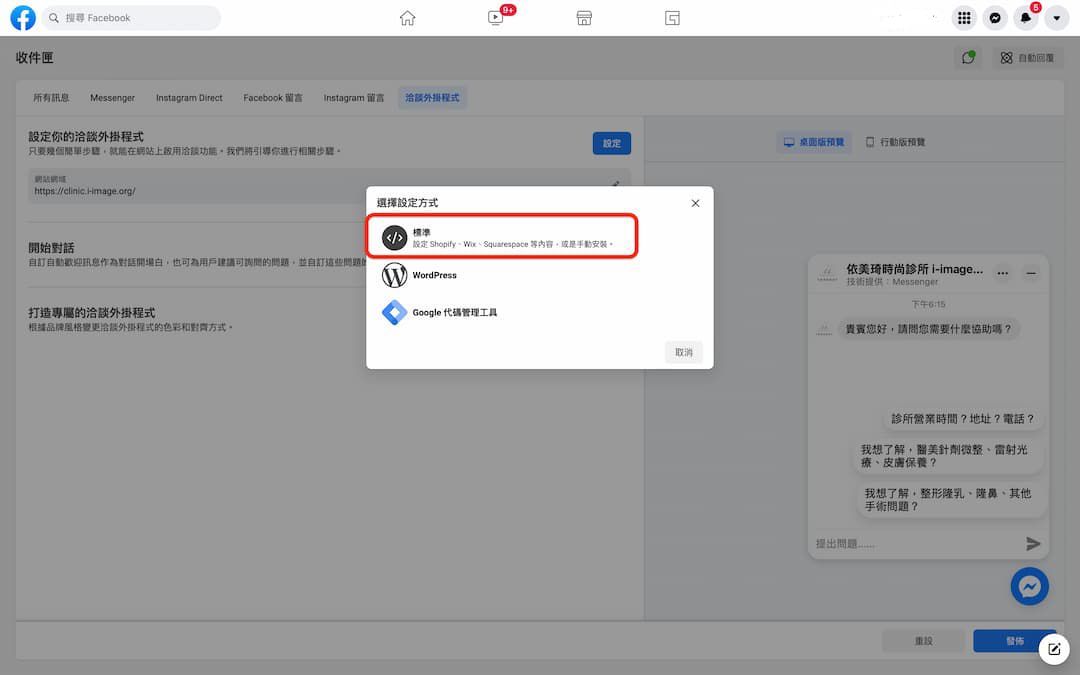
Step 3: 選擇設定方式> 選擇第一個<標準>  |
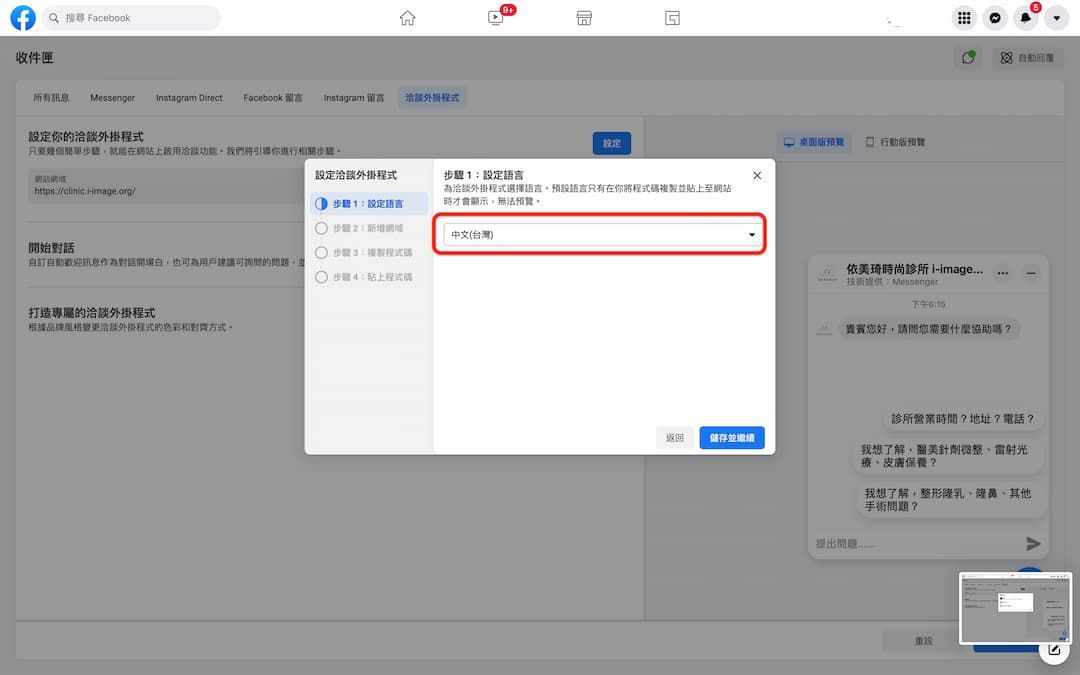
Step 4: 選擇語言  |
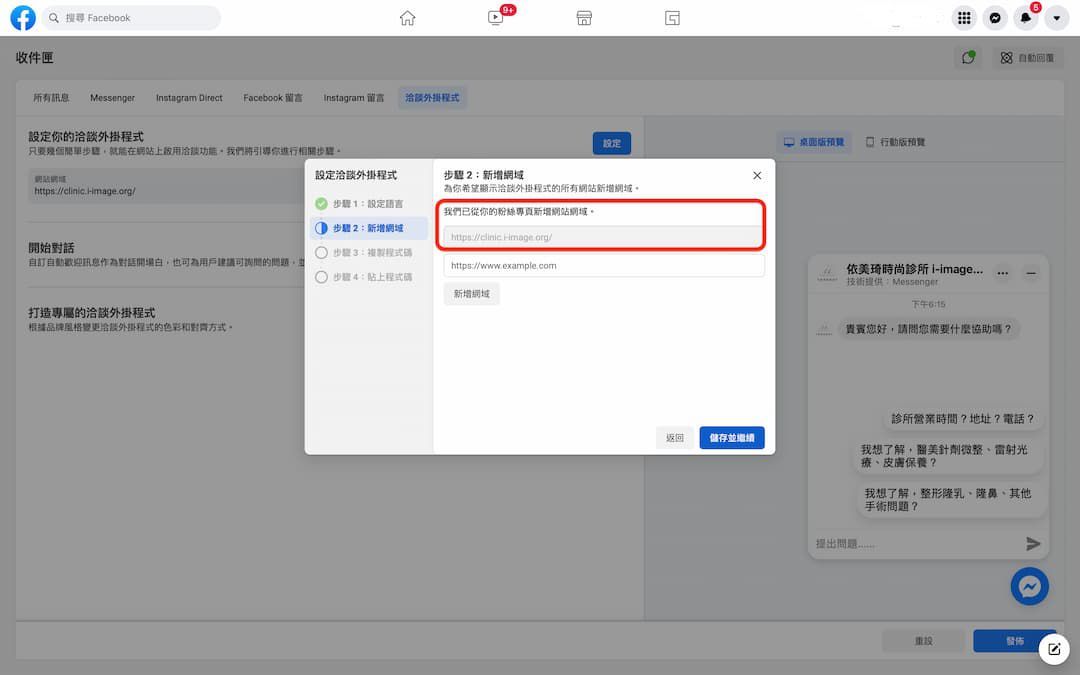
Step 5: 輸入網域或網址  |
