區塊功能示意
歡迎您使用 Sharing AI 架站平台,網站的基本設定搞定了,緊接著就是網站的頁面編輯,本篇文章跟您分享各個『區塊』的實際示意,透過區塊的搭配,讓您輕鬆擁有獨一無二的豐富網站。
【區塊】功能介紹
Sharing AI 架站平台的【區塊】決定了網站前台的顯示的頁面呈現,在網站的呈現跟編輯,起到編排跟美化的作用,因此了解每一個區塊的呈現感覺,在網站編輯過程中可以更加得心應手,設計出自己獨一無二的網站形象。
Sharing AI 架站平台的區塊目前有 26 種:
- 標題 1(H1)
- 頁面瀏覽資訊
- 自動目錄
- 內文(段落)區塊
- 同步區塊
- 延伸閱讀(頁面專用)
- 插入多篇 “文章”
- 插入多篇 “頁面”
- 自由編輯(更多設計版面)
- 輪播圖片大看板
- 關於我們
- 發展統計
- 最新消息(直式)
- 最新消息(橫式)
- 立即填表(可自訂欄位)
- 聯絡我們
- 頁籤區塊
- 彈出式介紹
- 圖文交錯
- 分店資訊
- 圖片牆
- 滿版圖片牆
- 圖片連結
- 分隔線
- 比較圖(橫式)
- 比較圖(多組)
以下將分別介紹各段落的呈現實際感覺與風格。
如何創建【區塊】呢?
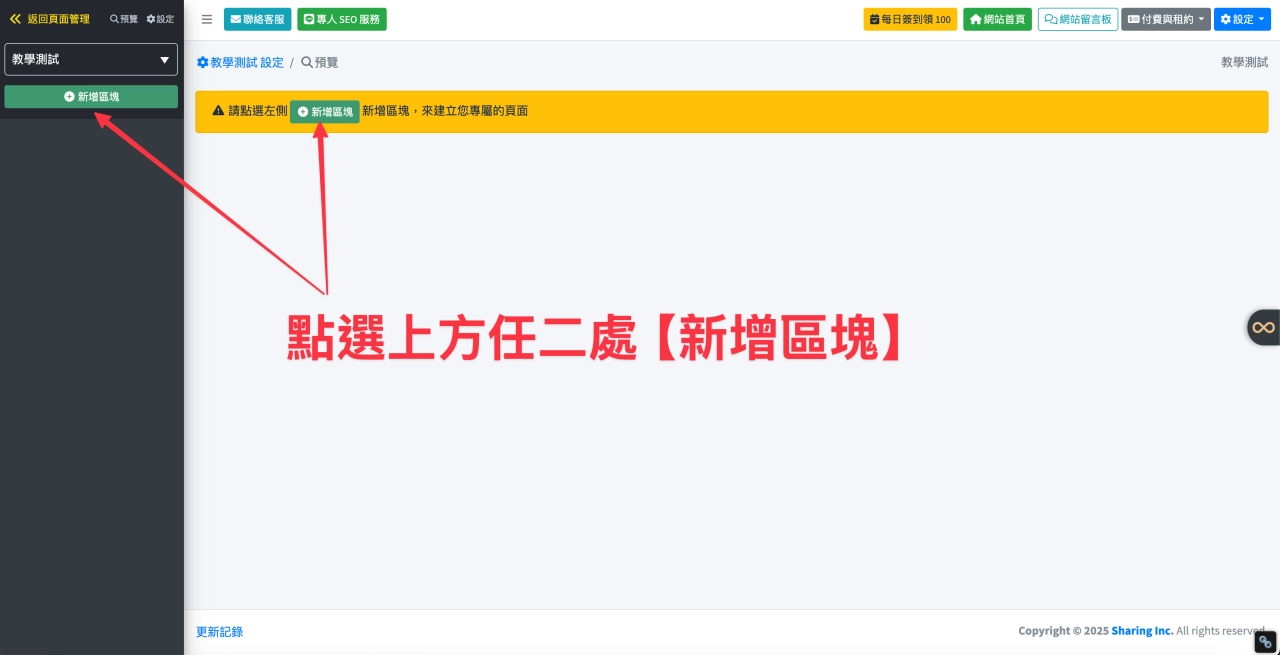
進入任何『頁面編輯』畫面後
新頁面、舊頁面,皆可找到新增【區塊】的按鈕
請點選【新增區塊】

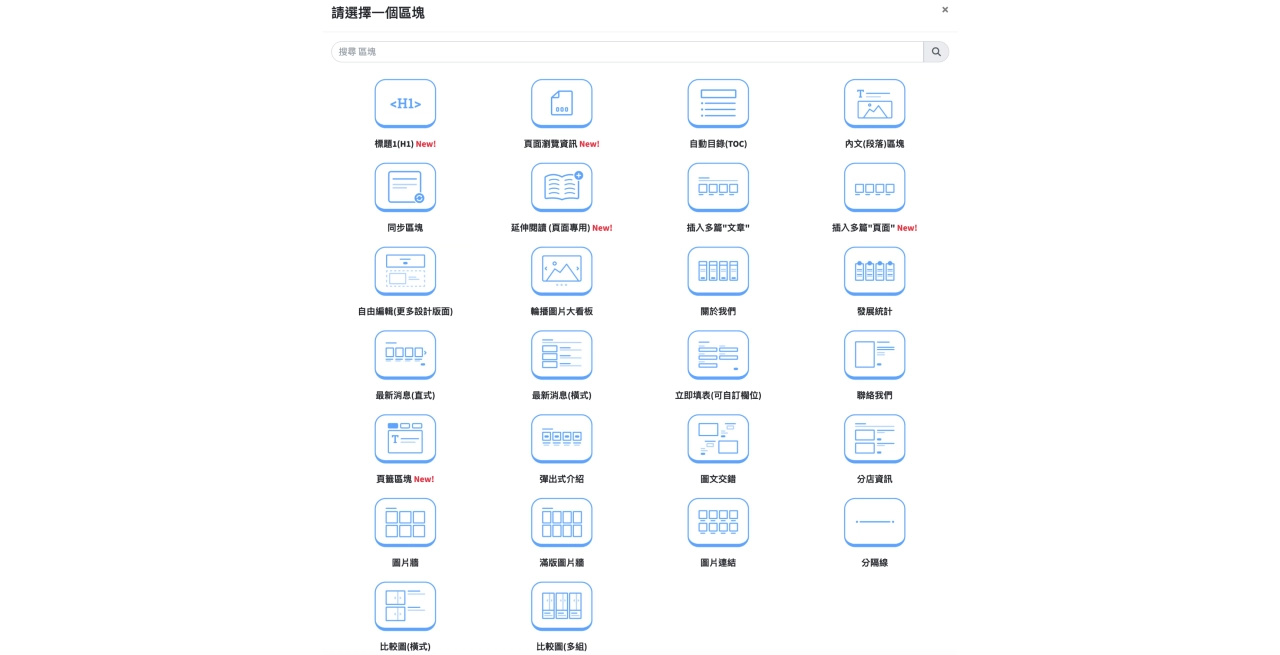
點選【新增區塊】後,將會看到 Sharing AI 架站平台目前總共的 26 個區塊。
請根據自己的需求來選擇,以及編排。
底下將介紹這些區塊呈現的感覺!

【區塊編輯】注意事項
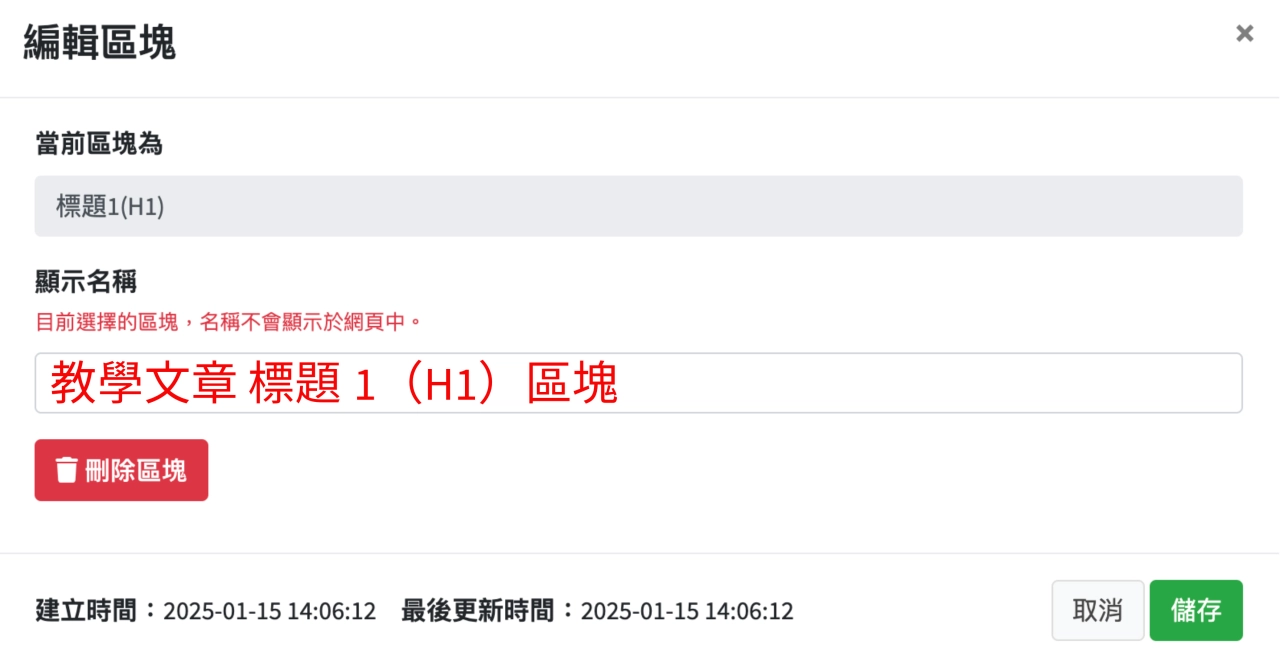
點選『齒輪』小圖示
進入【區塊】名稱編輯

可以看到當前使用的【區塊】
以及自定義區塊的名稱
範例:教學文章 標題1(H1)區塊
命名規則建議統一、系統性、規則化
用意是好判斷位置以及方便後續修改。

『顯示名稱』不會顯示在網站前台。
建議規則性命名,方便找尋跟編輯。

標題 1(H1)
【標題1 (H1)】是頁面的大標題,可以選擇顯示或不顯示於前台。
推薦文字內容頁面、文章、文字段落做使用。
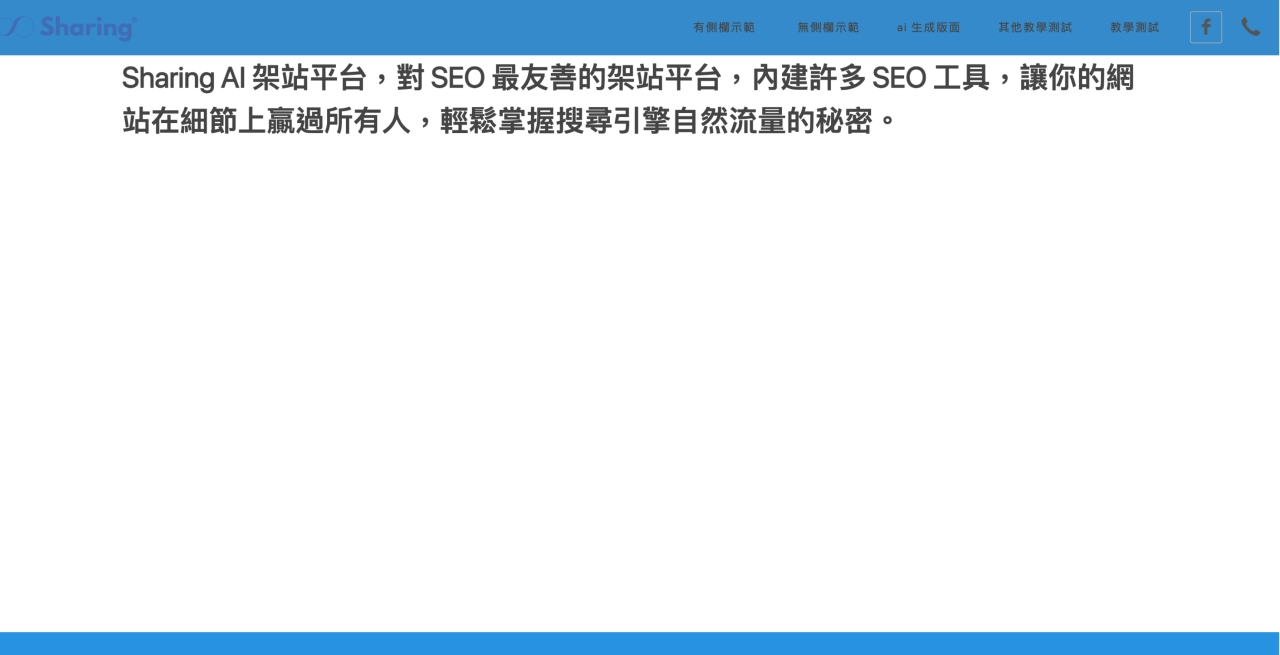
【標題1 (H1)】前台顯示畫面
每個頁面一定會有一個 H1 標題,好的 H1 標題在 SEO 中非常重要。
無論是顯示或不顯示文字在前台,都一定要設置,不影響搜尋引擎的收錄。

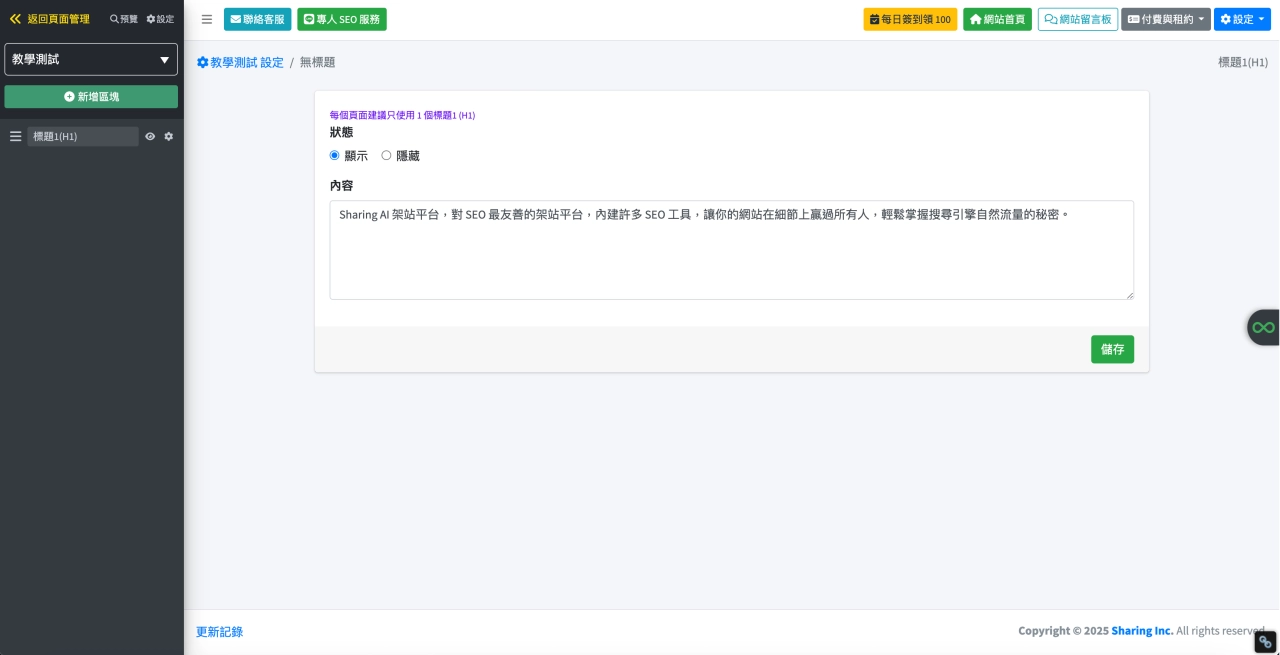
【標題1 (H1)】後台編輯
設置頁面的 “ H1 標題 ”
可以選擇『顯示』或『不顯示』於頁面。
儲存後即在前台顯示。

