網站編輯-選單及版型層級
本篇將介紹選單及版型和內容層級的介紹,對您在後續的編排操作有一定的認知,對您的網站設計有著極大的幫助。讓我們開始著手進行,打造屬於您的獨特網站。
1.選單
新用戶進入至後台“編輯網站”之功能將會看到以下預設畫面。
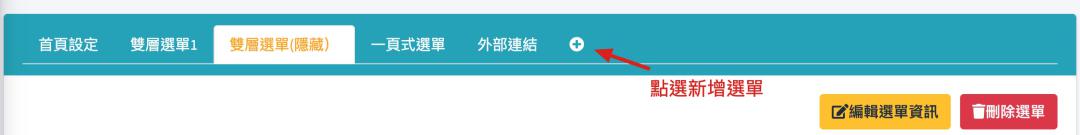
預設選單如下(以下選單順序同為首頁顯示之順序) “首頁設定”同為一頁式選單之層級 橘色字顯示為隱藏選單  |
選單新增及編輯
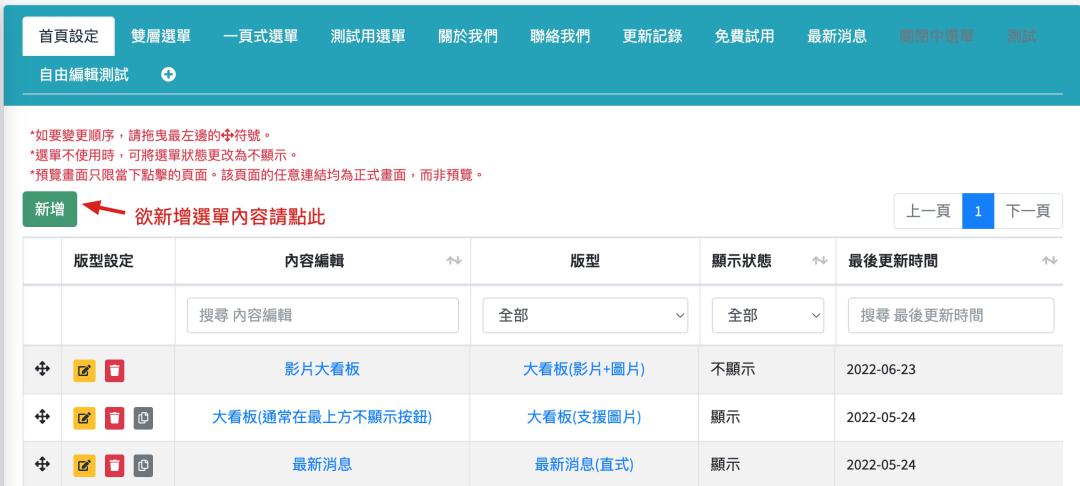
欲新增“選單”請點擊圖內所指示之新增按鈕  編輯已存在之“選單”請點擊圖內所示之編輯選單資訊按鈕  |
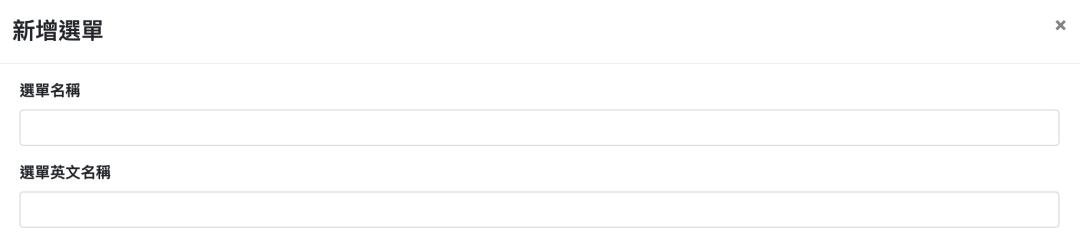