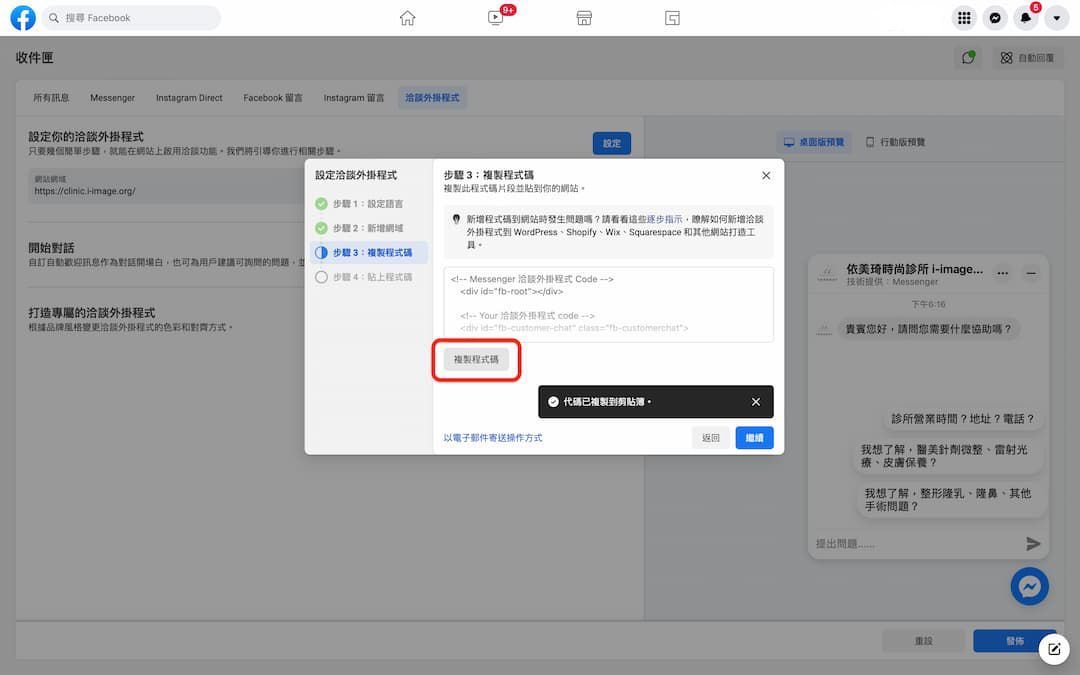
Step 6: 複製程式碼  |
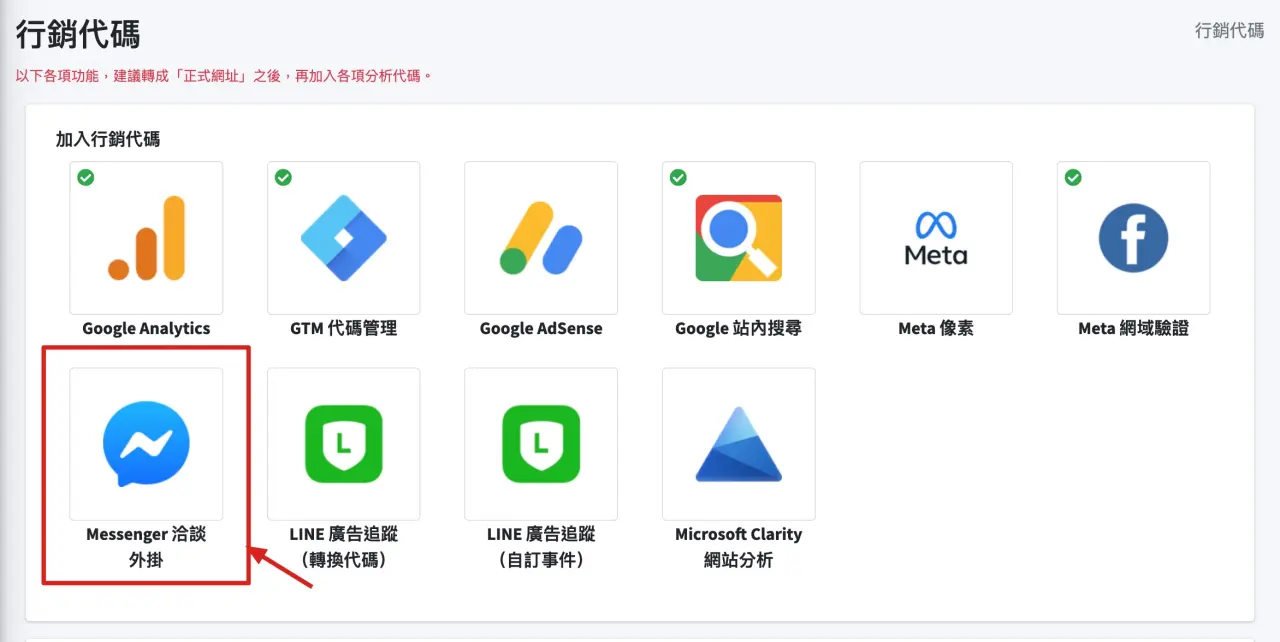
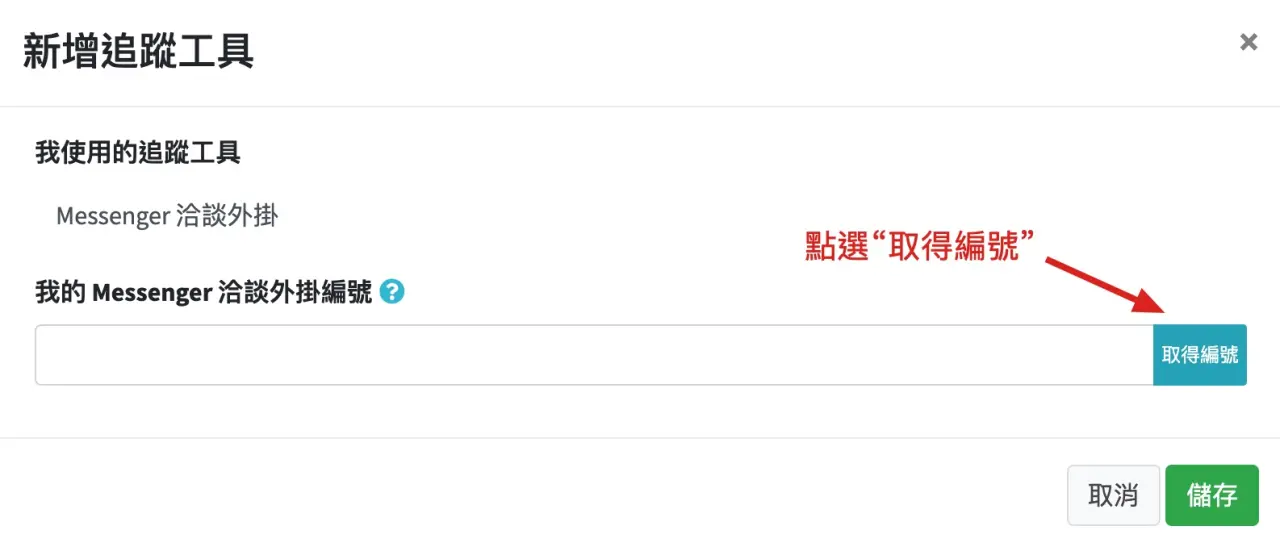
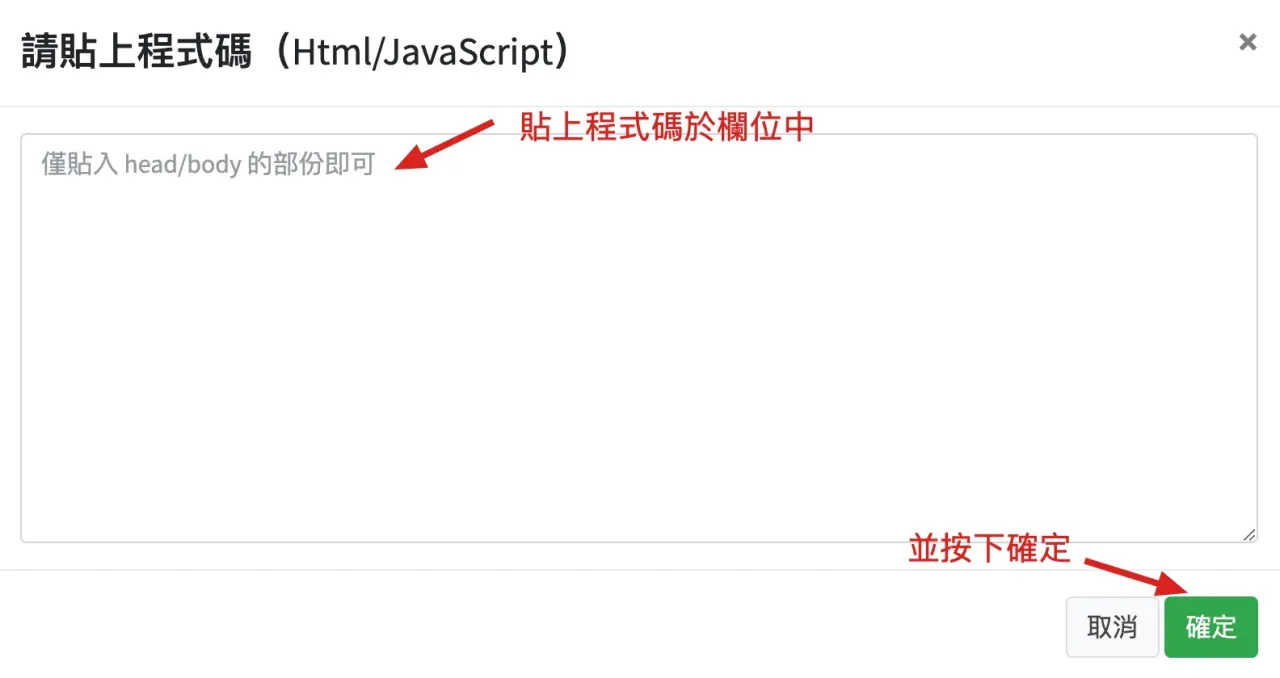
