【基本設定】與【頁尾設定】操作說明
歡迎使用 Sharing 架站平台,在介紹此功能設定前 ,您了解為何網站的曝光度總是不夠嗎 ?想讓網站被熱搜到手軟,以下設定您絕對不能忽略!
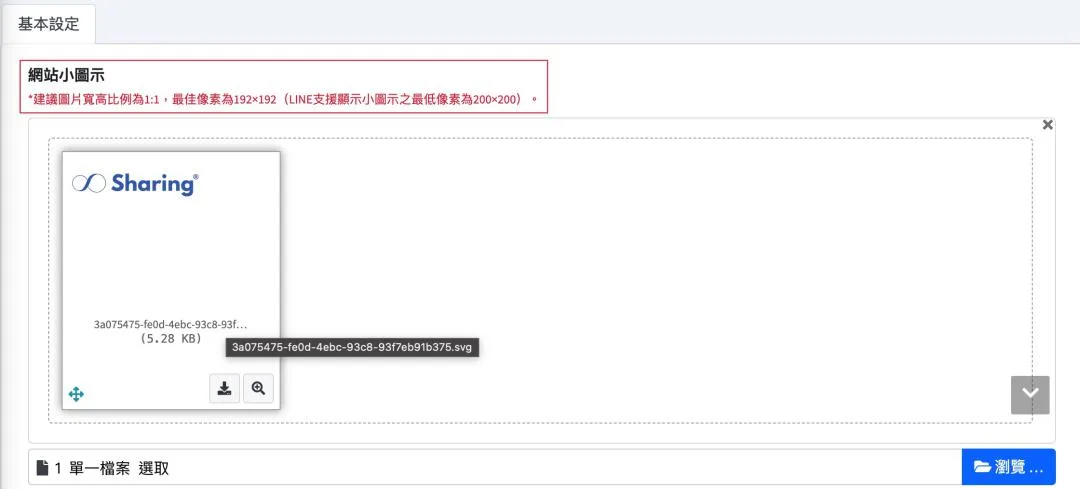
1.基本設定 - 網站小圖示
 |
網站的小圖示設定 ,會顯示於用戶設定成書籤(我的最愛)顯示的圖示,有時也會在社群分享與搜尋結果上顯示。
檔案上傳請依說明的尺寸來上傳。此處是依照 Google SEO 的喜好格式為依據,依 SEO 專家統計,Google 喜歡使用圖片格式為 “48 的倍數” (例如 48*4 = 192px) 的圖片大小。
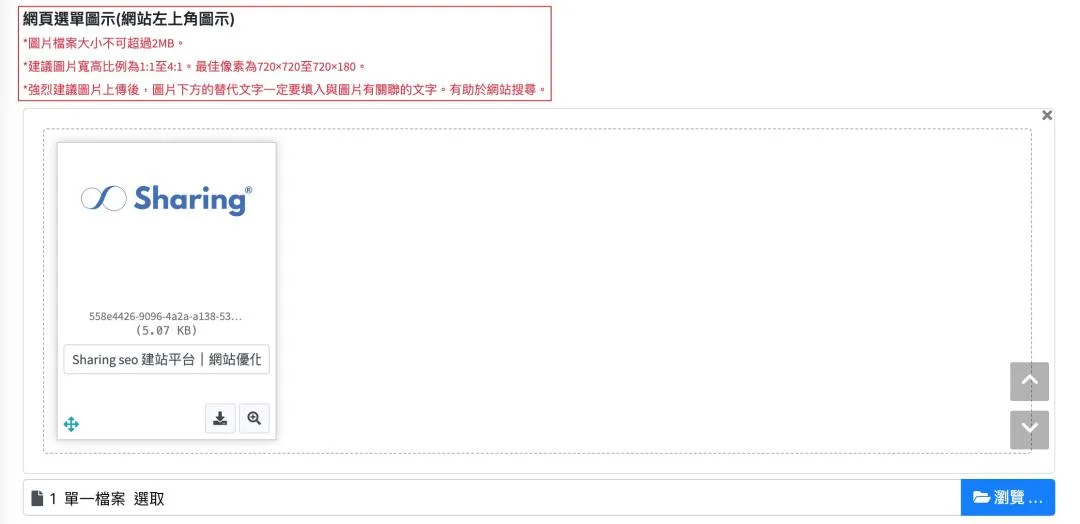
2.網頁選單圖示的設定
 |
網頁選單圖示,是網站左上角的小圖示,在前台點擊時會回到首頁。
請依照規定格式上傳檔案,並強烈建議您在圖中輸入與圖片有關聯的文字說明 ,有助於網站搜尋。
未來只要在後台上傳圖片,有看見此欄位請務必需入與圖片最相關的文字 ,建議在 15 字以內。
這個在 SEO 上稱為 圖片的替代文字(ALT),許多人架站會忽略這個小地方,因此降低了被搜尋到的機會。