請填寫選單名稱
選單名稱(等同於首頁顯示之名稱)  |
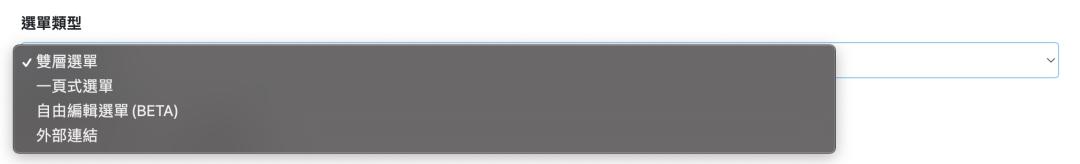
請選擇所需選單類型
 |
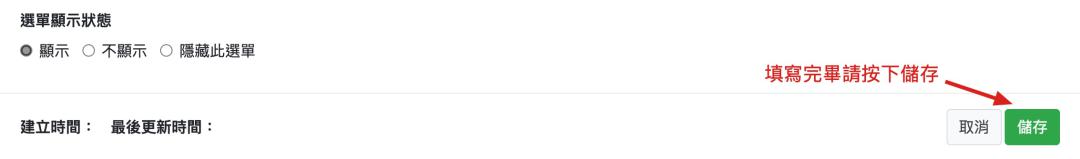
選擇選單顯示首頁與否,並按下儲存
 |
選單類型介紹
1.雙層選單
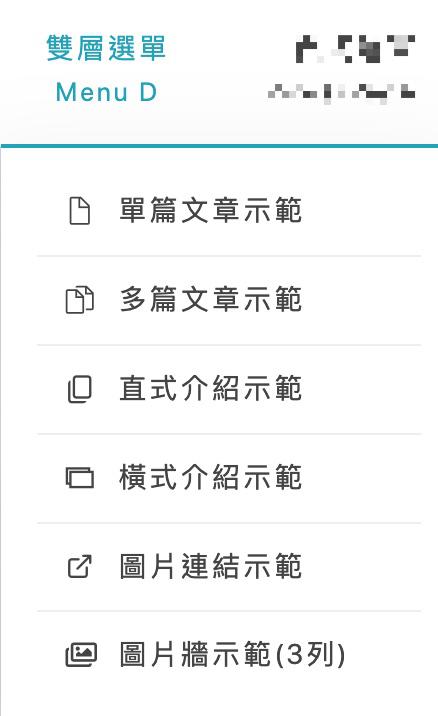
如下圖範例所示,滑鼠游標移至該雙層選單,產生下拉式內容呈現
“雙層選單”前站頁面示例  |
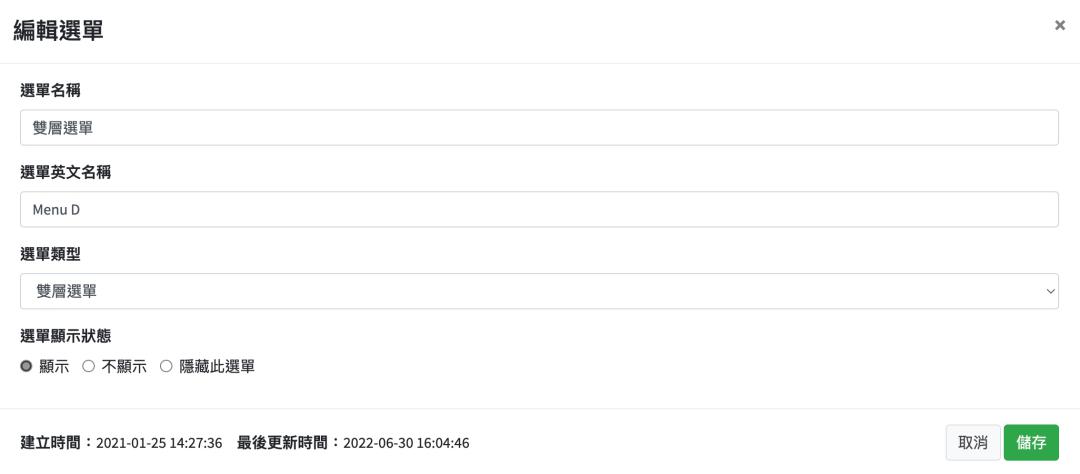
“雙層選單”後台編輯頁面,設置完選單內容後請儲存  |
2.一頁式選單
如下圖範例所示,及點選該選單直接進入下一頁面