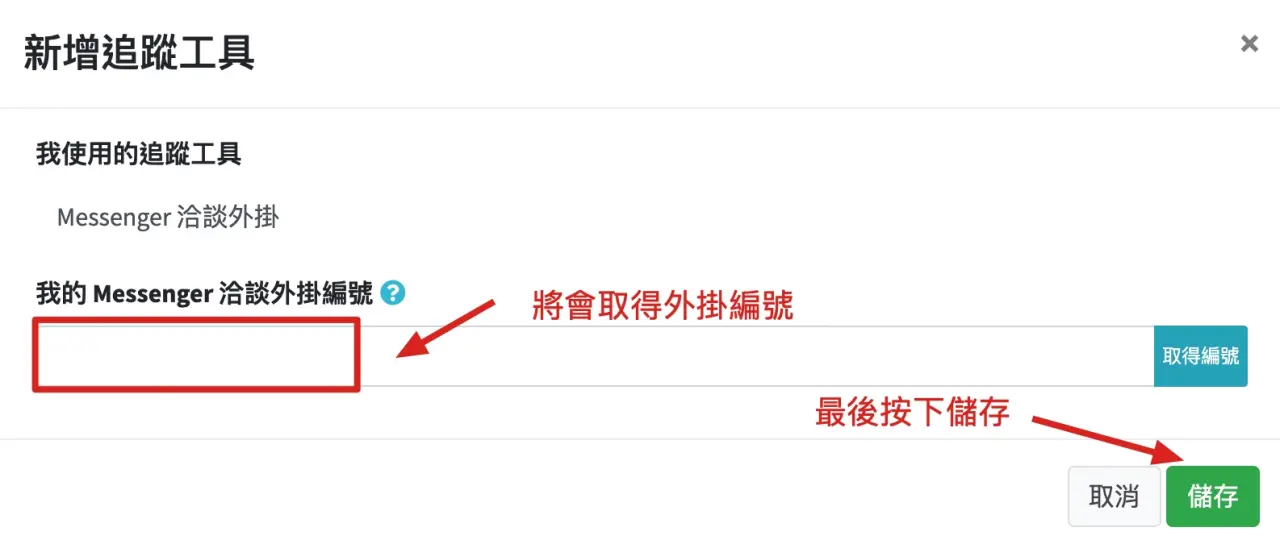
Step 7:至後台貼上複製的程式碼 若全站皆要顯示, 請填至“行銷代碼”設定的 “FB Messenger洽談外掛”設定的欄位中 請點選“Messenger洽談外掛”  點選取得編號  貼上相對應的程式碼於此,並按下確定  設定完後“外掛編號”將會顯示在圖中畫面, 最後按下儲存 並於下方欄位確認是否埋碼成功 