頁面瀏覽資訊
【頁面瀏覽資訊】顯示內容更新日期,以及瀏覽數。
推薦文章頁面。
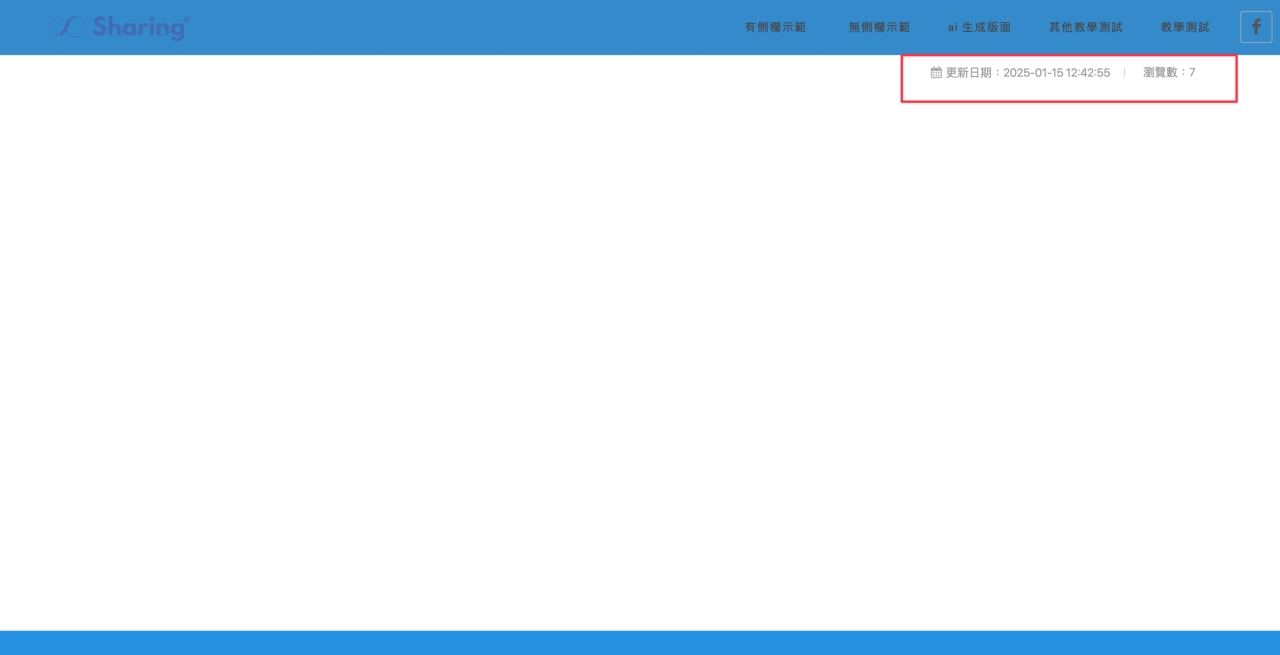
【頁面瀏覽資訊】前台顯示畫面
在前台顯示,頁面的更新日期、瀏覽數

自動目錄
【自動目錄】把頁面的段落 H 標題做一個快速目錄,讓頁面比較長的內容可以快速被瀏覽。
推薦文章頁面。
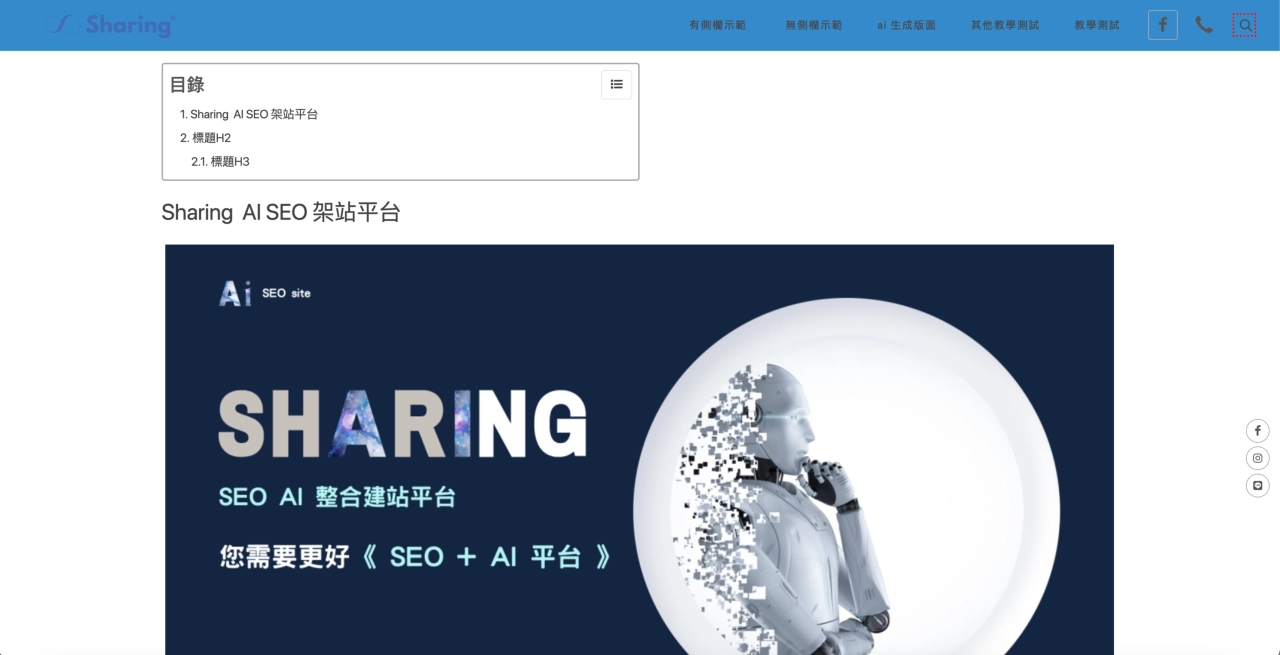
【自動目錄】 前台顯示畫面
可以抓取頁面的 H2~H4 標籤。
可以將內容段落做一個快速瀏覽。

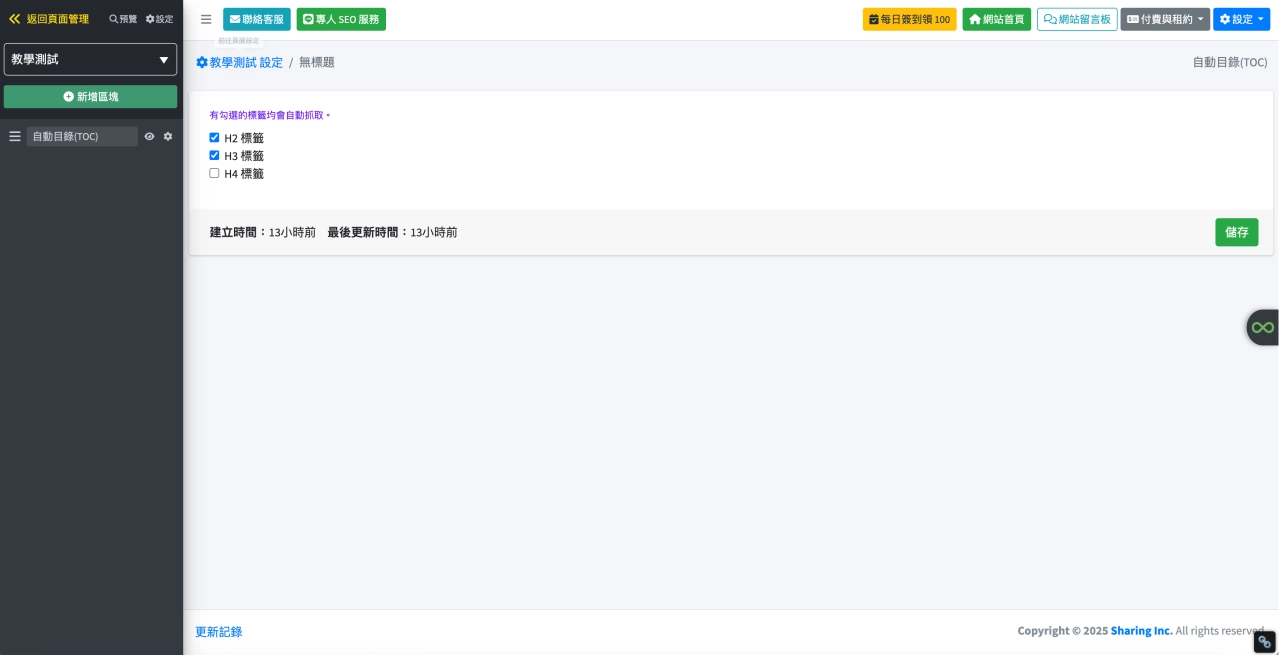
【自動目錄】後台編輯
可以將要顯示於快速目錄的 H 標籤勾選起來,範圍為 H2~H4 。
儲存後即可出現內容相關的 H 標籤目錄。

內文(段落)區塊
【內文(段落)區塊】可以將文字段落,搭配一些圖片及表格,呈現於網站前台。
推薦呈現重要文字內容,關於企業、文章內容專用。
【內文(段落)區塊】前台顯示畫面
設計網站內重要的圖文段落,SEO 最核心的要素就在這。
尤其是 SEO 最看重的是頁面內的有價值內容,所以設計頁面擅用文字與圖片的排版,既不失美觀,又符合 Google SEO 的核心要素。
只要會 WORD 擁有基本文書能力,輕鬆編輯網站內容不煩惱。

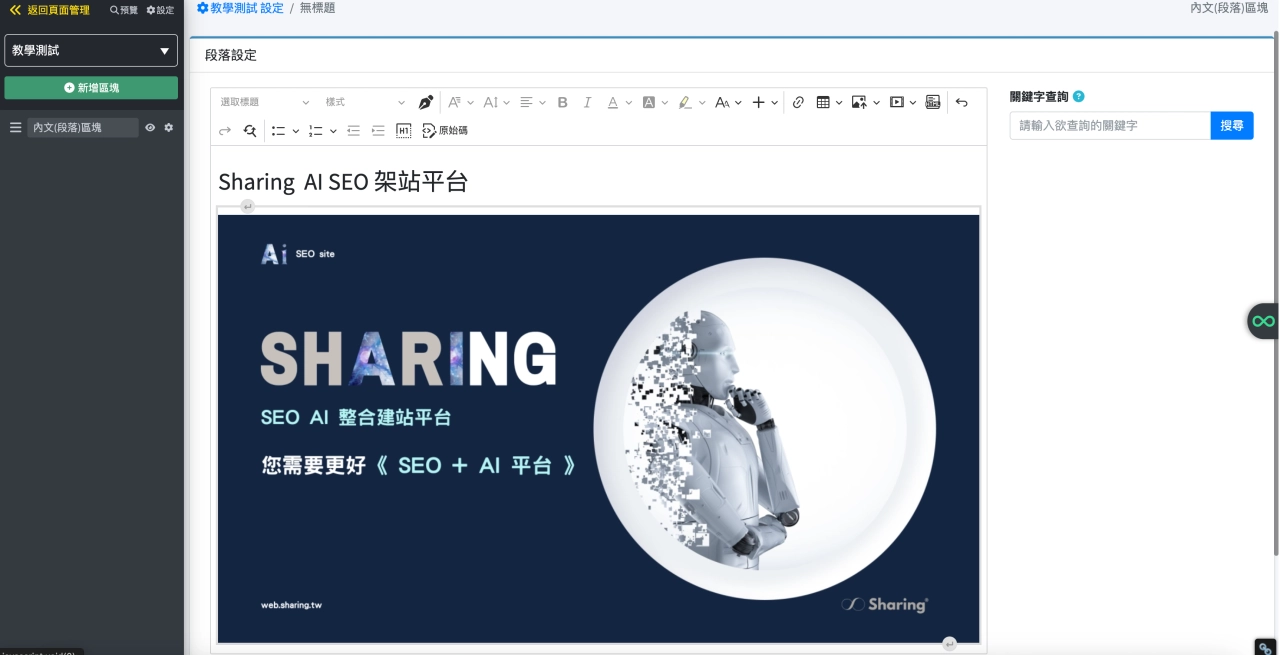
【內文(段落)區塊】後台編輯
本身是文字編輯器,也可以插入圖片及表格。
儲存後即可呈現於前台。

同步區塊
【同步區塊】可以將特定的內容,重複顯示在網站的多個角落,只要更新一次,所有頁面的相同內容都會同步更新。
推薦需要重複出現的內容:企業聯絡方式、企業警語、版權宣告、客戶聯絡橋樑 CTA。
【同步區塊】前台顯示畫面

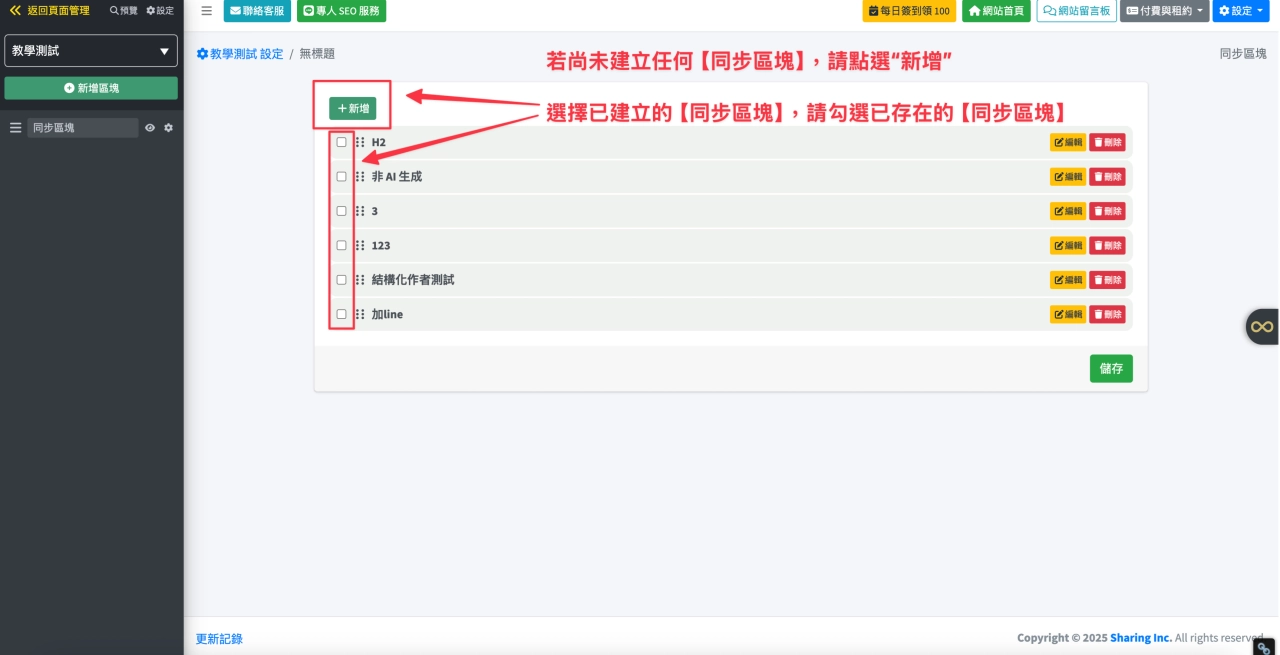
【同步區塊】後台編輯
若尚未建立任何【同步區塊】請點選新增,或選擇已建立的【同步區塊】

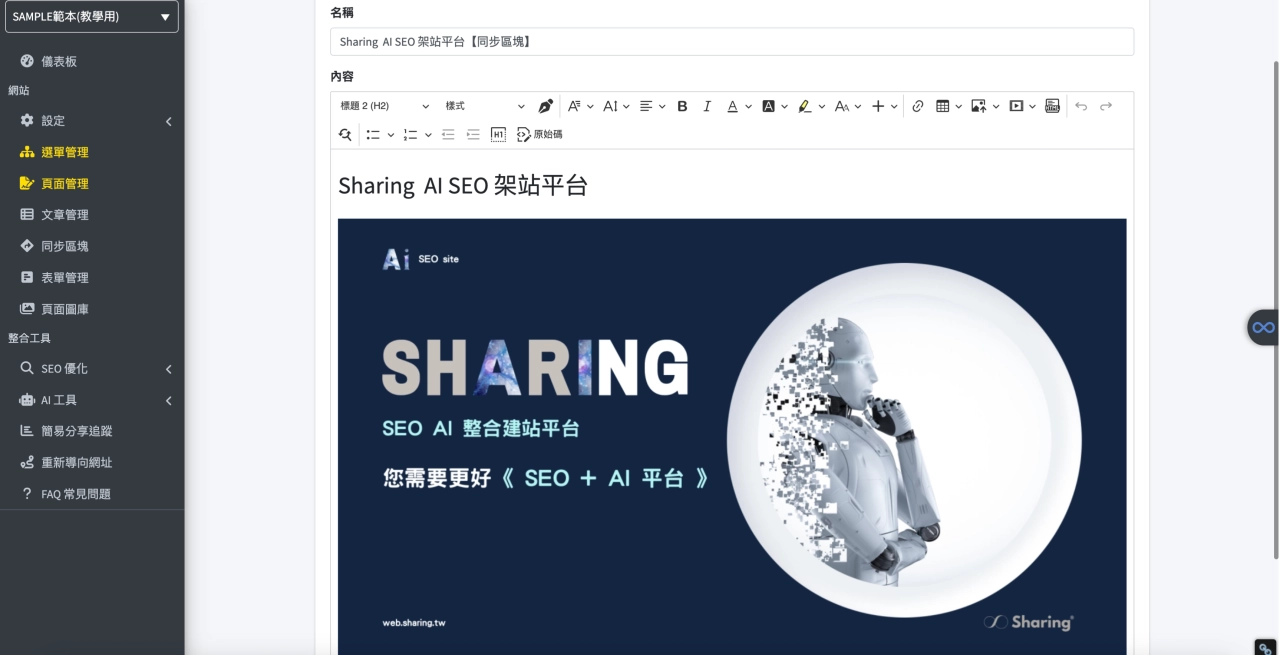
【同步區塊】後台編輯
本身也是以文字編輯器為主的編輯介面。
將【同步區塊】命名之後,
把內容加以編輯,就可顯示在網站多個角落。
儲存後就可以獲得成品,並在網站多地方發佈。