“一頁式選單”前站頁面示例  |
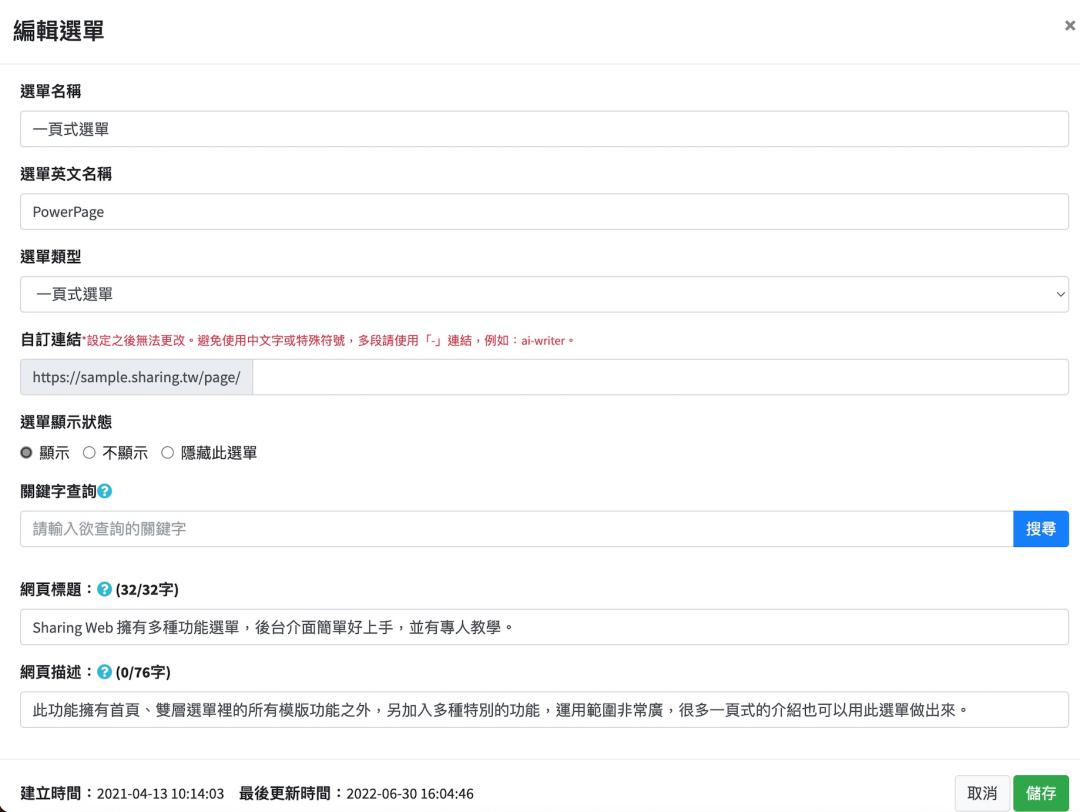
“一頁式選單”後台編輯頁面,設置完選單內容後請儲存 請注意,一頁式選單為另一連結之導向,務必詳細設置連結之內容  |
3.自由編輯選單
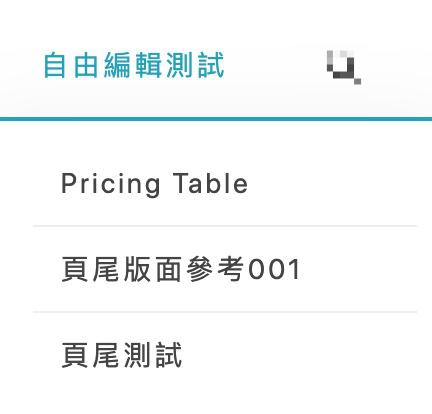
如下圖所示,目前為等同於雙層選單之選單層級,差別在於可不選後台版型並自行製作版型
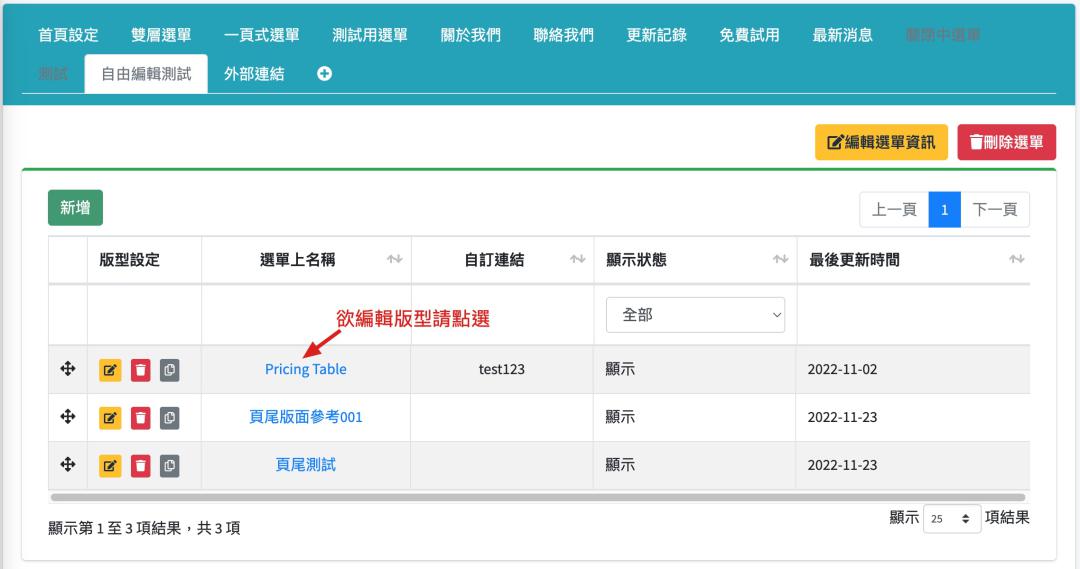
“自由編輯選單”前站頁面示例  |
“自由編輯選單”後台編輯頁面,設置完選單內容後請儲存  |
4.外部連結
如下圖所示,即點擊後跳至指定連結
“外部連結”前站頁面示例  |
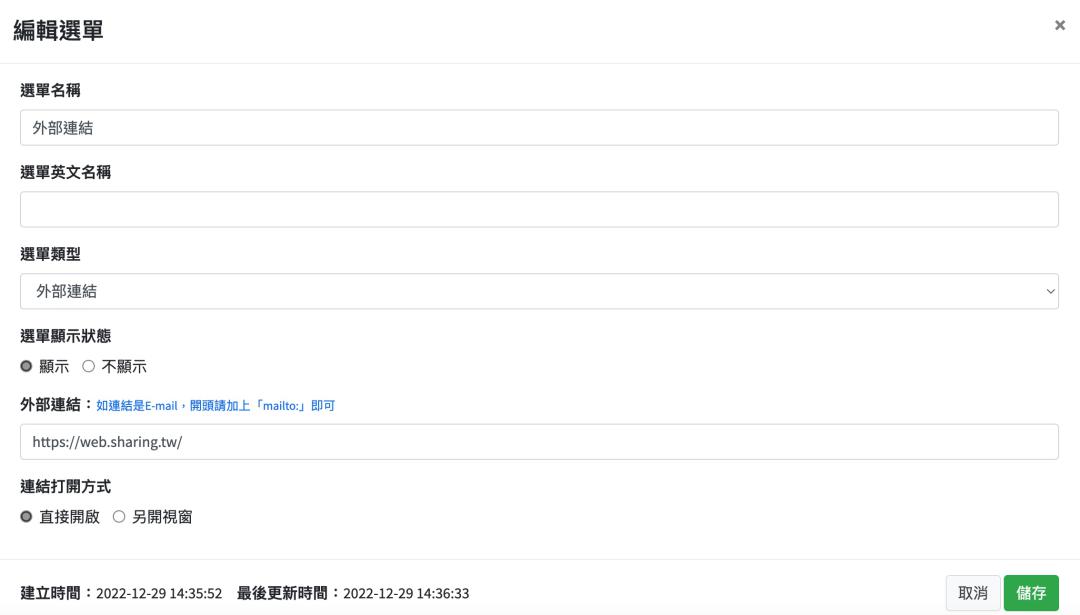