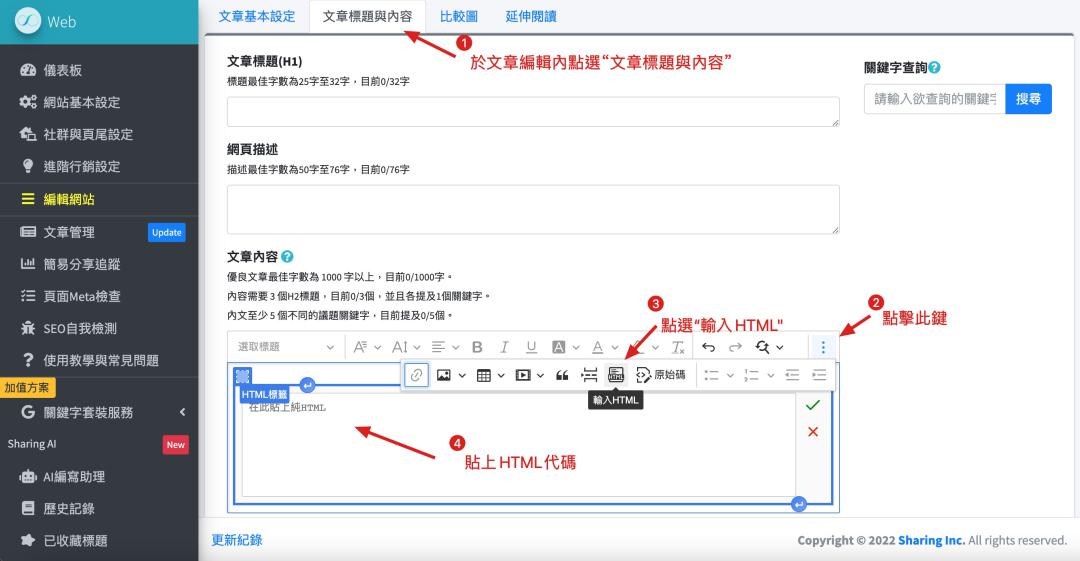
若只有單一頁面要顯示請於該文章頁面編輯該文章 步驟一:進入文章編輯頁面點選“文章標題與內容” 步驟二:點選此鍵 步驟三:點選“輸入HTML" 步驟四:貼上HTML代碼  |
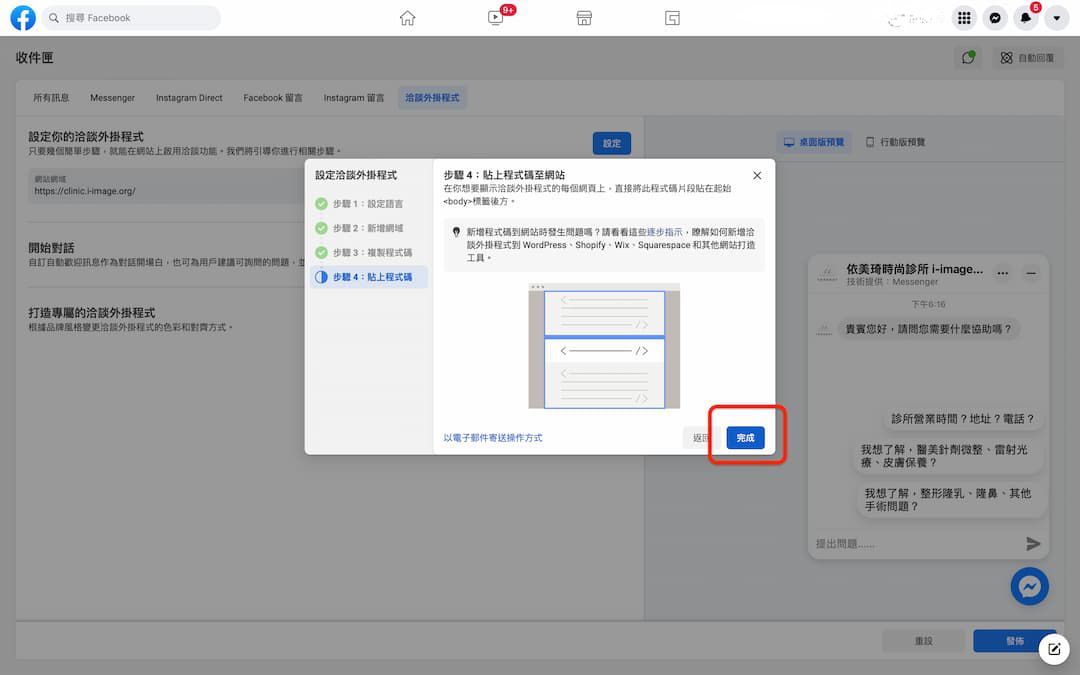
Step 8:回來FB粉專按下【完成】  |