延伸閱讀(頁面專用)
【延伸閱讀(頁面專用)】抓取『頁面』,讓讀者除了瀏覽這個頁面,還有其他推薦閱讀的選擇。
推薦頁面性質相似的可以共用。
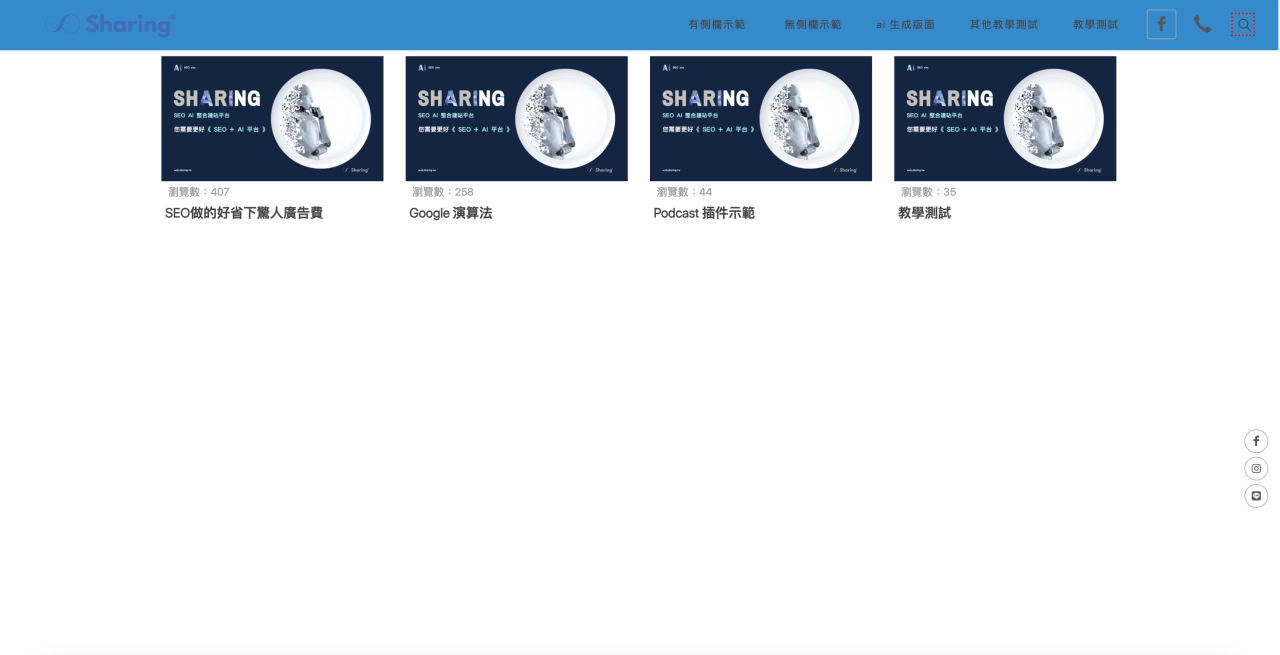
【延伸閱讀(頁面專用)】前台顯示畫面

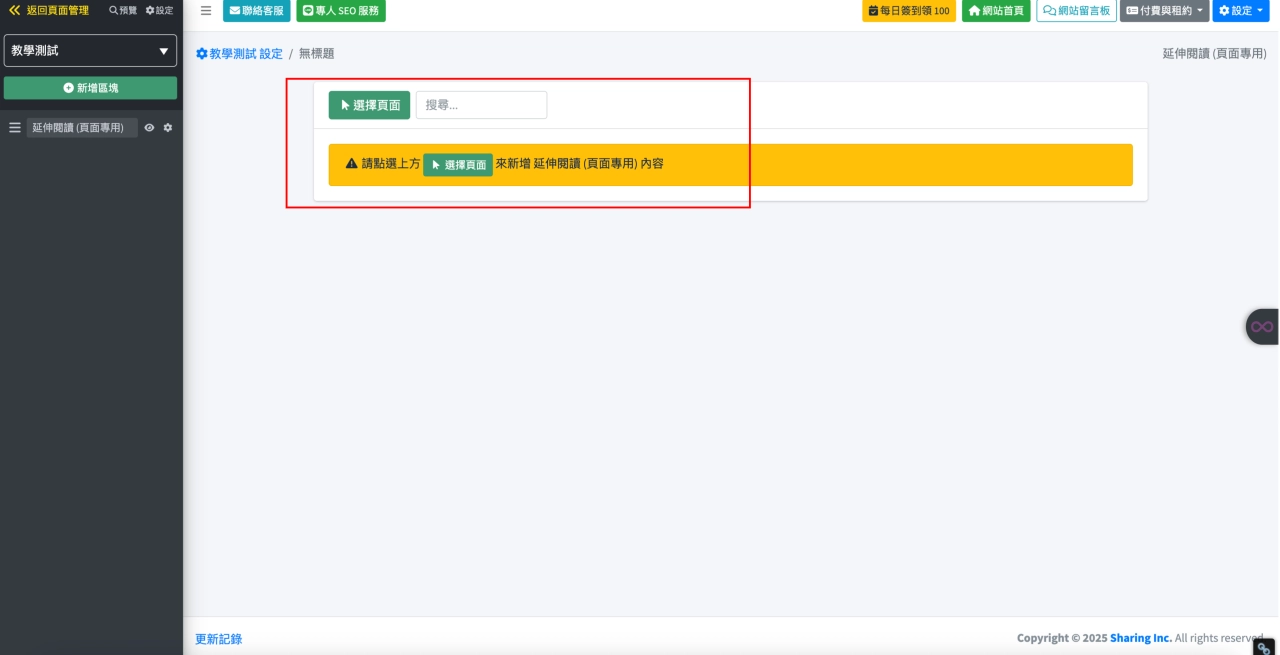
【延伸閱讀(頁面專用)】後台編輯
尚未有選擇的頁面,請點選『選擇頁面』。

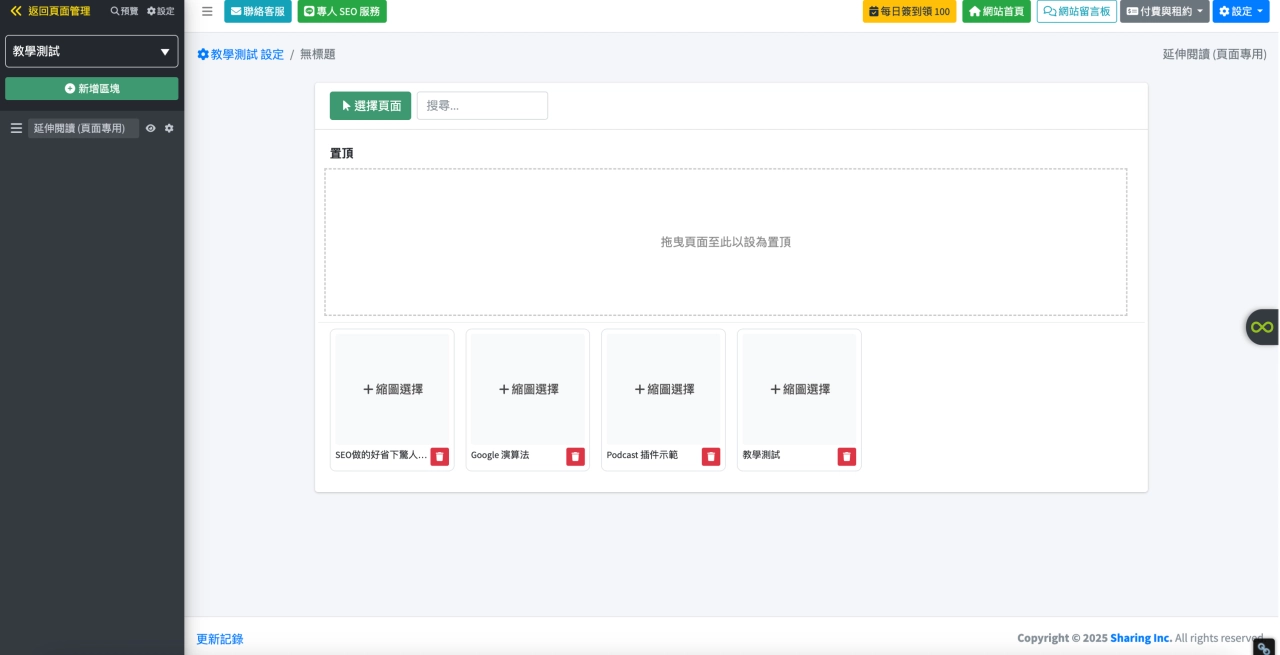
【延伸閱讀(頁面專用)】後台編輯
這邊先選擇四個頁面作為範例,可以各自編輯頁面縮圖。

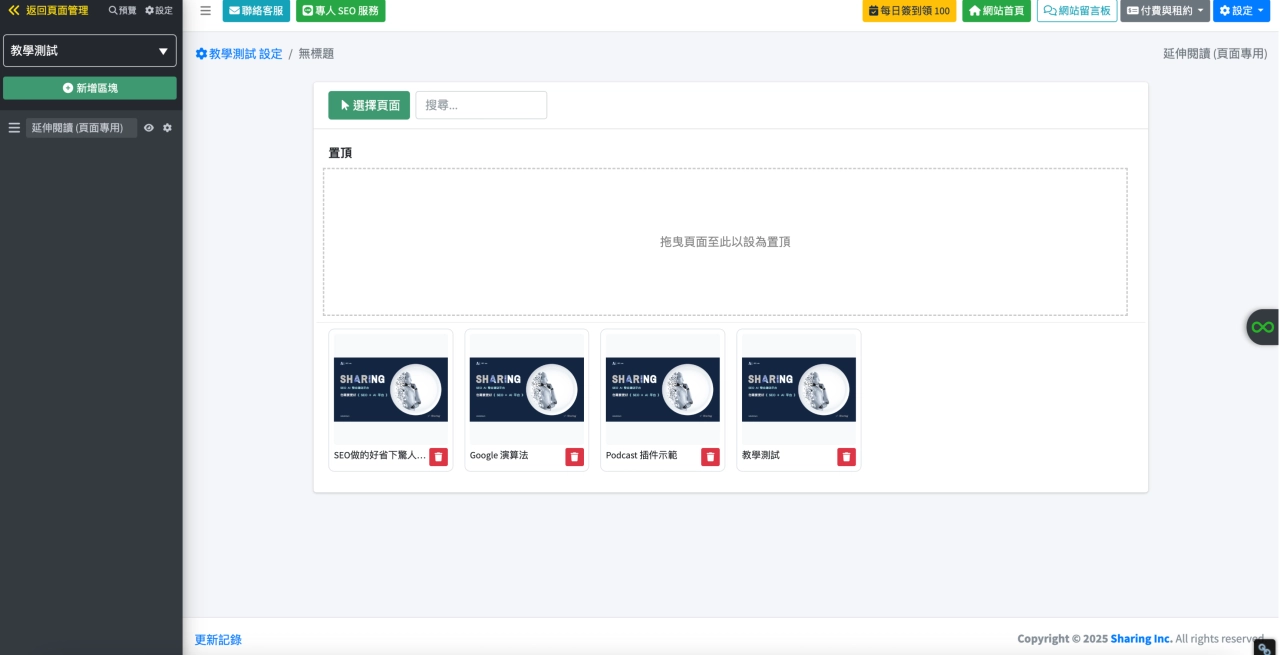
【延伸閱讀(頁面專用)】後台編輯
丟入圖片。
儲存後就可以有延伸排列的效果。

插入多篇 “文章”
【插入多篇 “文章”】 區塊,可以將選擇『文章管理』內的文章,在頁面上進行發佈顯示。
呈現的多篇文章頁會以 4 的倍數為一排呈現。
推薦『文章』做使用。
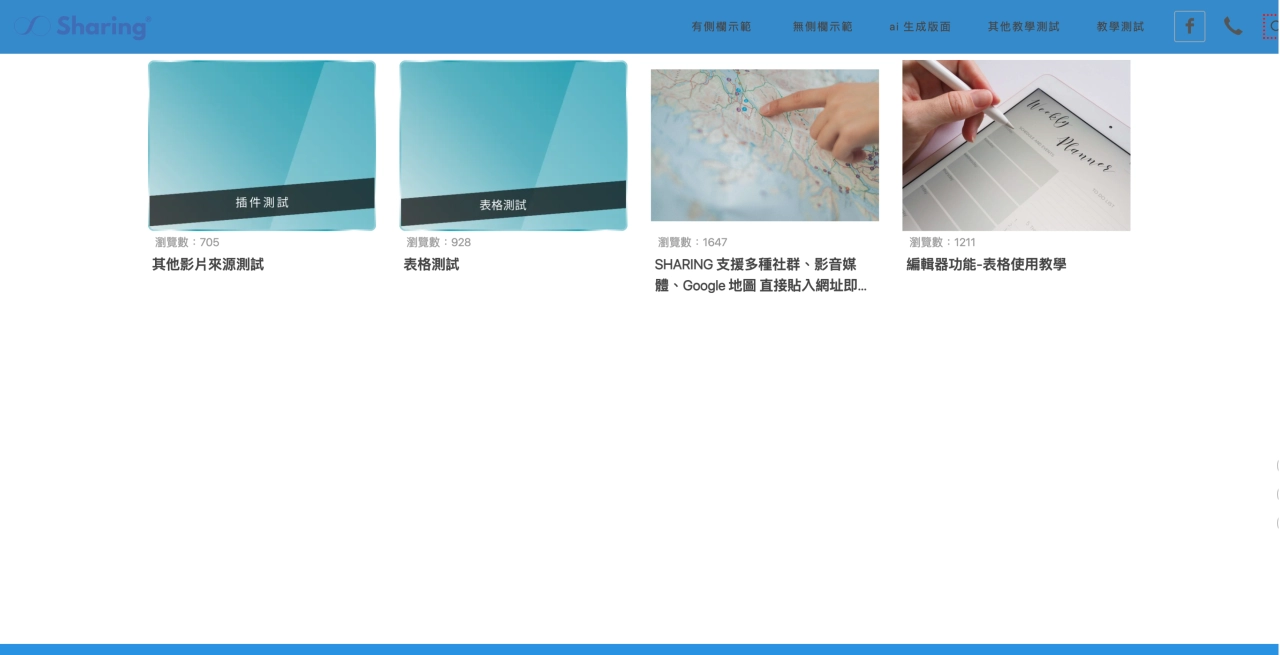
【插入多篇“文章”】 前台顯示畫面