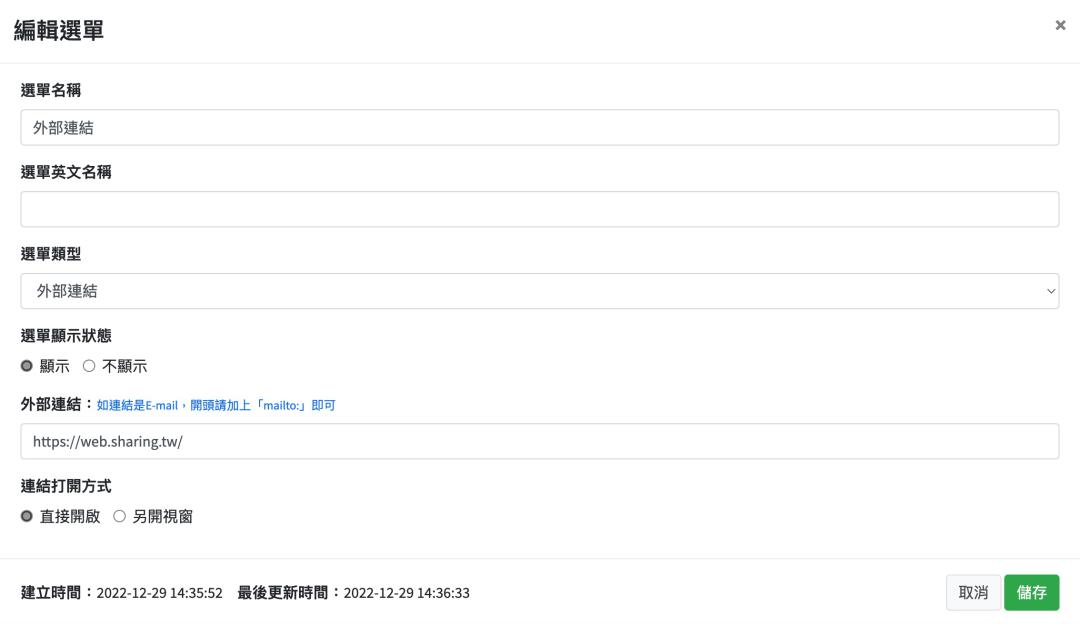
“外部連結”後台編輯頁面,設置完選單內容後請儲存  |
選單層級的介紹就到這邊,感謝您的瀏覽。
版型
以下將以範例後台呈現版型內容,讓您對版面的編排與調整有個初步的概念
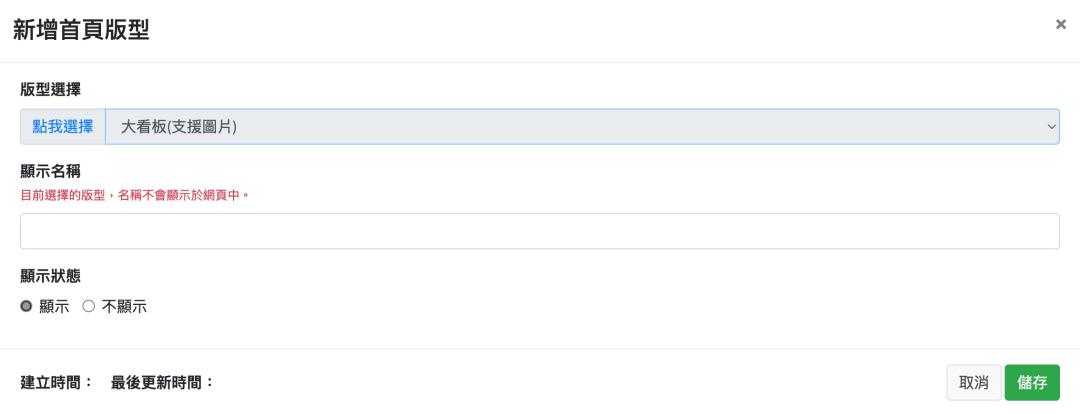
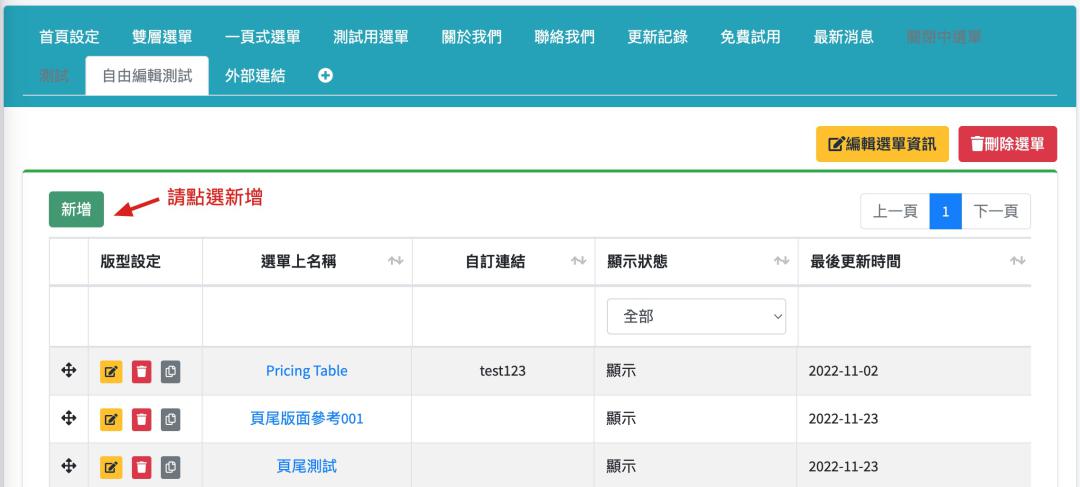
版型內容之後台範例,新增版型請點選下圖新增
1.首頁設定(首頁設定選單等同於一頁式選單)
內容後台範例,首頁設定(等同一頁式選單之設定) 請點選新增  |
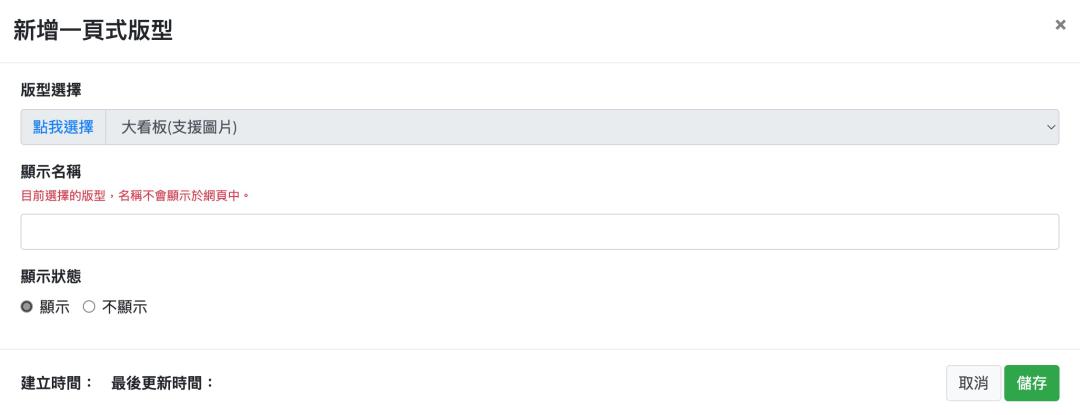
編輯內容後儲存  |