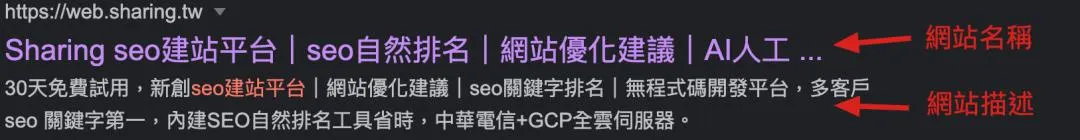
3.網站名稱與網站描述
一個網站的名稱要如何命名呢?如下圖所示,每個網站都能有屬於自己的 “網站名稱” 及 “網站描述”
“網站名稱”與“網站描述”於 Google 搜尋的顯示如下:
(描述的部分則在 選單與頁面的 “首頁” 選單中設定)
 |
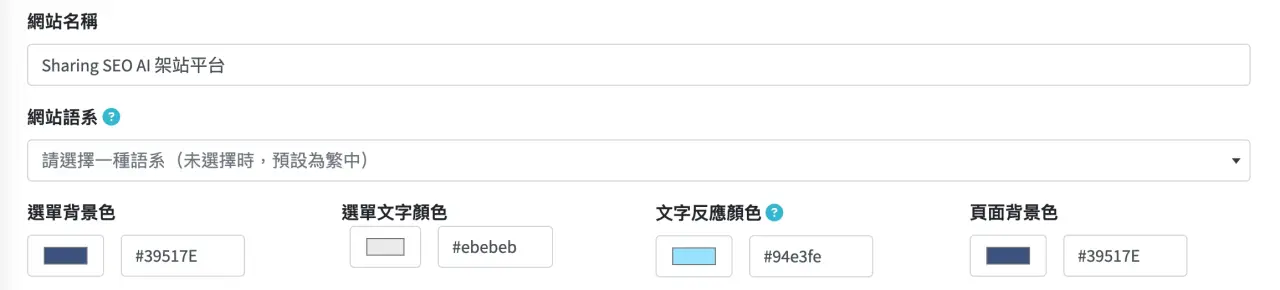
下圖為網站名稱、網站語系、及頁面文字反應顏色的設定
網站名稱
填入適當的網站名稱,提供google作為搜尋引擎的顯示依據。
網站語系
預設為繁體中文,目前有英文、越南文、西班牙語、葡萄牙語、法文、日語、孟加拉語等語系,給外語需求的客戶做使用。
頁面顏色設定
提供了選單背景色、選單文字顏色、文字反應顏色、及頁面背景色的顏色設定,只要在所屬欄位變更色號即可,或是可以叫出調色盤,並作出適當選擇。
 |
網站名稱與網站描述皆有 Google SEO 喜好的建議字詞限制,過多與過少的內容皆會影響網站 SEO 的排名,此欄位可以多加利用後台的“關鍵字查詢”功能做為參考依據, 挑選讓網站更容易被 Google 所曝光的關鍵字並加以撰寫!