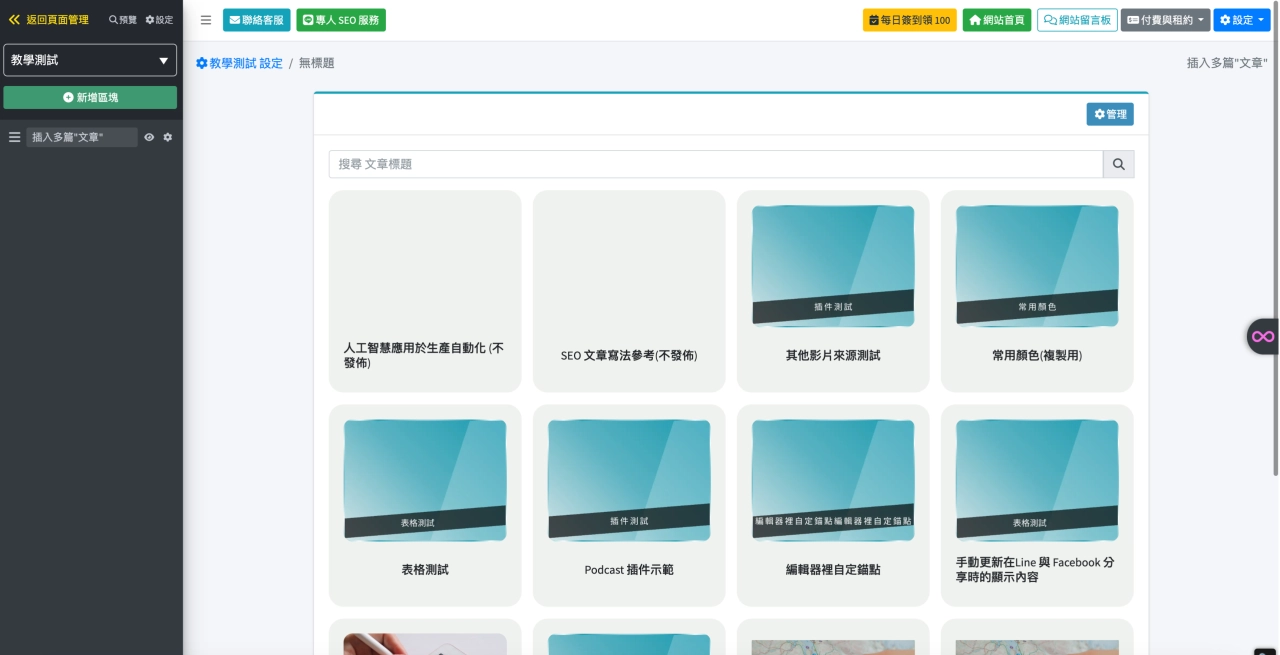
【插入多篇“文章”】後台編輯
選取已經創建好的『文章』
儲存後就可以有多篇呈現的排列效果。

插入多篇“頁面”
【插入多篇“頁面”】區塊,可以選擇任何『頁面』,在前台上進行發佈顯示。
呈現的多篇文章頁會以 4 的倍數為一排呈現。
推薦『頁面』做使用。
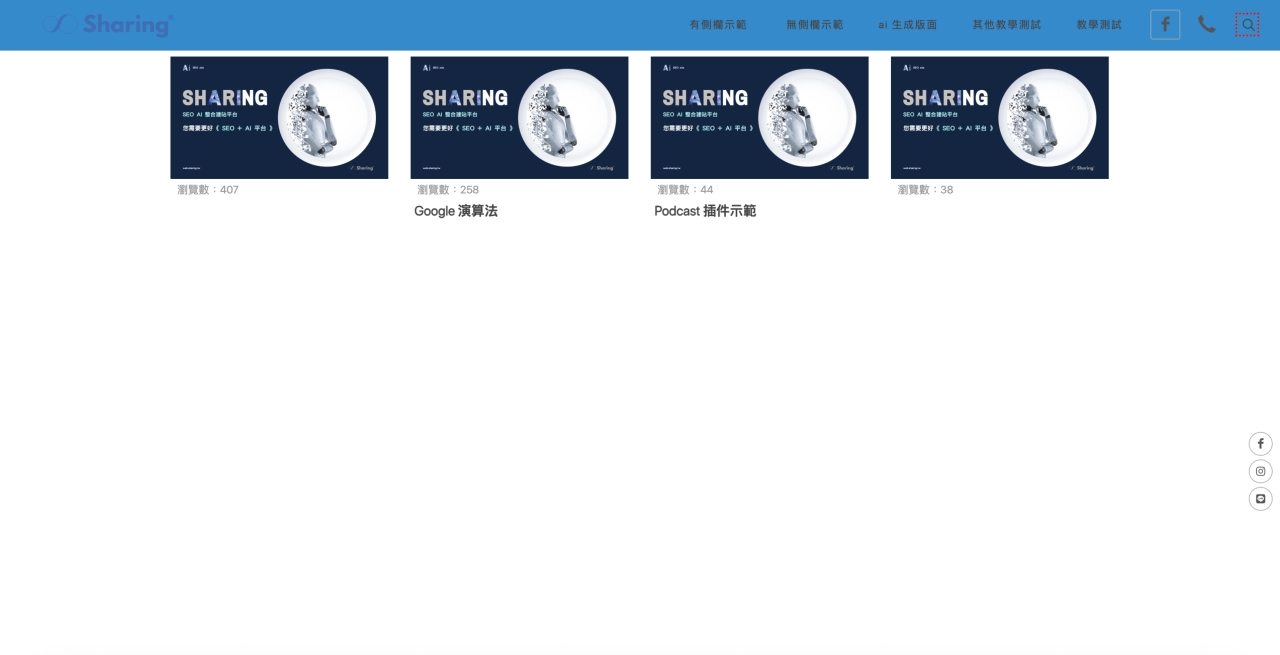
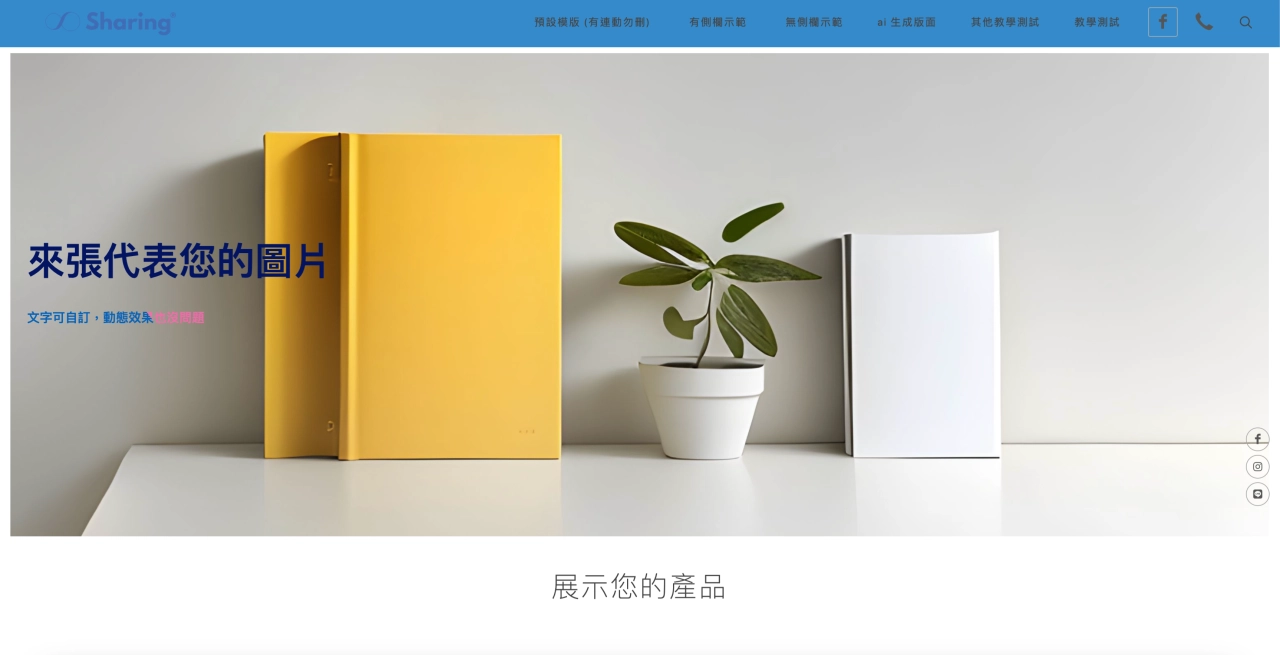
【插入多篇“頁面”】前台顯示畫面

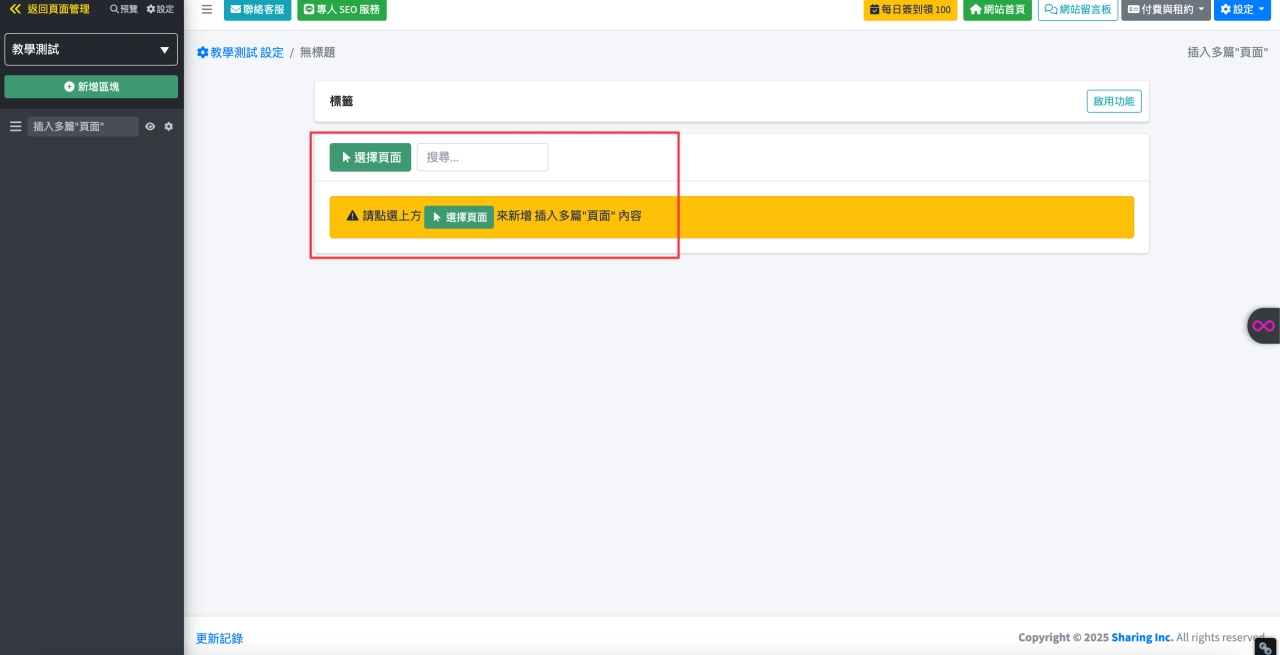
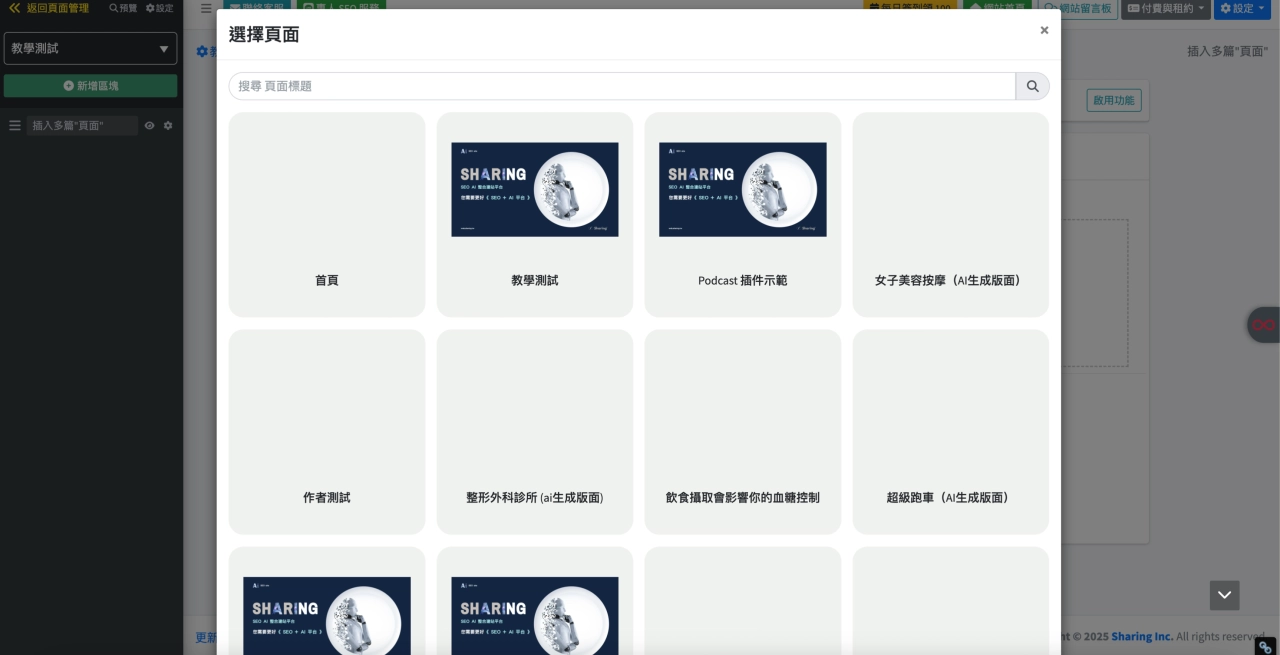
【插入多篇“頁面”】後台編輯
尚未選擇『頁面』,請點選『選擇頁面』。

【插入多篇“頁面”】後台編輯
選取已經創建好的『頁面』。

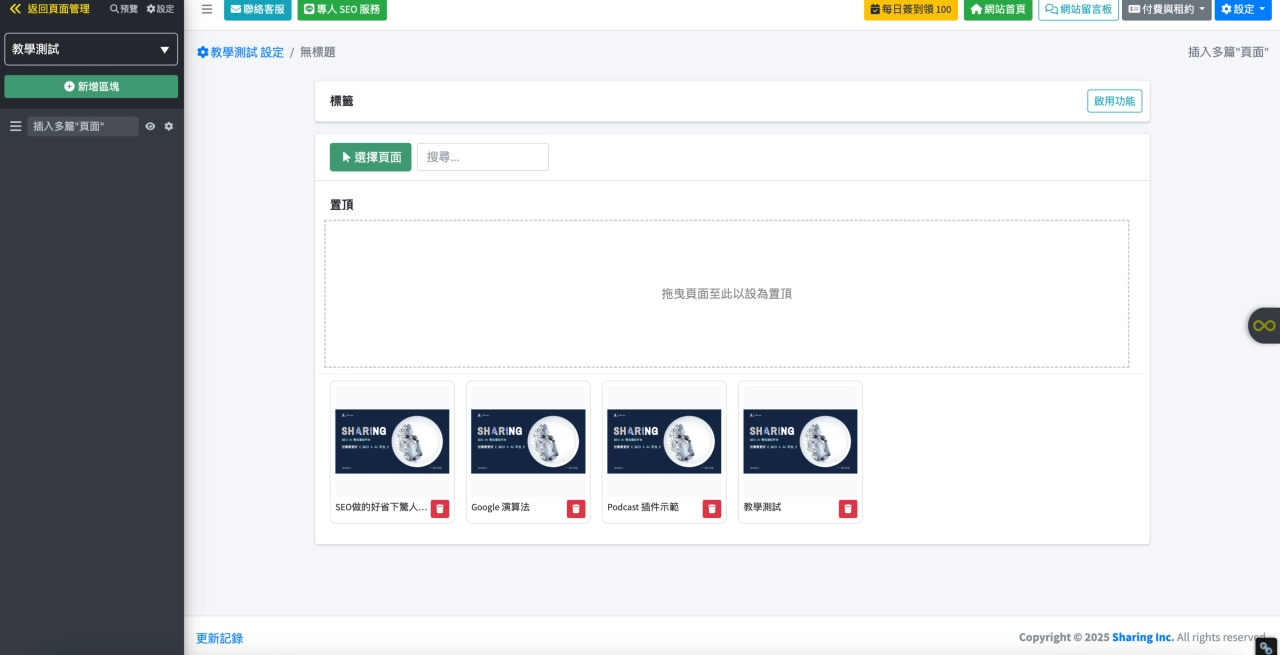
【插入多篇“頁面”】後台編輯
選擇好『頁面』,可以幫頁面編輯縮圖。
就可以有多篇呈現的效果。

自由編輯(更多設計版面)
【自由編輯(更多設計版面)】,讓你的網站不侷限於特定模板,可以自己拉板塊,或用程式碼自行刻畫版面。
推薦前端工程師,擁有 HTML、CSS能力的編輯者來使用。
【自由編輯(更多設計版面)】前台顯示畫面