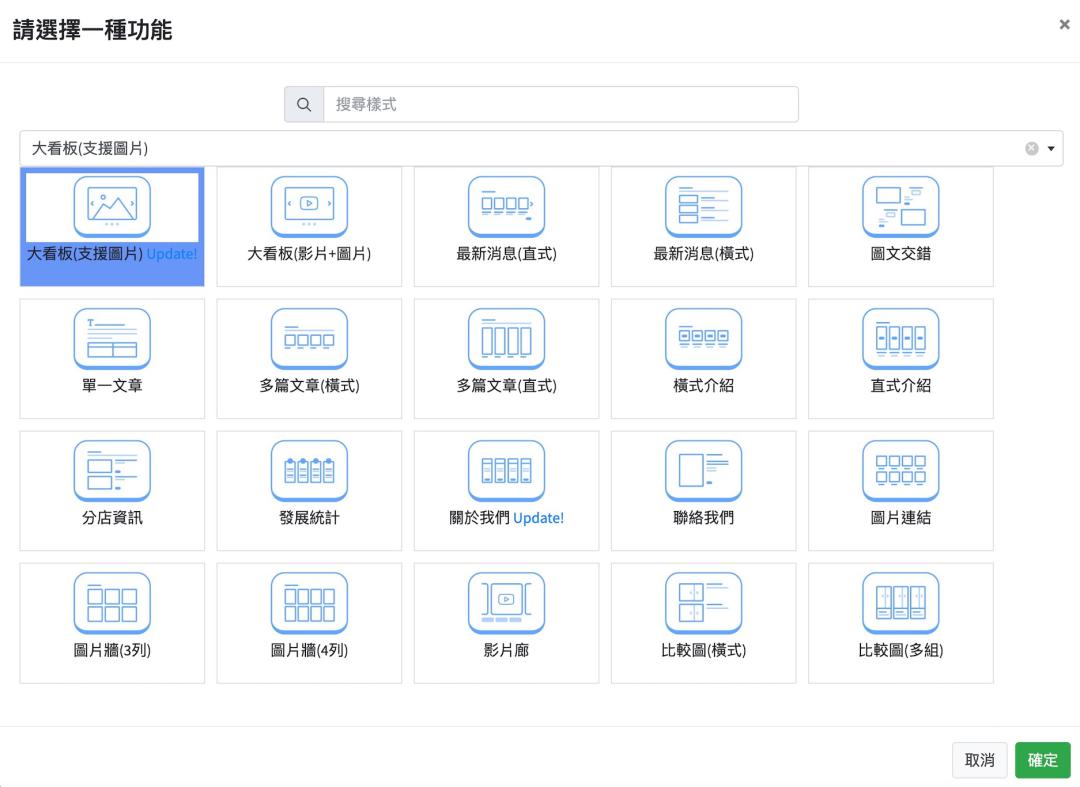
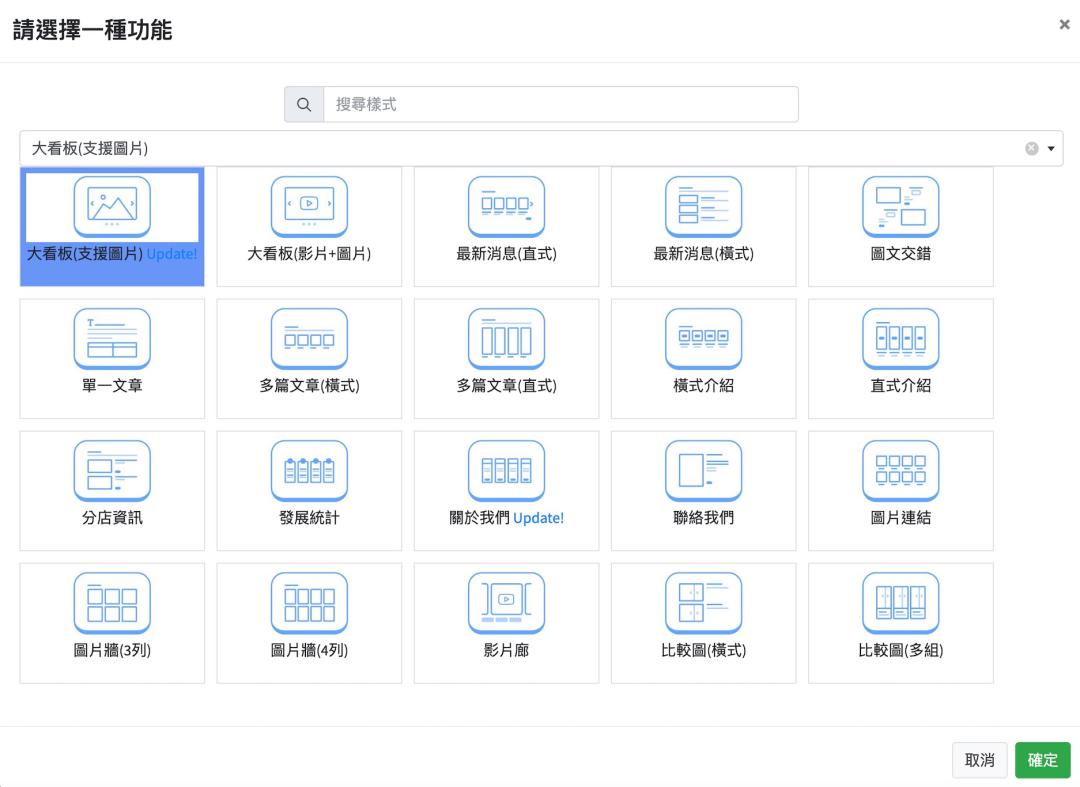
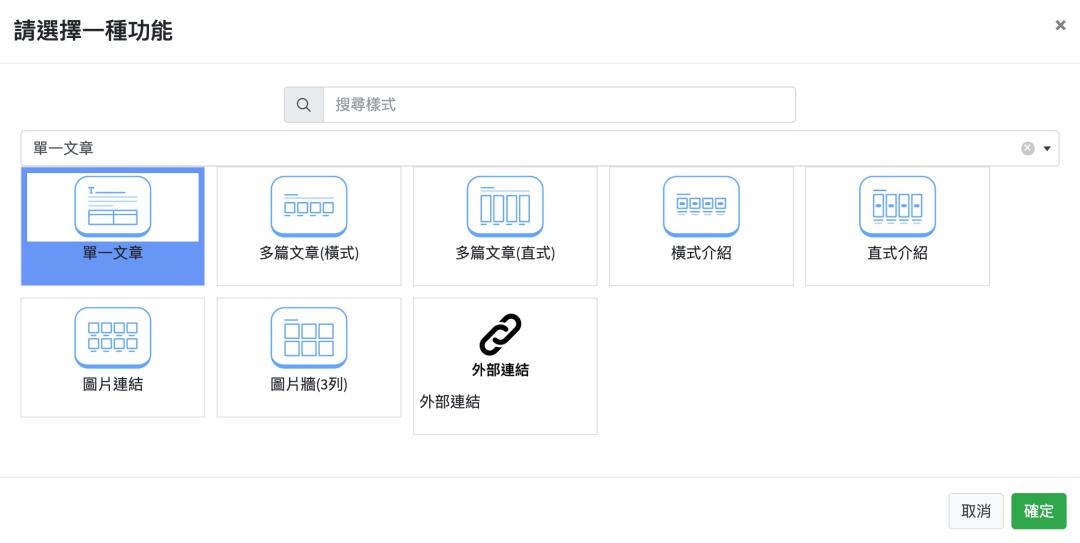
以下為版型選擇,版型的搭配及使用秘訣將另出文章進行說明。
首頁(等同一頁式選單)版型選擇  |
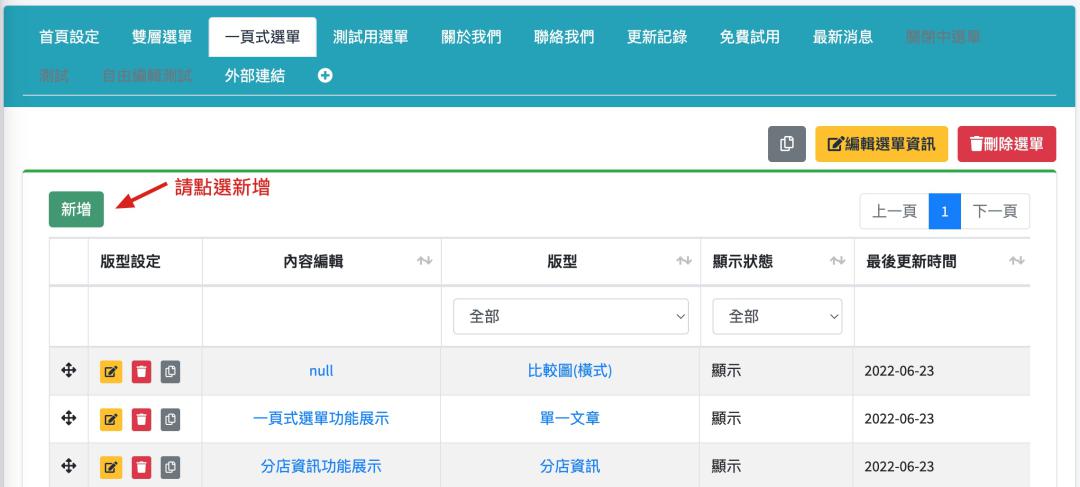
內容後台範例,一頁式選單(等同首頁設定) 請點選新增  |
編輯內容後儲存  |
一頁式選單(等同首頁選單)版型選擇  |
2.雙層選單
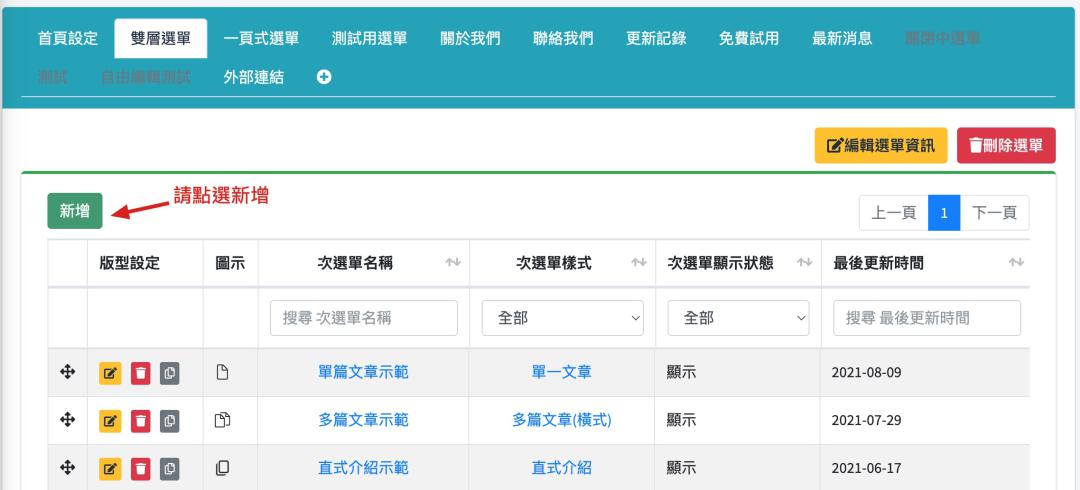
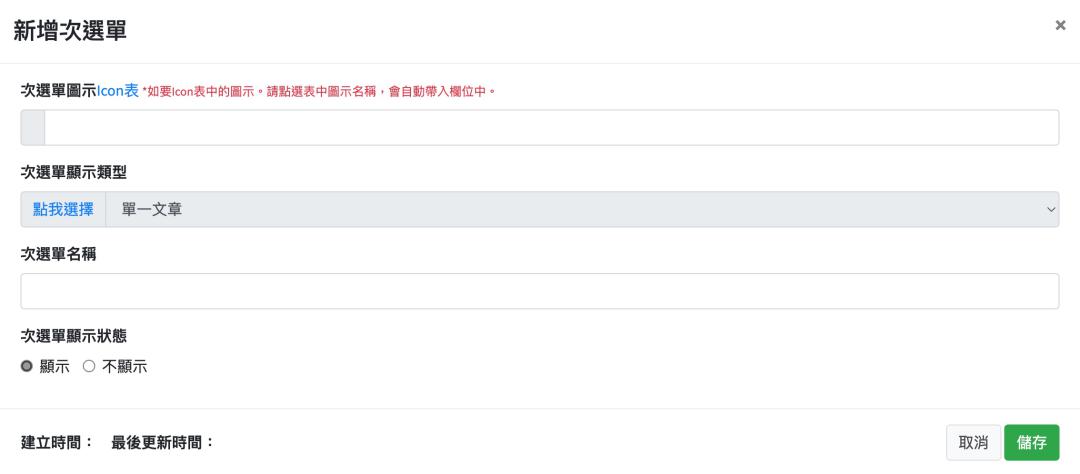