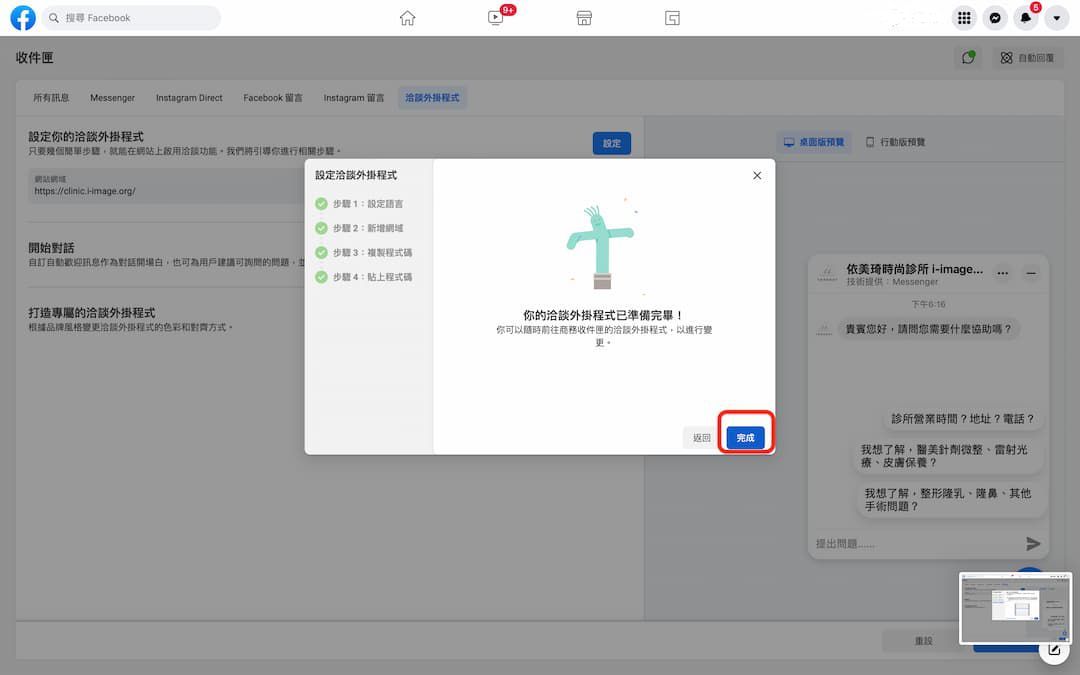
Step 9:再按完成  |
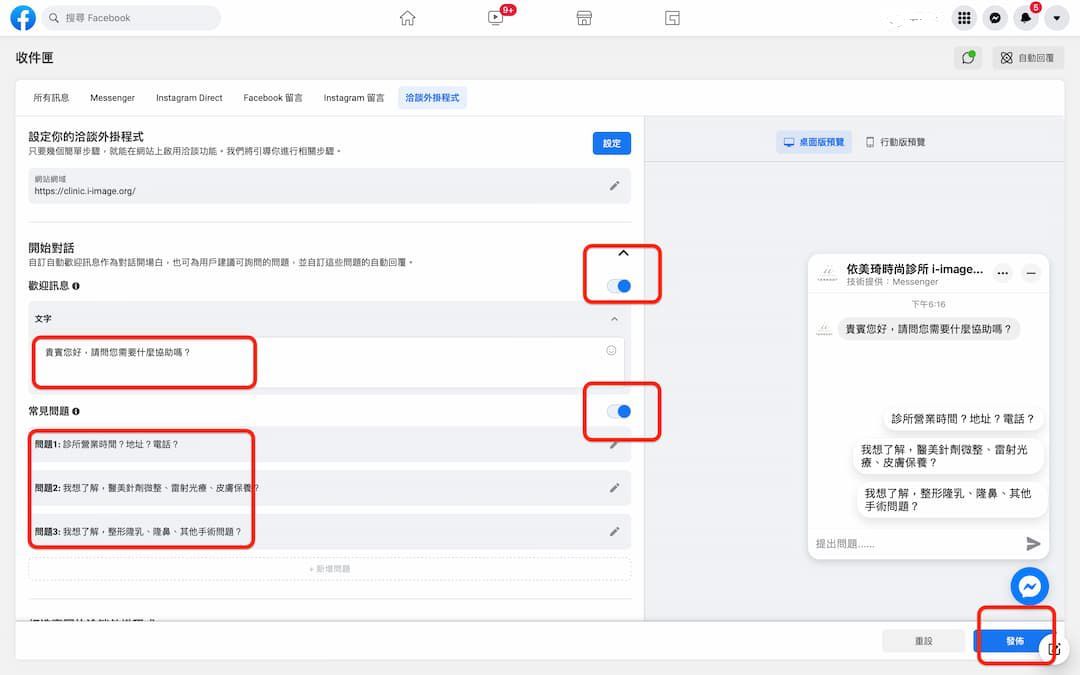
Step 10:設定歡迎訊息及問候語 設定迎賓訊息並且按下發佈 特別說明:問候語在用戶傳送訊息前先問候對方。你的問候只會顯示在網站上的洽談外掛程式中,不會在Facebook或Messenger的對話中顯示。  |