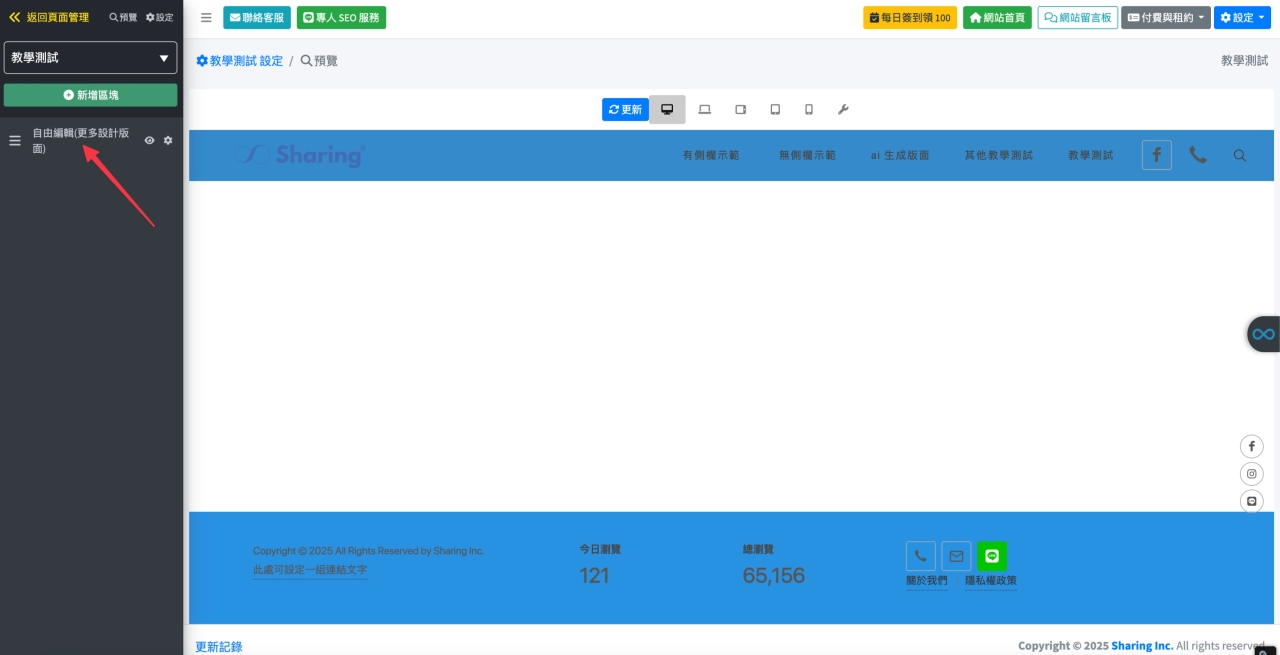
【自由編輯(更多設計版面)】後台編輯
請點擊左邊欄位進入編輯。
(右邊大畫面為前台預覽畫面)

【自由編輯(更多設計版面)】後台編輯
可以拖拉、刻畫自己的專屬版面。
直覺化拖拉版面,創造獨樹一幟的網頁。

輪播圖片大看板
【輪播圖片大看板】區塊,讓你的圖片能夠像跑馬燈一樣輪播。
推薦首頁形象、品牌形象。
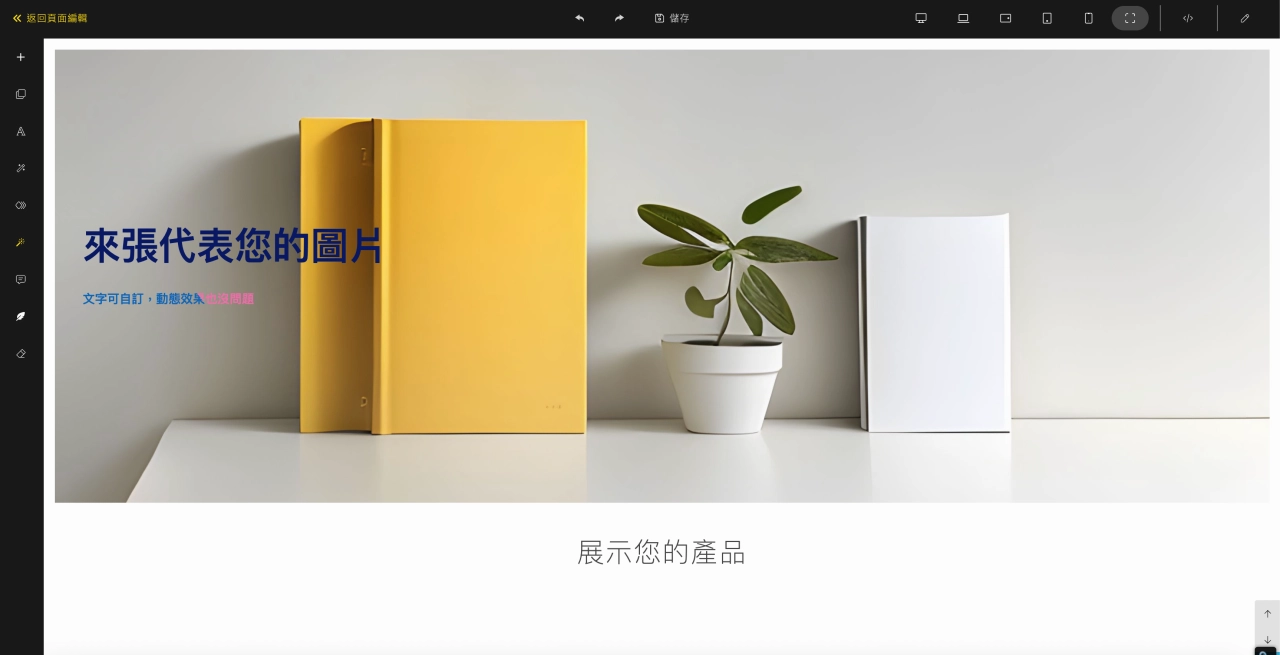
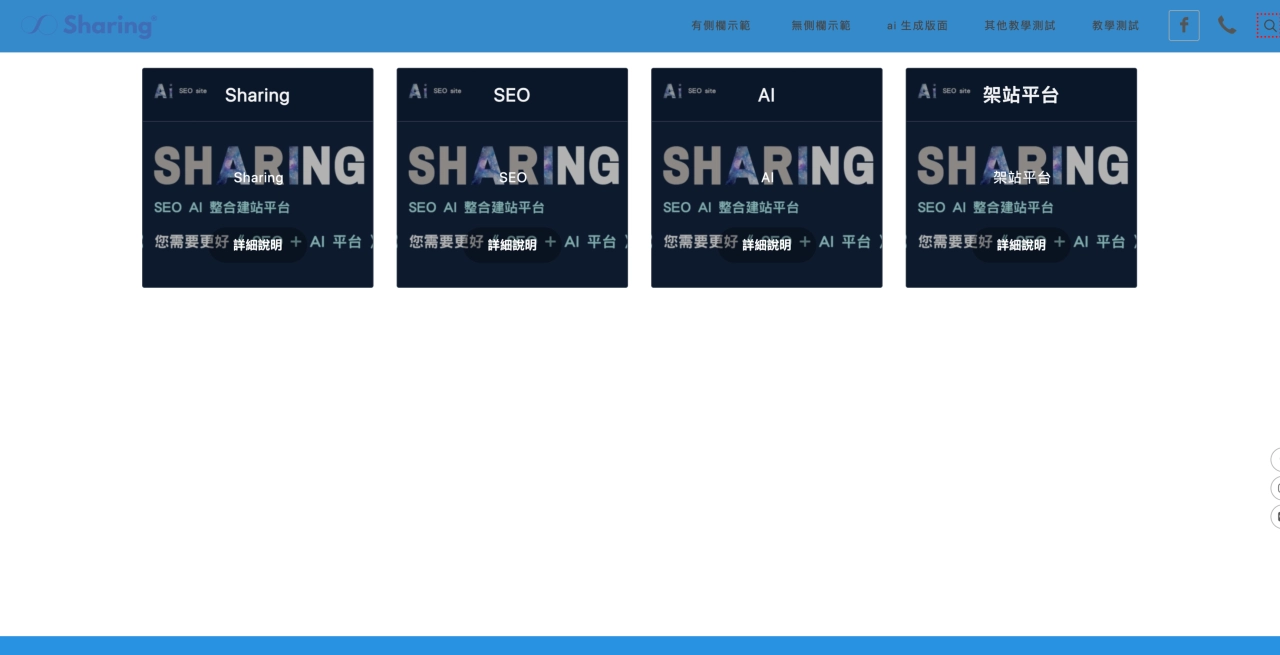
【輪播圖片大看板】前台顯示畫面

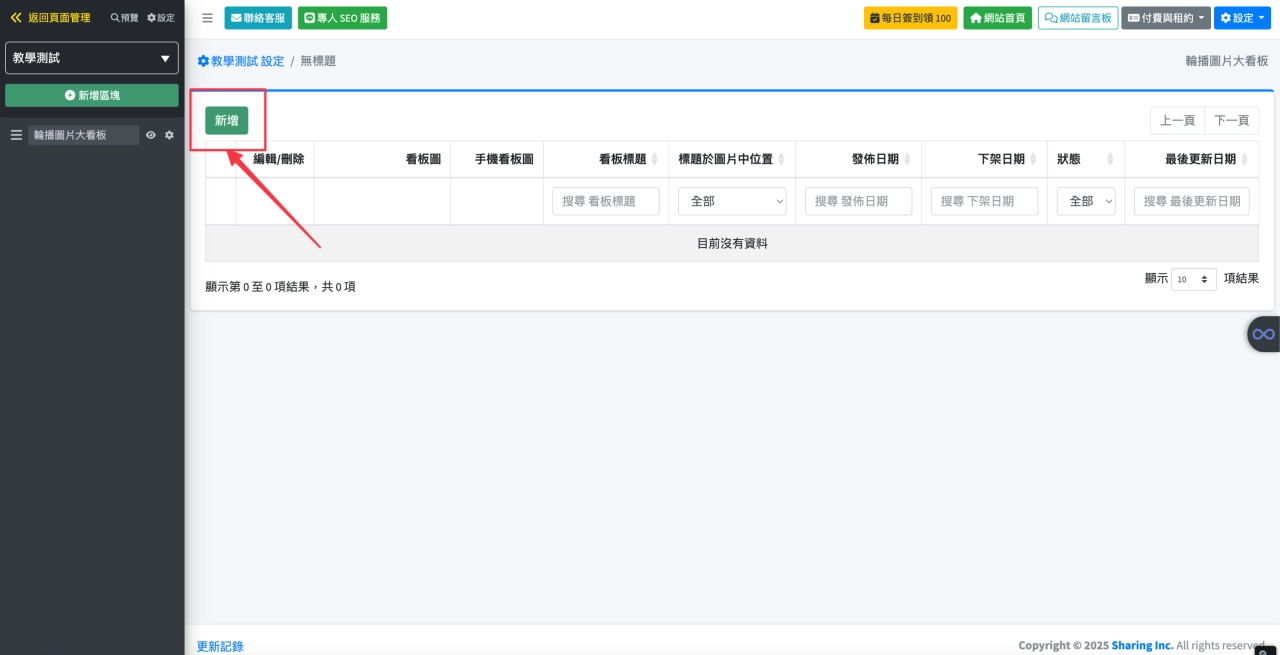
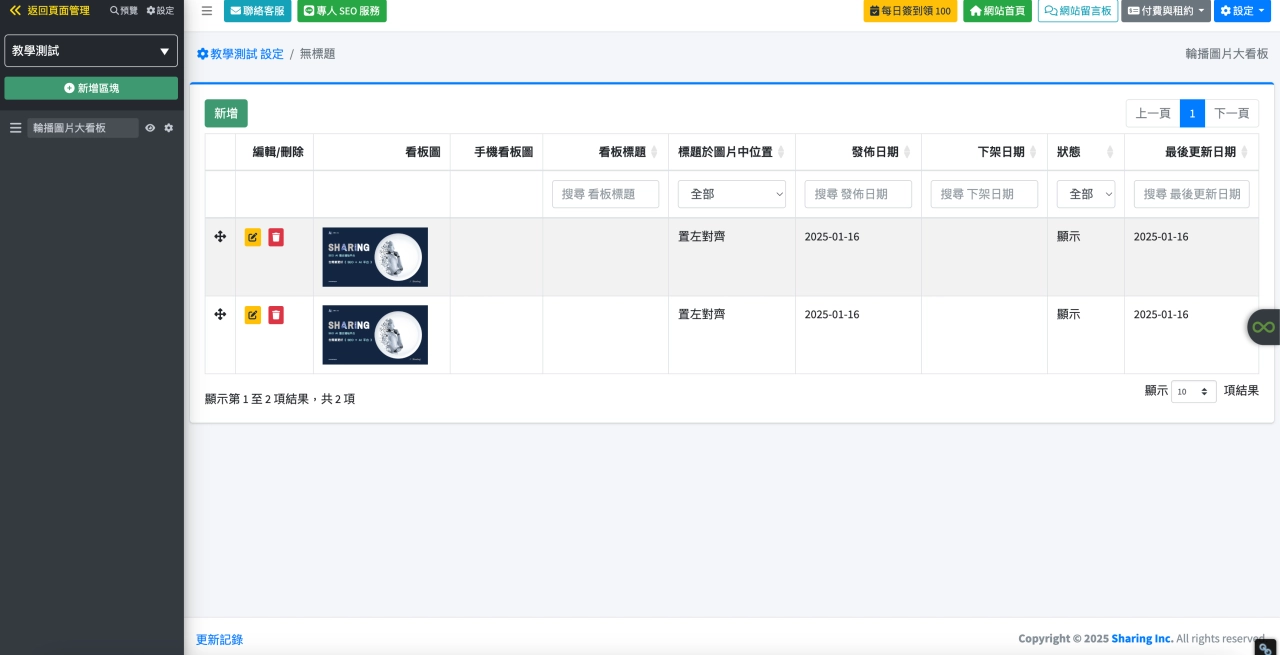
【輪播圖片大看板】後台編輯
尚未擁有輪播圖,請點選『新增』。

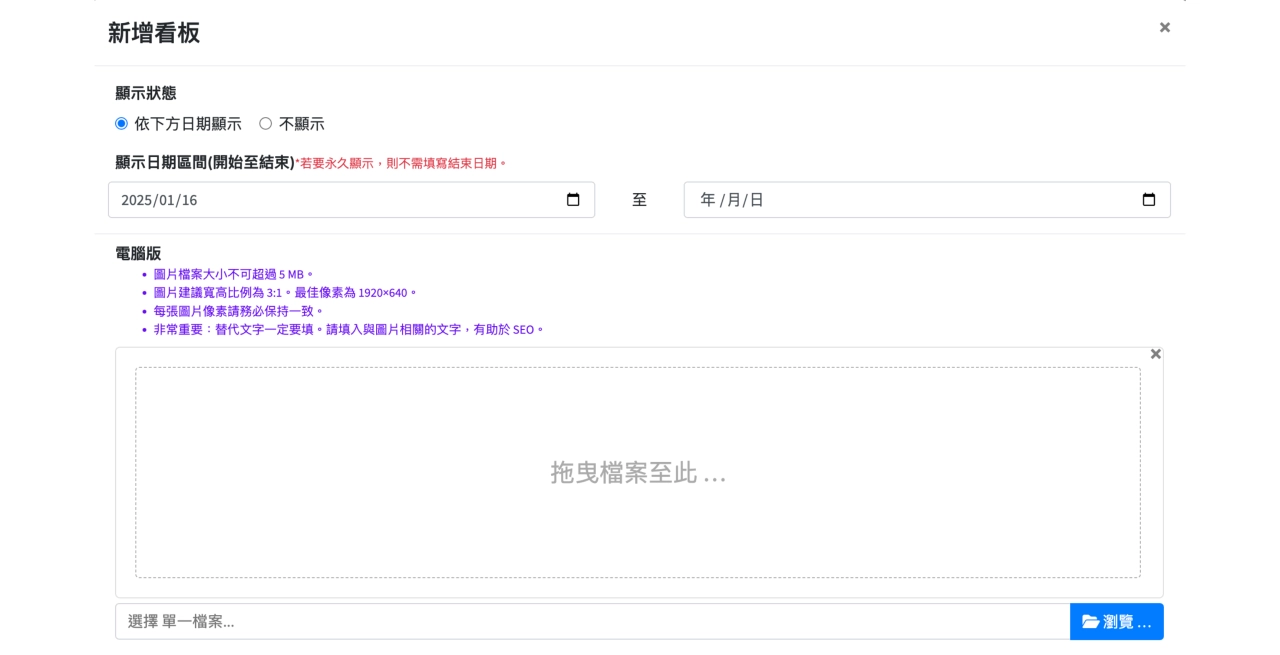
【輪播圖片大看板】後台編輯
上傳電腦板的【輪播圖片大看板】
尺寸規格建議寬高比 3 : 1
多張輪播時,尺寸大小務必一致。
圖片拉進來就轉成 webp 檔(Google 最喜歡的檔案格式)。