內容後台範例,雙層選單 請點選新增  |
編輯完後儲存  |
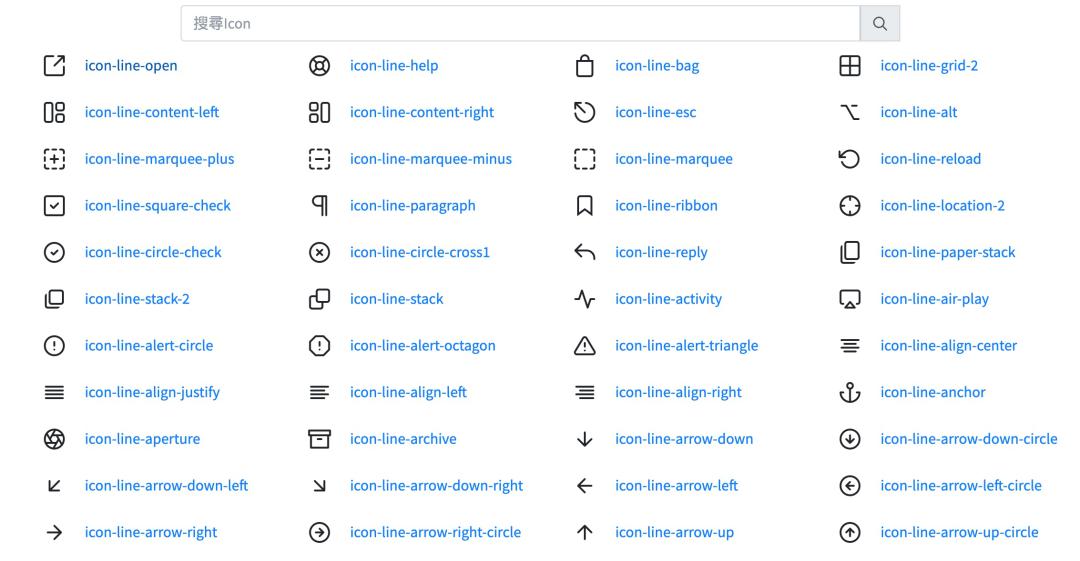
Icon選擇示例  |
雙層選單版型選擇  |
3.自由編輯選單
內容後台範例,自由編輯選單 請點選新增  |
編輯完後儲存  |
欲編輯版型請點選,以下為示例  |
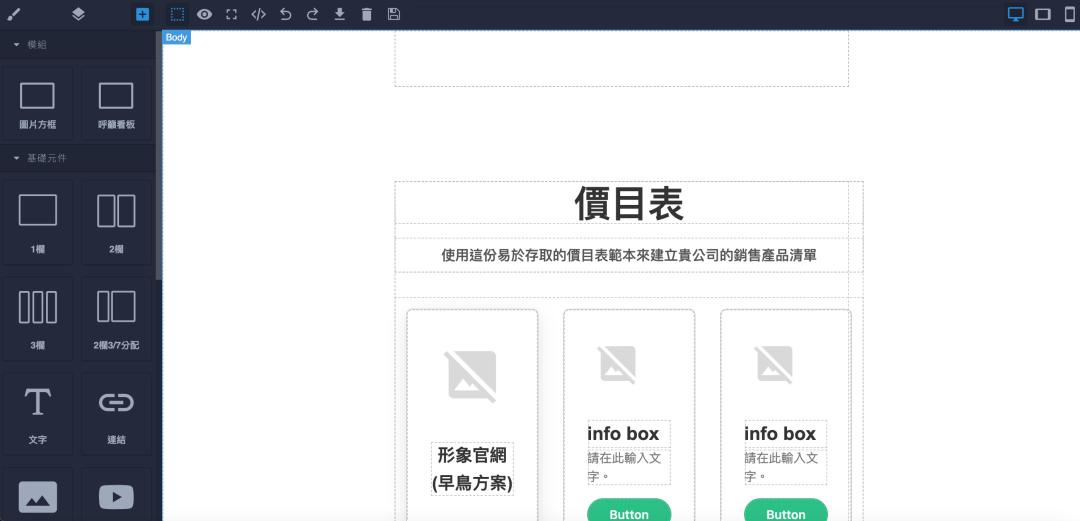
進入至以下自由編輯頁面
可自由進行版面雕刻及細部內容配置。此功能較為進階,建議由專人或相關領域之人士進行處理與協助。
自由版面編輯頁面,以下為示例  |
4.外部連結
內容後台範例,外部連結 請點選新增  |
編輯完後儲存  |
版型設置的介紹就到這邊,感謝您的瀏覽。
內容層級