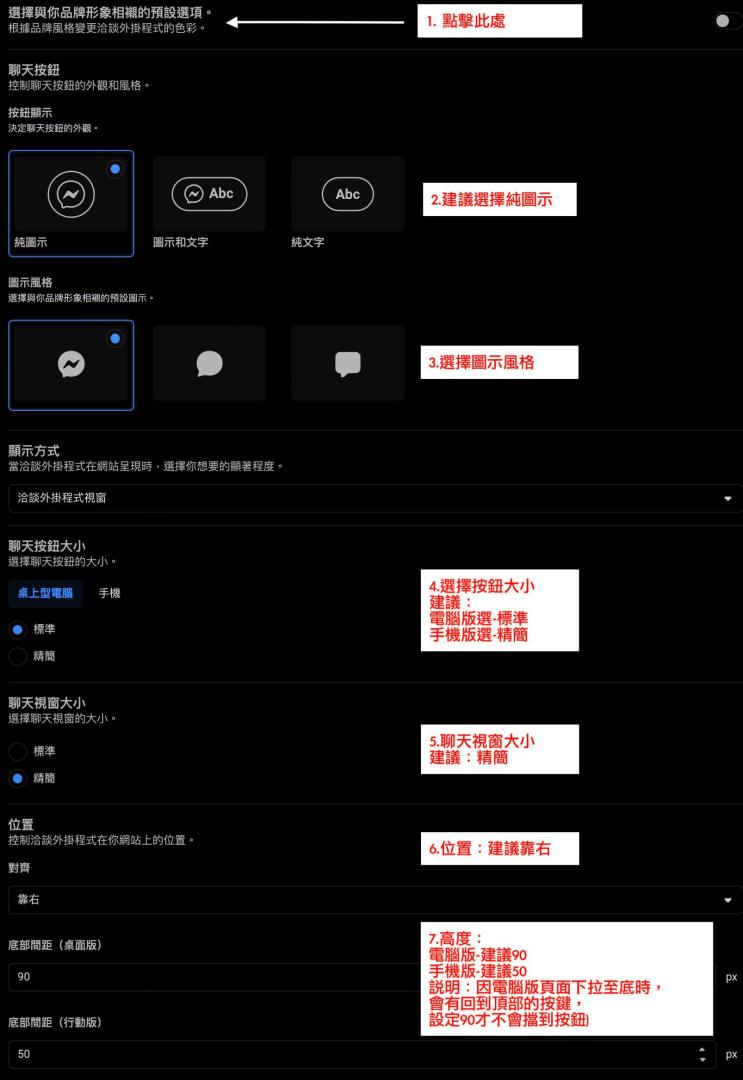
Step 11:調整按鈕 照網頁的顯示調整按鈕大小,避免擋到站內內容, 隨時可在Facebook後台調整,效果即會立即變化, 以下是搭配Sharing 企業官網服務, 建議最佳設定值。  |
以上就是FB Messenger洽談外掛設定的詳細說明,想讓網站客戶有良好的聯絡方式進行訊息傳遞,動動小手將會帶給顧客賓至如歸的體驗。