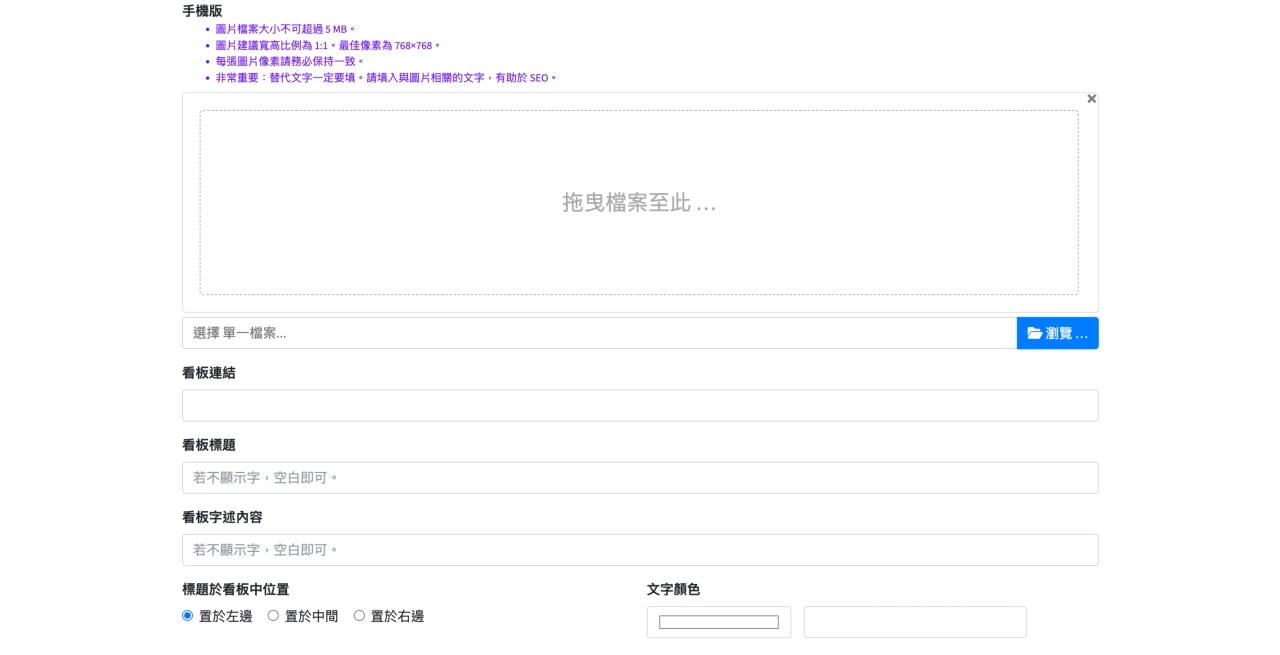
【輪播圖片大看板】後台編輯
上傳手機板的【輪播圖片大看板】
尺寸規格建議寬高比 1 : 1
多張輪播時,尺寸大小務必一致。
圖片拉進來就轉成 webp 檔(Google 最喜歡的檔案格式)
底下也能設置看板超連結,以及其他顯示細節。

【輪播圖片大看板】後台編輯
這邊上傳兩張圖片做範例,可以自由拖拉順序,設定需求的數量。
電腦版跟手機版都建議上傳,為了配合 RWD ,不同裝置的視覺體驗。

關於我們
【關於我們】區塊,讓你有套版的固定交錯呈現,可以使用圖文並列、文章、外部連結,達到不同的呈現效果。
推薦關於企業、多種產品或服務介紹板塊。
【關於我們】前台顯示畫面
點擊按鈕進去可以跳至自訂的詳細說明。

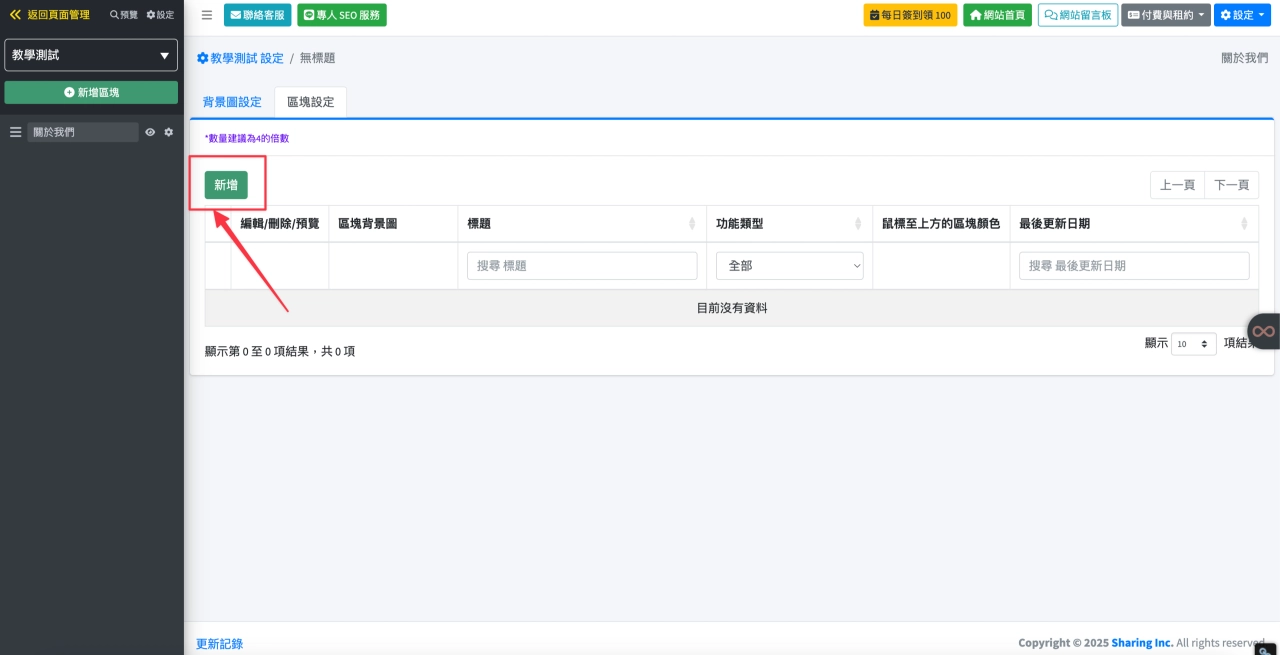
【關於我們】後台編輯
尚未擁有內容,請點選『新增』。

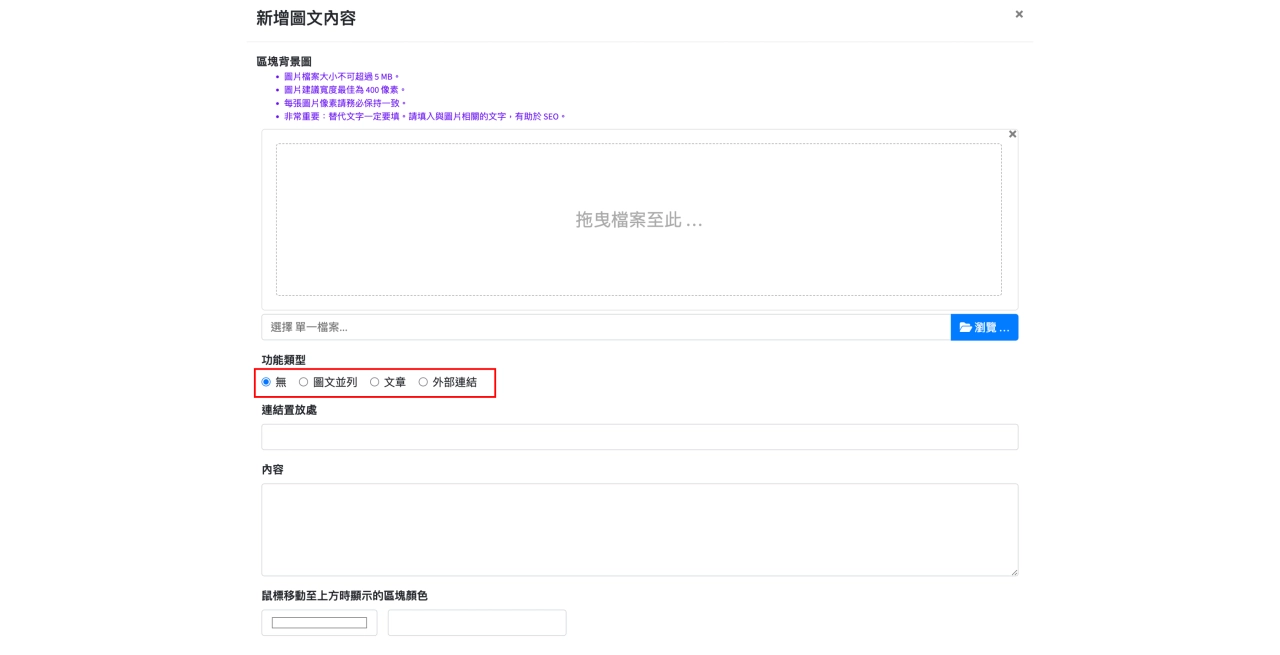
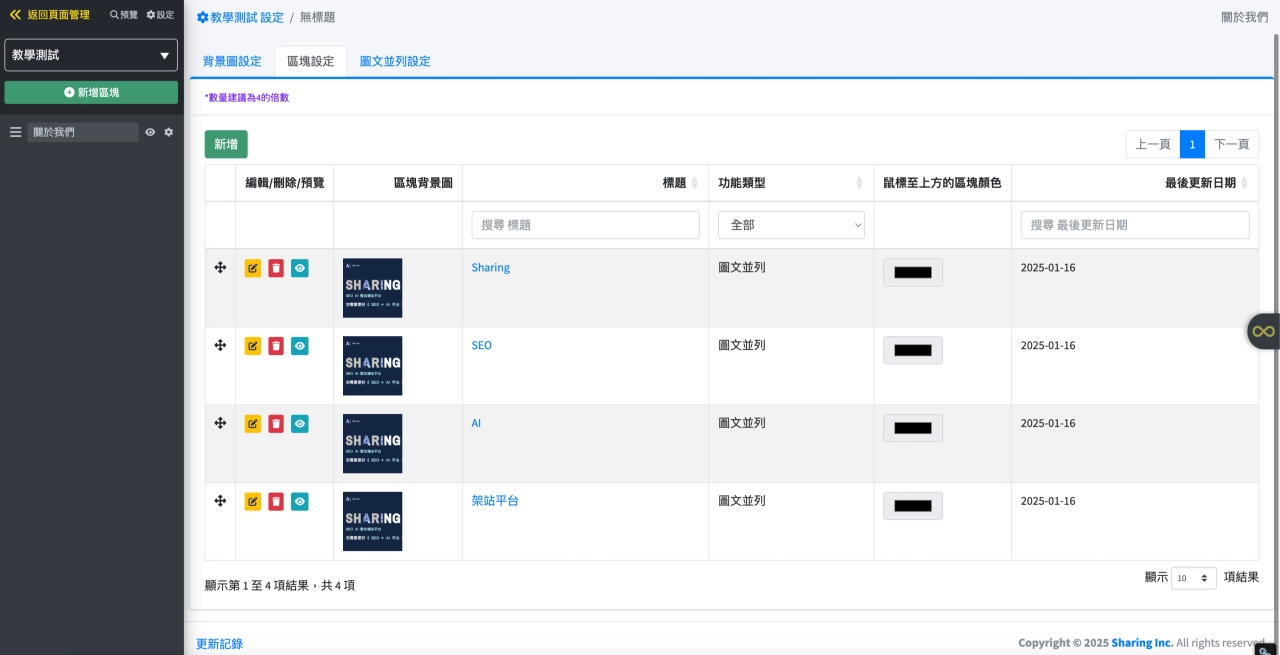
【關於我們】後台編輯
上傳圖片,並選擇功能類型,並選擇關於我們的顯示類型,編輯完內容後儲存即可完成。

【關於我們】後台編輯
這邊上傳四個【關於我們】區塊作為範例,並加以一些文字點綴,設定即可完成。

發展統計
【發展統計】區塊,適合顯示企業網站的所有指標數字。
推薦企業客戶數量、服務經驗、成功案例數量、企業營收、創造流量數字。
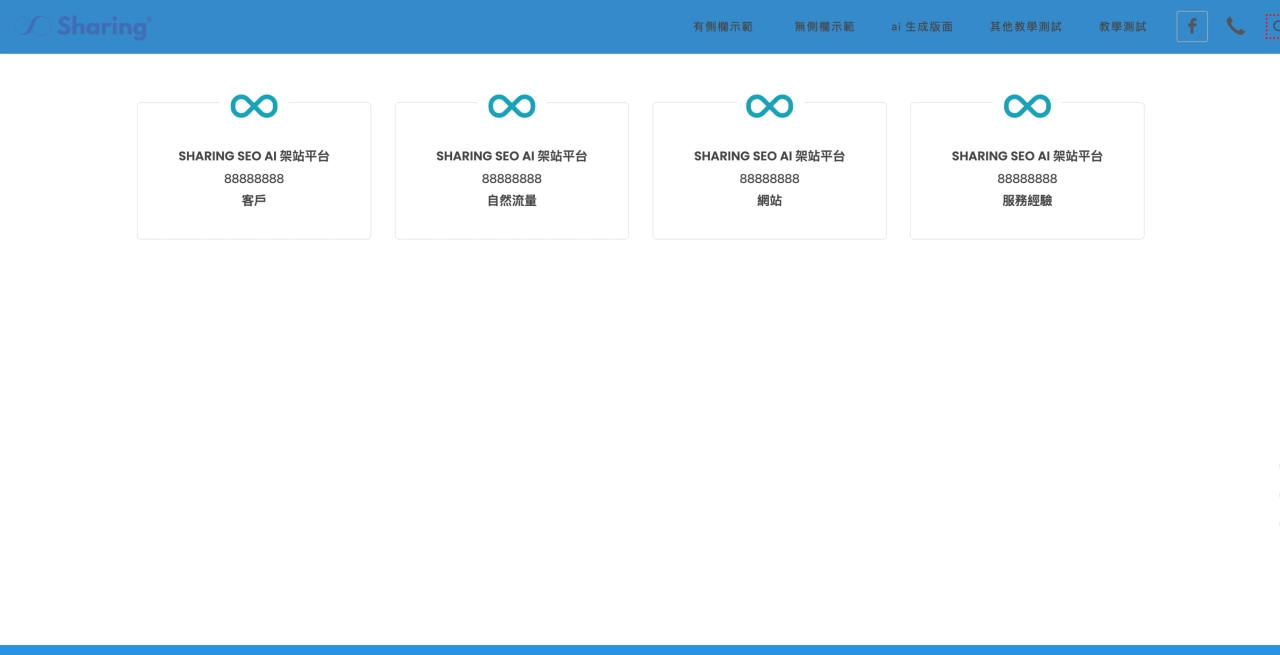
【發展統計】前台示例畫面