以下將說明在各個選單層級中,所選的內容層級相關設置。前面了解完選單層級與版面層級,緊接著來介紹內容層級的設置。
首頁選單與一頁式選單
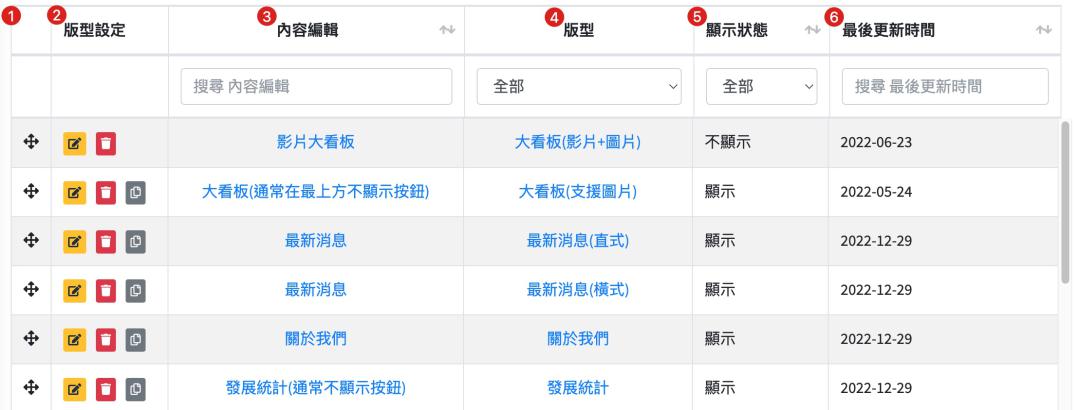
1.上下拖拉即可調換先後順序
2.由左至右為版型編輯、刪除、複製
3.編輯選單之內容請點開欄位內容
4.內容所使用之版型,點擊即可預覽呈現圖示
5.顯示狀態可進行更改
6.最後更新時間
下圖為首頁選單與一頁式選單內容層級圖示  |
雙層選單
1.上下拖拉即可調換先後順序
2.由左至右為版型編輯、刪除、複製
3.為雙層選單下拉呈現小圖示
4.編輯次選單之內容請點開欄位內容
5.內容所使用之版型,點擊即可預覽呈現圖示
6.顯示狀態可進行更改
7.最後更新時間
下圖為雙層選單內容層級圖示  |