簡易分享追蹤
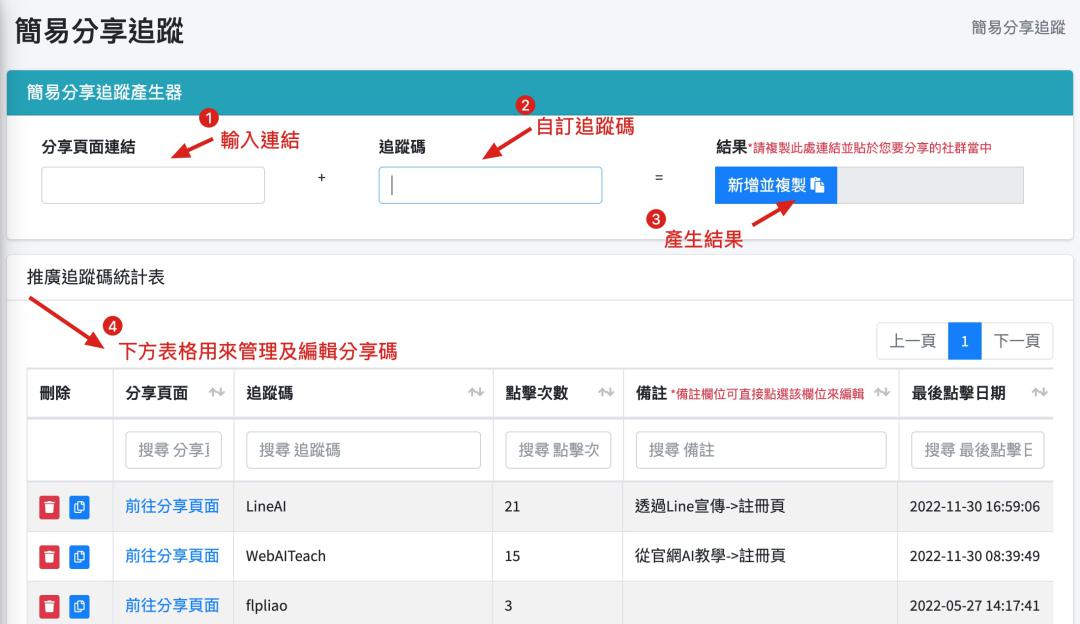
本功能為提供網站的分享碼製作,透過輸入頁面連結與追蹤碼,來追蹤有多少客戶因為您的分享碼進入到您的網頁。
以下將逐步說明如何製作:
1.輸入該分享頁面之連結 2.自訂追蹤碼 3.產生結果並分享 4.表格用來管理和編輯分享碼  |
以上就是“簡易分享追蹤”的功能介紹,分享碼的產生提供連結給瀏覽者,並管理觀看網站瀏覽情形,是不是非常貼心的功能呢?
以上就是“進階行銷設定”與“簡易分享追蹤”功能的詳細解說。透過工具來輔助您的網站,並制定合適的行銷策略,將會使網站永遠領先在起跑點!趕快動手進行這些設定吧!
“進階行銷設定”與“簡易分享追蹤”大致上就這麼簡單,如果有任何問題與建議,歡迎用Line與我們聯絡。