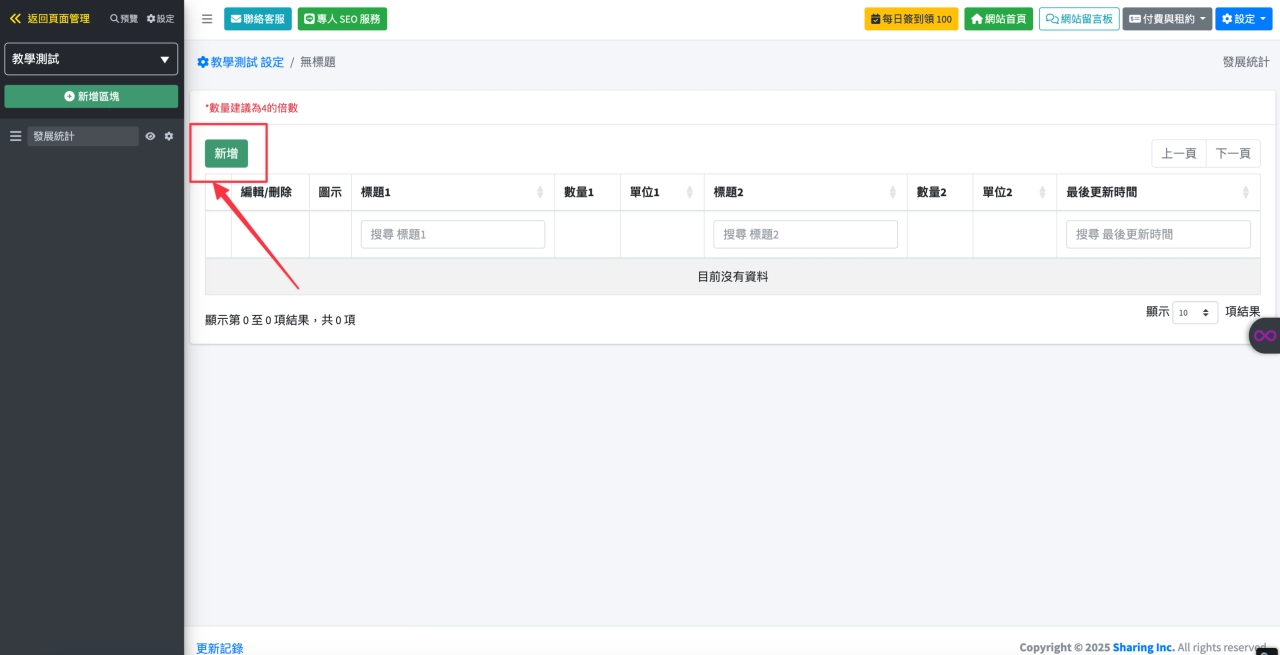
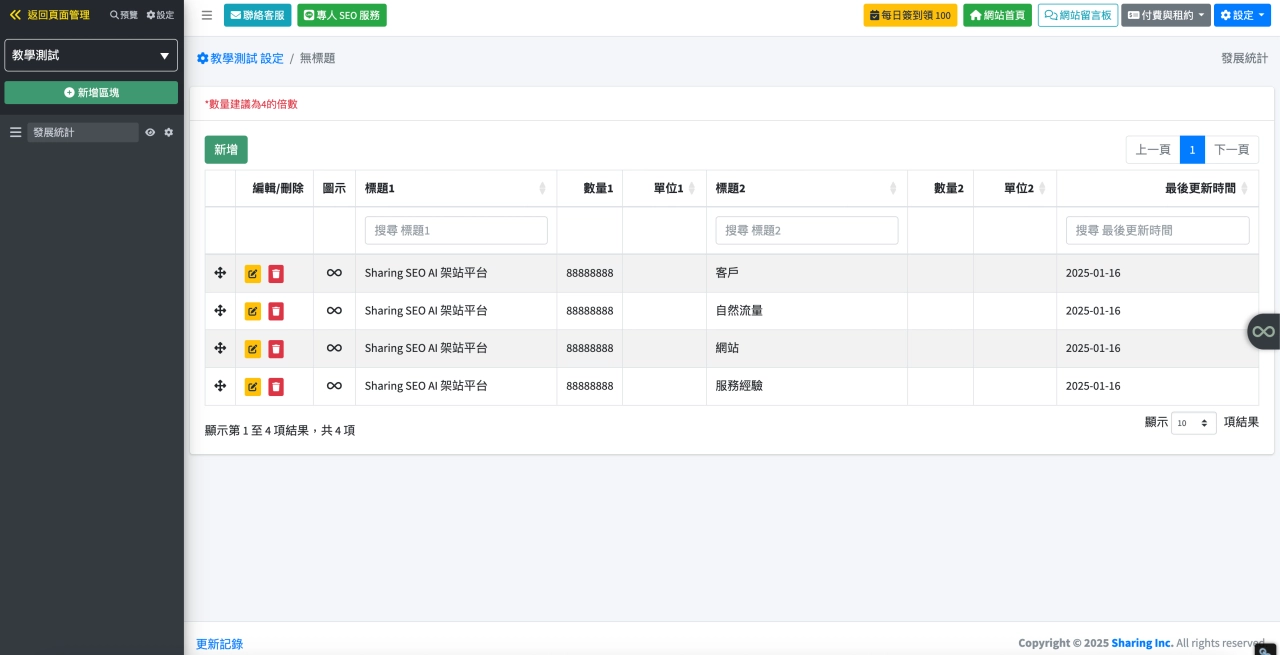
【發展統計】後台編輯
尚未有內容,請先點選『新增』。

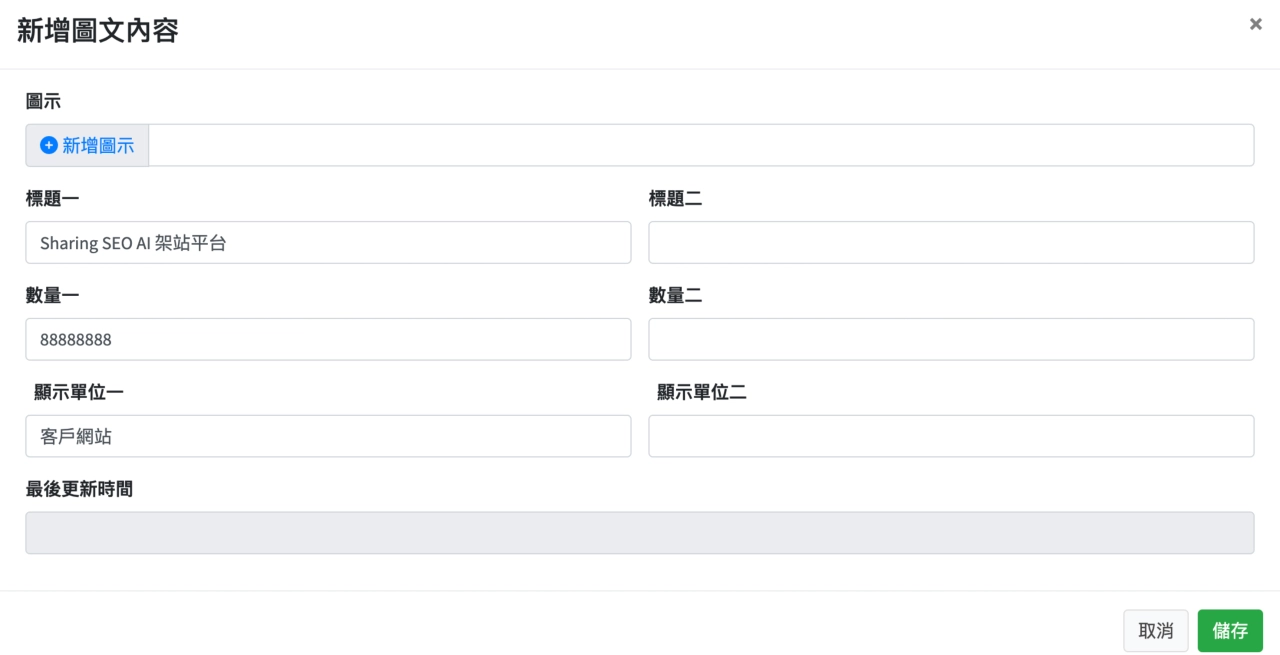
【發展統計】後台編輯
如圖表示,可以新增一些指標文字及數量,以及選擇顯示圖示 Icon。

【發展統計】後台編輯
這邊創建四個範例示例,依照需求來做設定。

最新消息(直式)
【最新消息(直式)】用來呈現品牌消息相關欄位,使用直式欄位,上下圖文的區塊,點進去則可以查看更詳細內容。
推薦品牌最新消息、最新資訊、季節商品、服務項目。
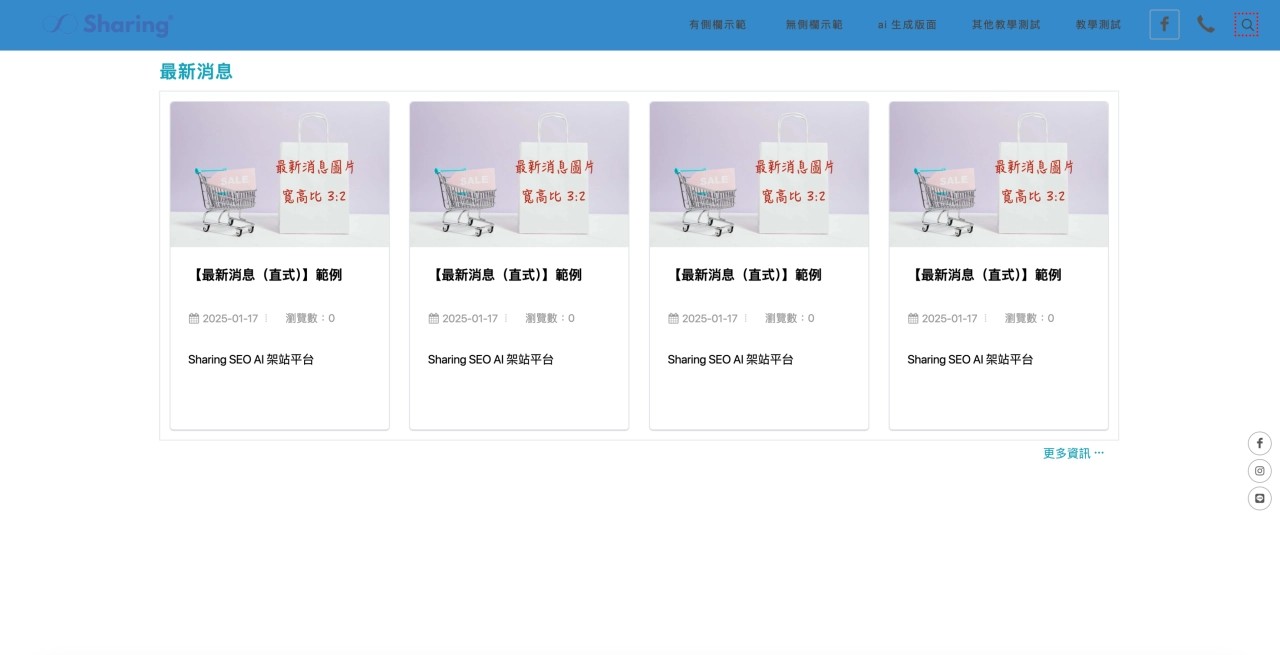
【最新消息(直式)】前台顯示畫面

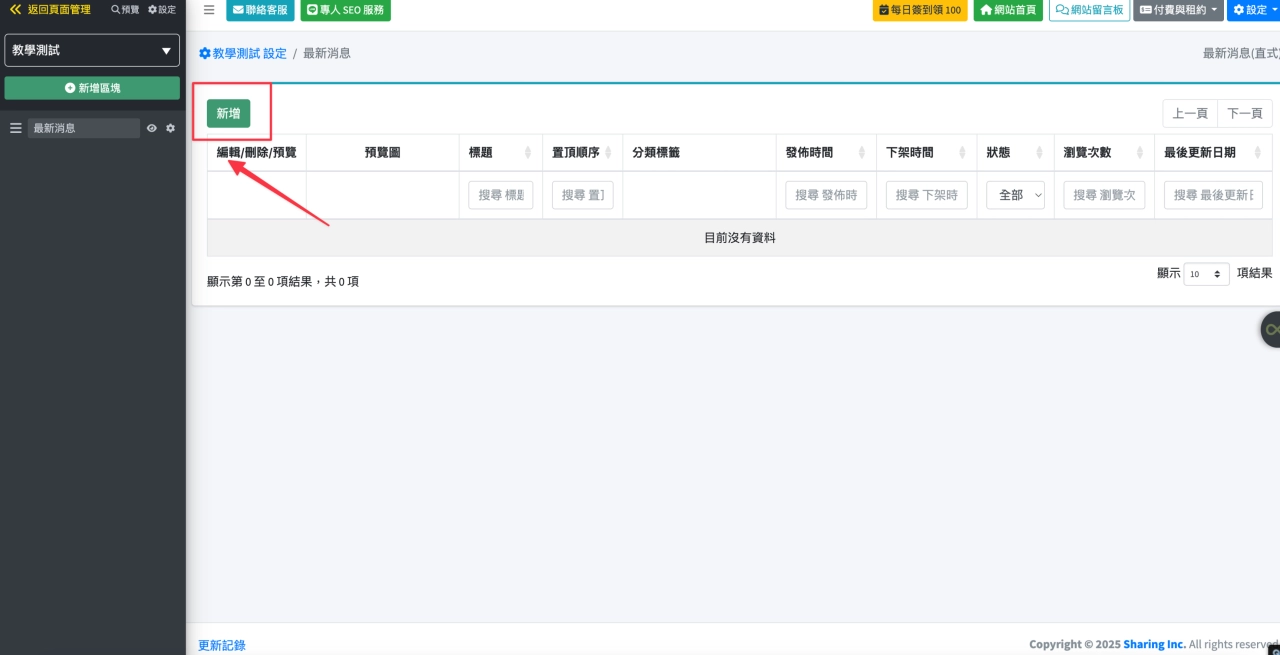
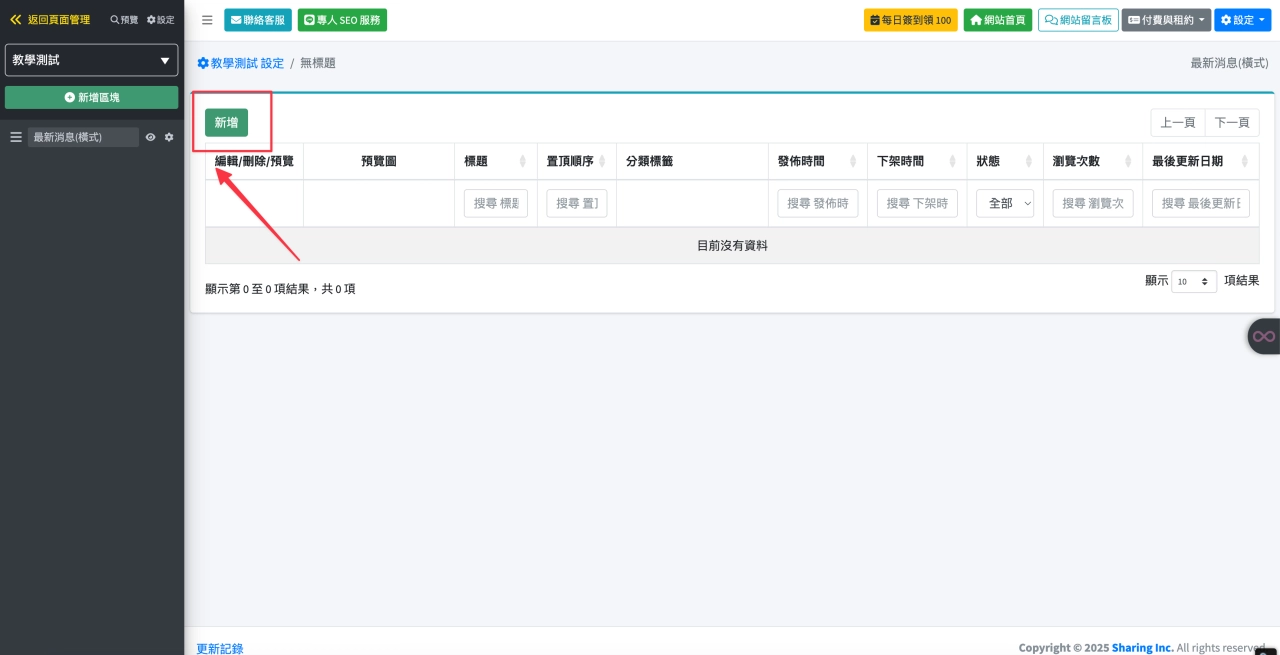
【最新消息(直式)】後台編輯
尚未有內容,請點選『新增』。