自由編輯選單
1.上下拖拉即可調換先後順序
2.由左至右為版型編輯、刪除、複製
3.編輯選單之內容請點開欄位內容
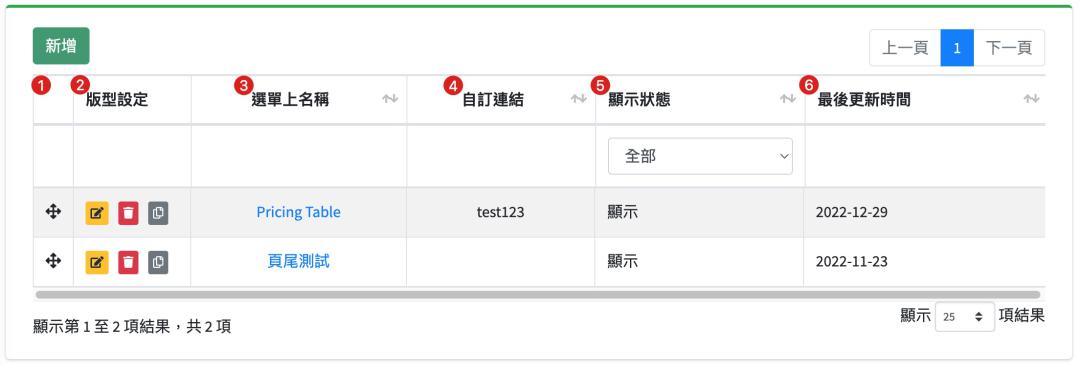
4.自由編輯選單自訂連結顯示
5.顯示狀態可進行更改
6.最後更新時間
下圖為自由編輯選單內容層級圖示  |
內容層級的介紹就到這邊,感謝您的瀏覽。
以上就是“編輯網站-選單及內容版型層級”的功能介紹。了解本平台選單及內容版型的層級,讓編排網站更加條列式且直覺化,也可非常輕易修改所有網站內容配置,版型搭配於選擇將於另一篇文章做說明。最後謝謝您的瀏覽,Sharing團隊與您在網路世界共創美好未來。
“編輯網站-選單及內容版型層級”的使用就是如此容易,如果有任何問題與建議,歡迎用Line與我們聯絡。