4.手機漢堡選單樣式選擇
Sharing 提供了兩組不同的漢堡選單如下 (手機上的三條線選單)
下拉選單及右側面板的呈現感覺如下方所示。
 |
5.頁尾設定
 |
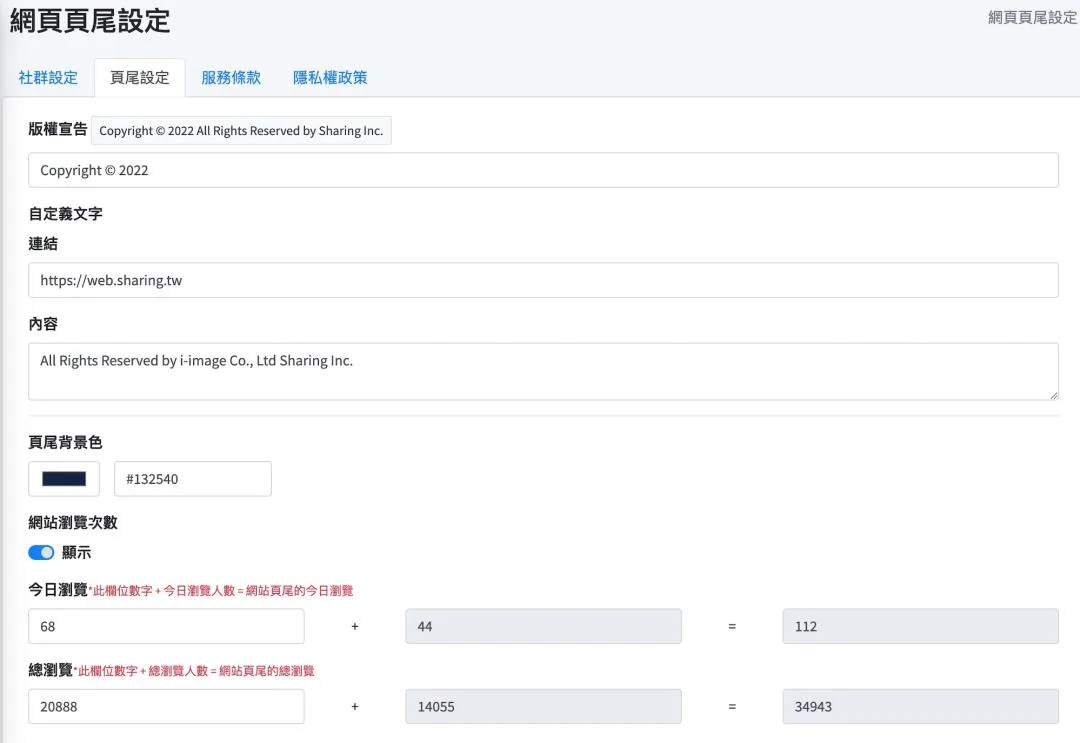
版權宣告
這邊預設的是本公司的版權宣告,點擊複製後可以自行修改至您個人/公司的資訊,若未加以修改則會顯示 Sharing 的版權宣告。
自定義文字
此欄在頁尾提供了文字與連結的設置,可以放一組文字與連結。
頁尾背景色
即頁尾區塊所呈現的顏色。
網站瀏覽次數
此欄位的用途為統計網站的瀏覽人數(正式名稱為:每日不重複 IP 造訪人次 ),亦可透過顯示選擇來控制是否要在頁尾呈現。
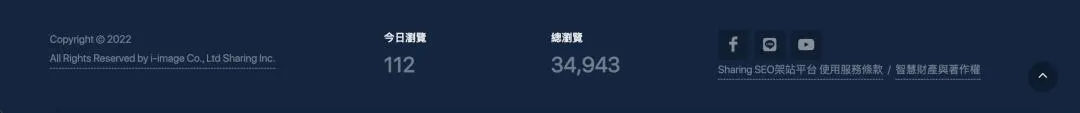
下方圖片為本站以上設定於網站頁尾的結果展示:
 |
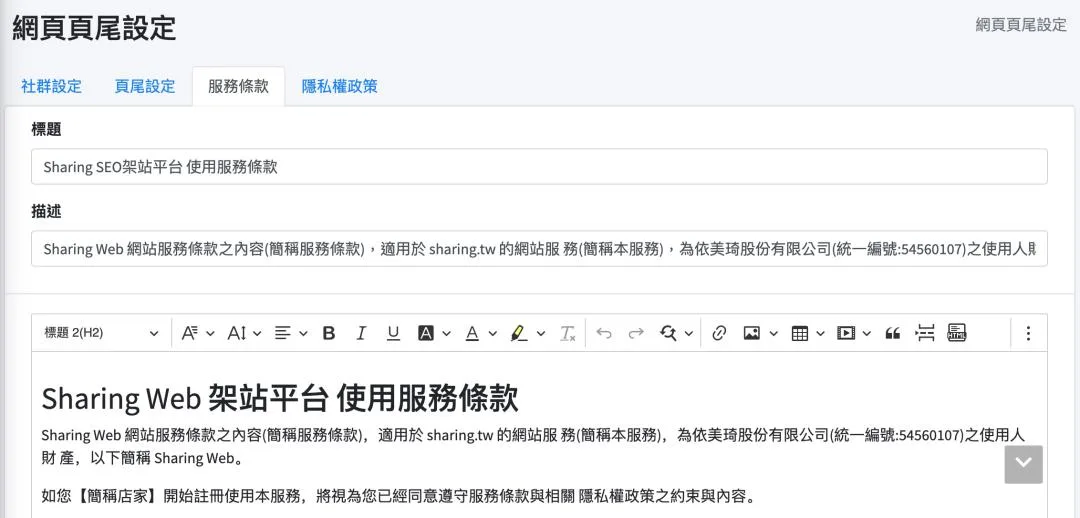
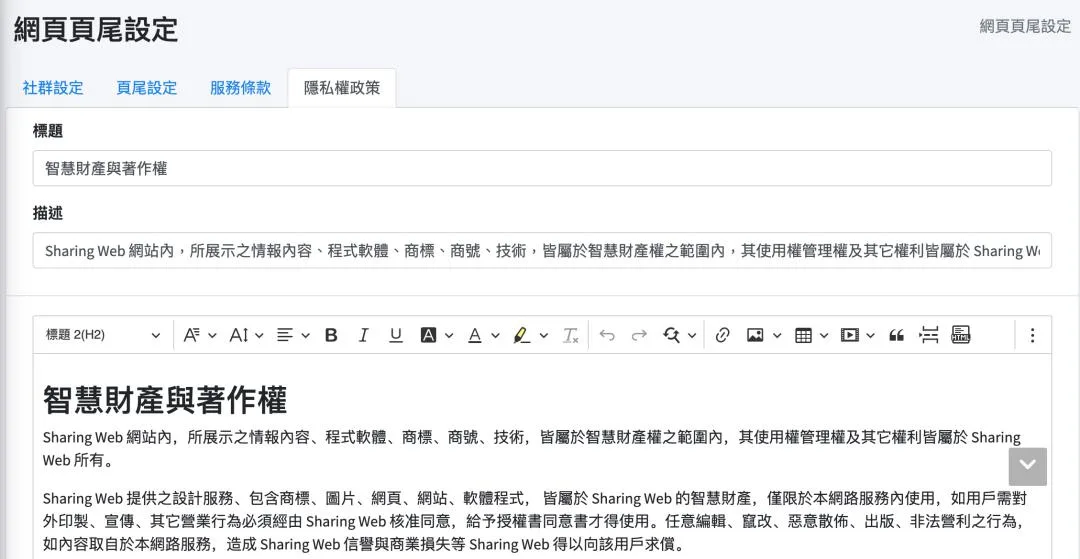
6.服務條款及隱私群政策
提供文字編輯“服務條款”及“隱私權政策”的欄位,並顯示在網站下方,以連結提供點選的方式呈現。
如下兩張圖所示:
 |
 |
本站所呈現之結果如下圖所示,觀看細節請點選即可。
 |
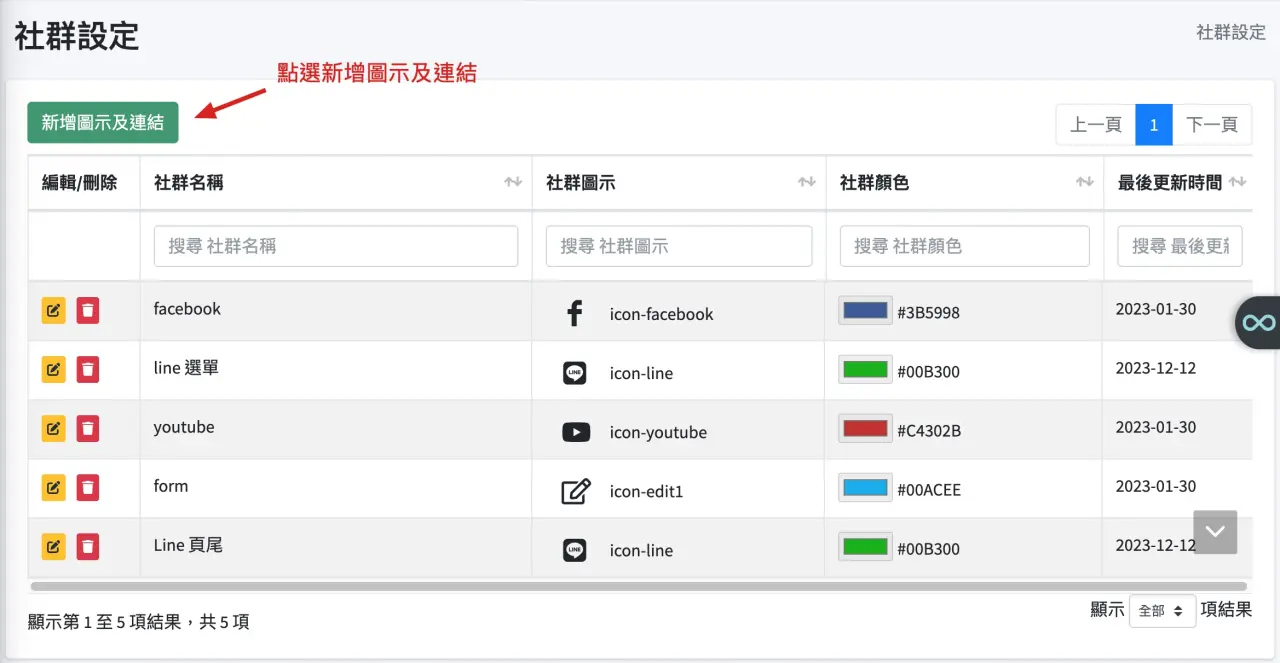
7.社群設定
本站的社群設定是集中在一起,方便用戶可以將社群 ICON 放在網站的的四個角落。
首先點選 “新增圖示及連結”
 |
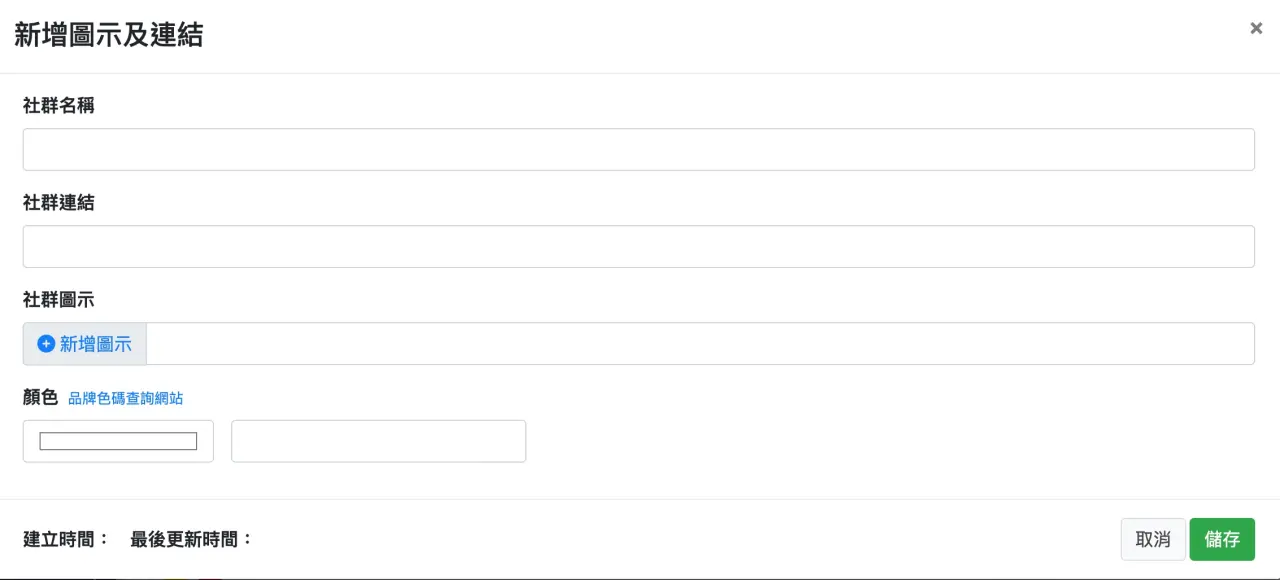
接著可以設定以下項目
社群名稱
新增所需的社群名稱(於後台顯示)。
社群連結
貼上對應的社群連結。
社群圖示
點選 “新增圖示” 即可找到每個社群的專屬 icon 圖示
顏色
可以藉由調色盤、輸入色碼來調整社群按鈕的顏色,也可以利用品牌色碼的查詢連結來取得社群品牌色號。
 |
接著點選 “選擇位置及樣式”
(須先點選上方任一社群圖示,再進行位置及樣式設定)
 |
進入到編輯畫面後,可以編輯社群在網站所顯示的位置
- 顯示位置分別在網頁的上下左右
- 形狀可選擇方形或圓形
- 大小可選擇小中大
- 最終樣式則有許多風格可以挑選
 |
設定完成後,社群的圖示將獲顯示在指定的區域。
以上就是 Sharing SEO 架站平台“網站基本設定”及“頁尾設定”的功能設置解說,將這些網頁的“門面”細節設 置好,讓您踏上 SEO 優化的第一步。
操作教學大致上就這麼簡單,如果有任何問題與建議,歡迎用 Line 與我們聯絡。