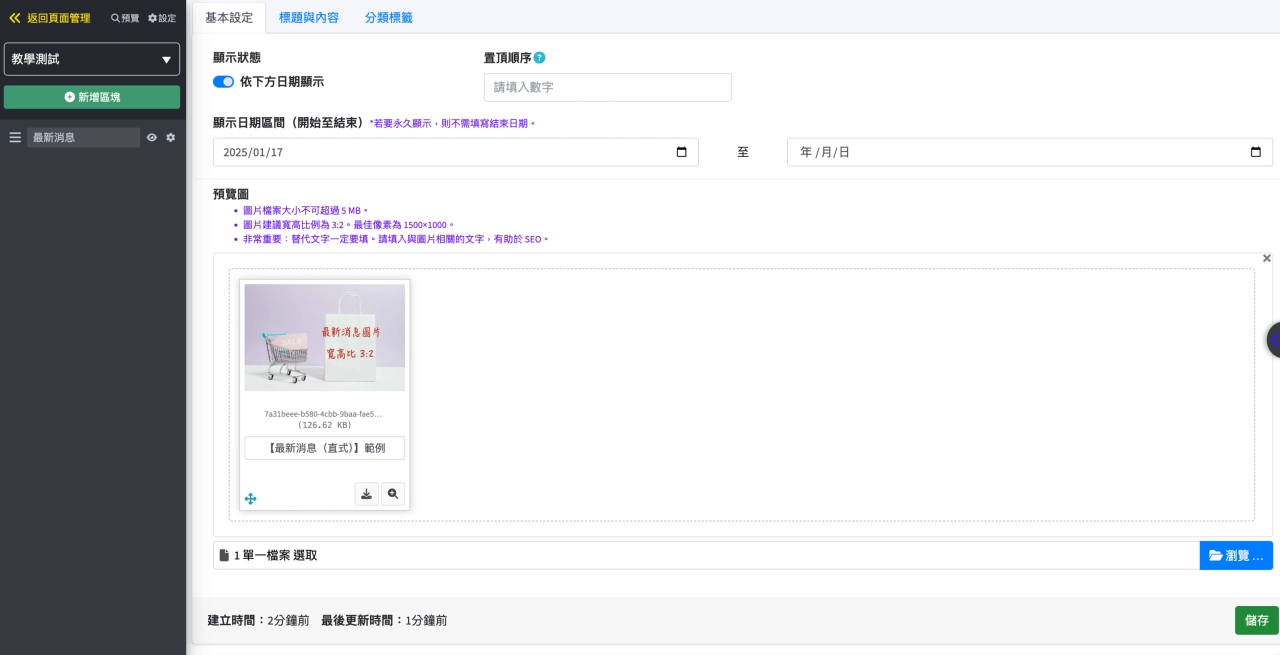
【最新消息(直式)】後台編輯
設定縮圖,務必加上圖片 ALT。

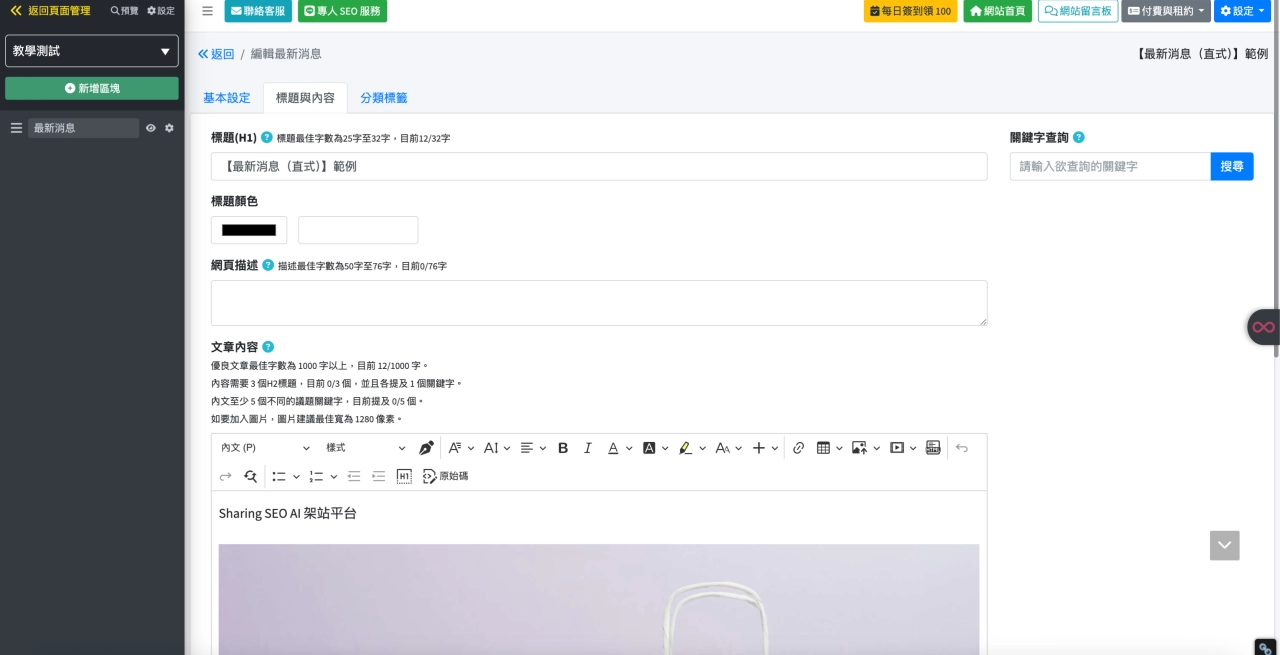
【最新消息(直式)】後台編輯
設定內部相關內容,儲存即可完成設定。

最新消息(橫式)
【最新消息(直式)】用來呈現品牌消息相關欄位,使用橫式呈現欄位,左右圖文的區塊,點進去則可以查看更詳細內容。
推薦品牌最新消息、最新資訊、季節商品、服務項目。
【最新消息(橫式)】前台顯示畫面

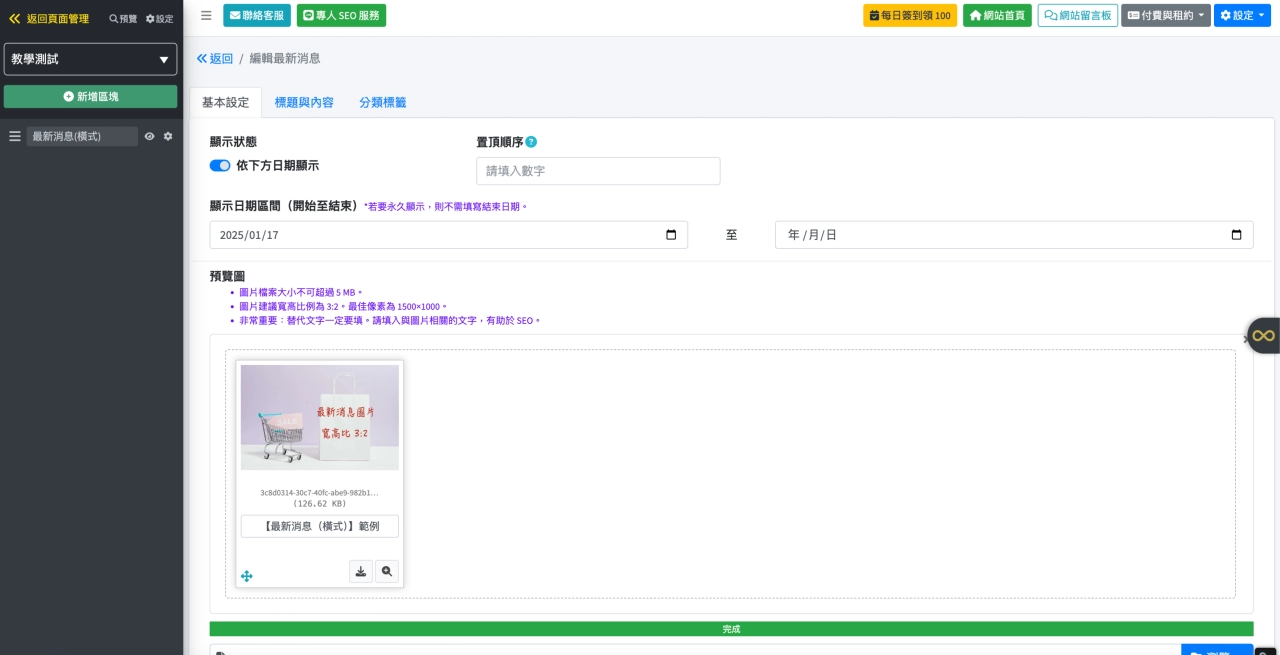
【最新消息(橫式)】後台編輯

【最新消息(橫式)】後台編輯
設定縮圖,務必加上圖片 ALT。

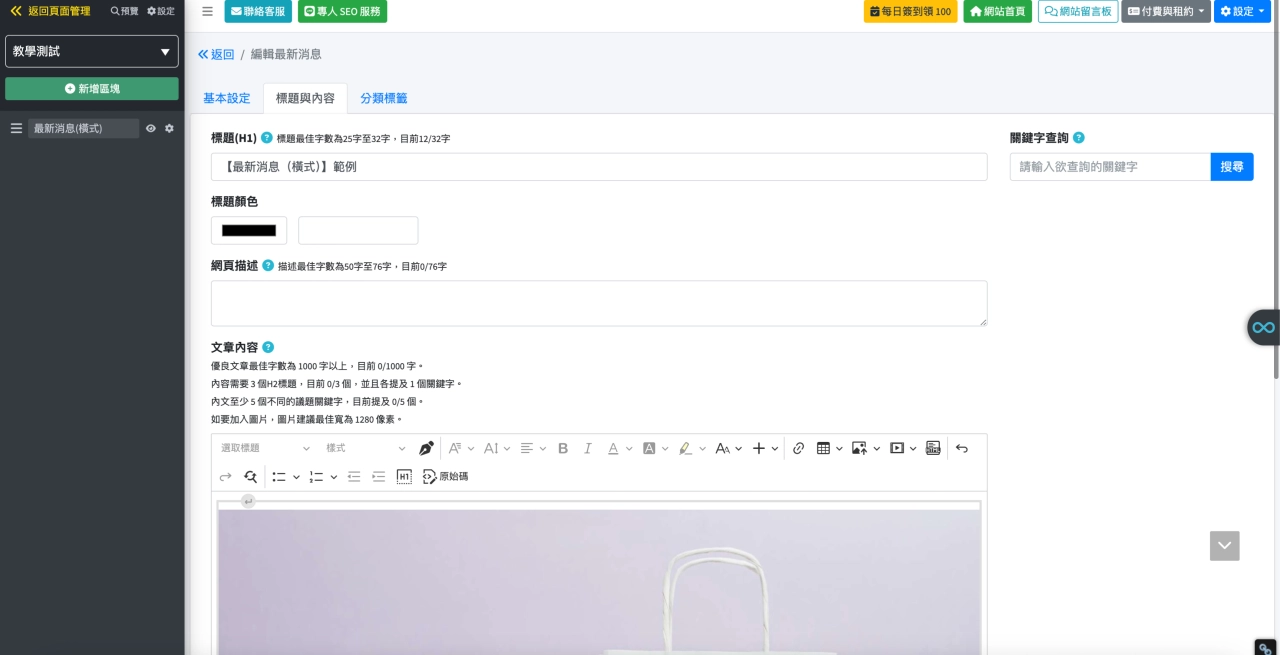
【最新消息(橫式)】後台編輯
設定內部相關內容,儲存即可完成設定。

立即填表(可自訂欄位)
【立即填表(可自訂欄位)】是 Sharing 內建的表單系統,所有欄位都可以自訂,設計表單內容,並在後台右上角『網站留言板』都可以獲取客戶填單的資料。
推薦客戶詢問、服務諮詢、客戶項目基本資料、問卷調查。
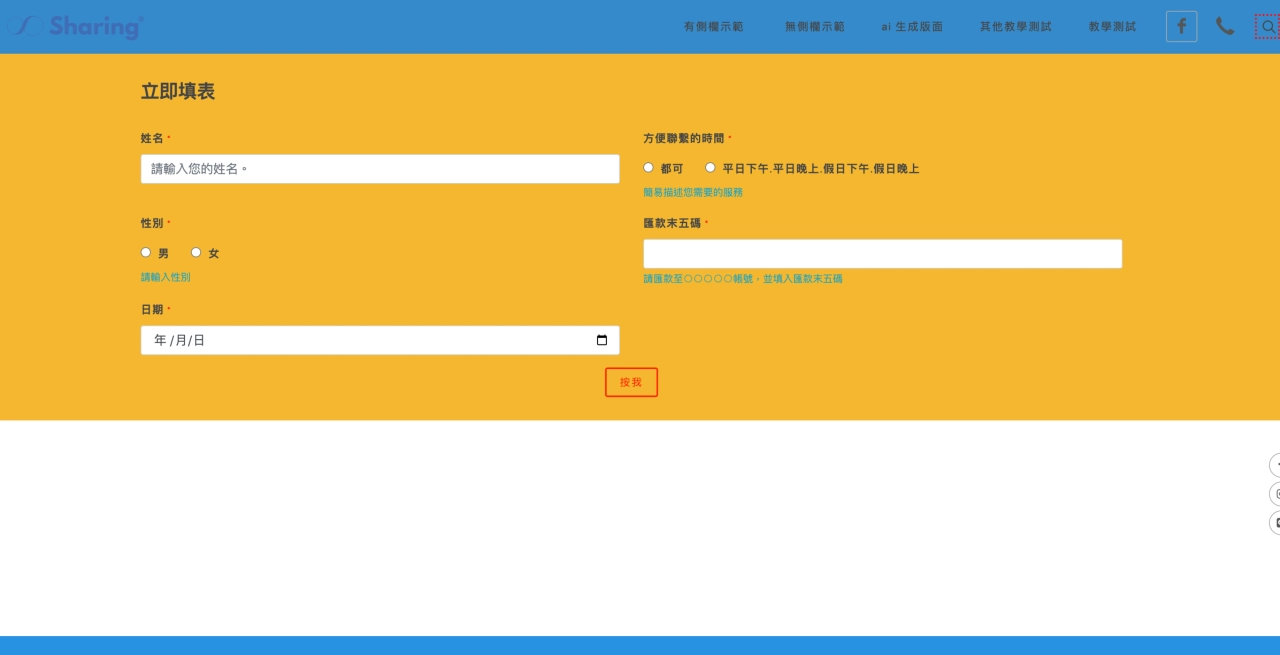
【立即填表(可自訂欄位)】前台顯示畫面

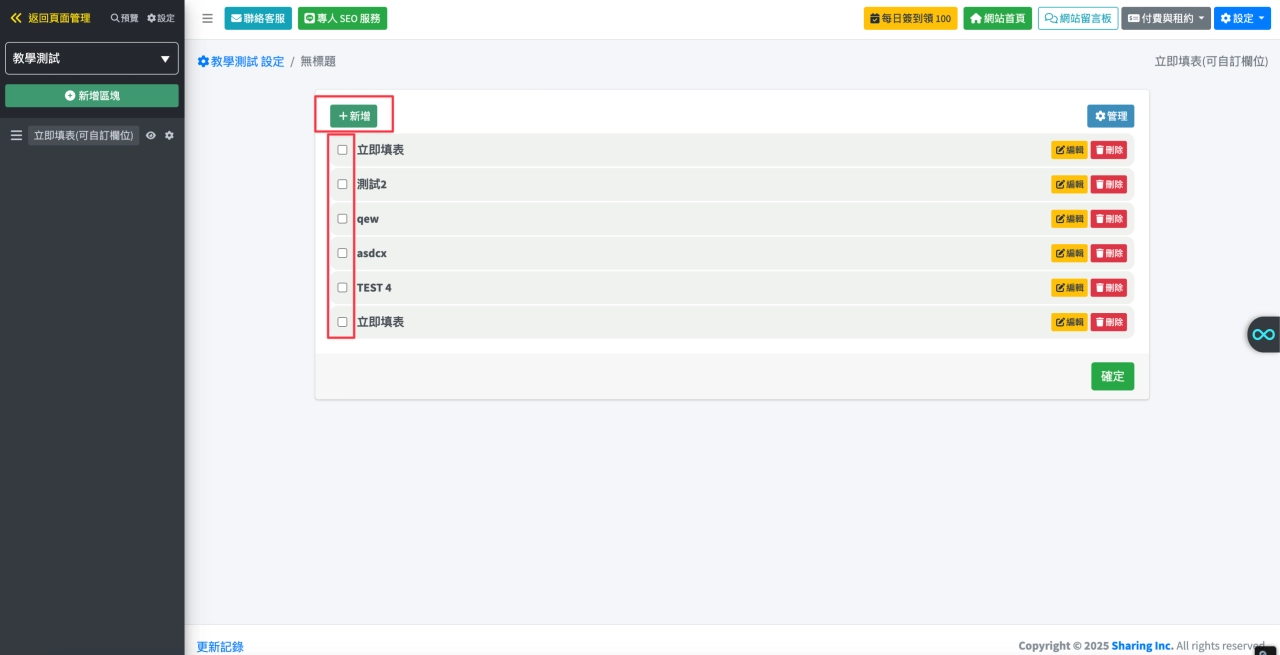
【立即填表(可自訂欄位)】後台編輯
若沒有表單請點選『新增』,建立『新表單』。
或是勾選舊有已創建的『表單』。

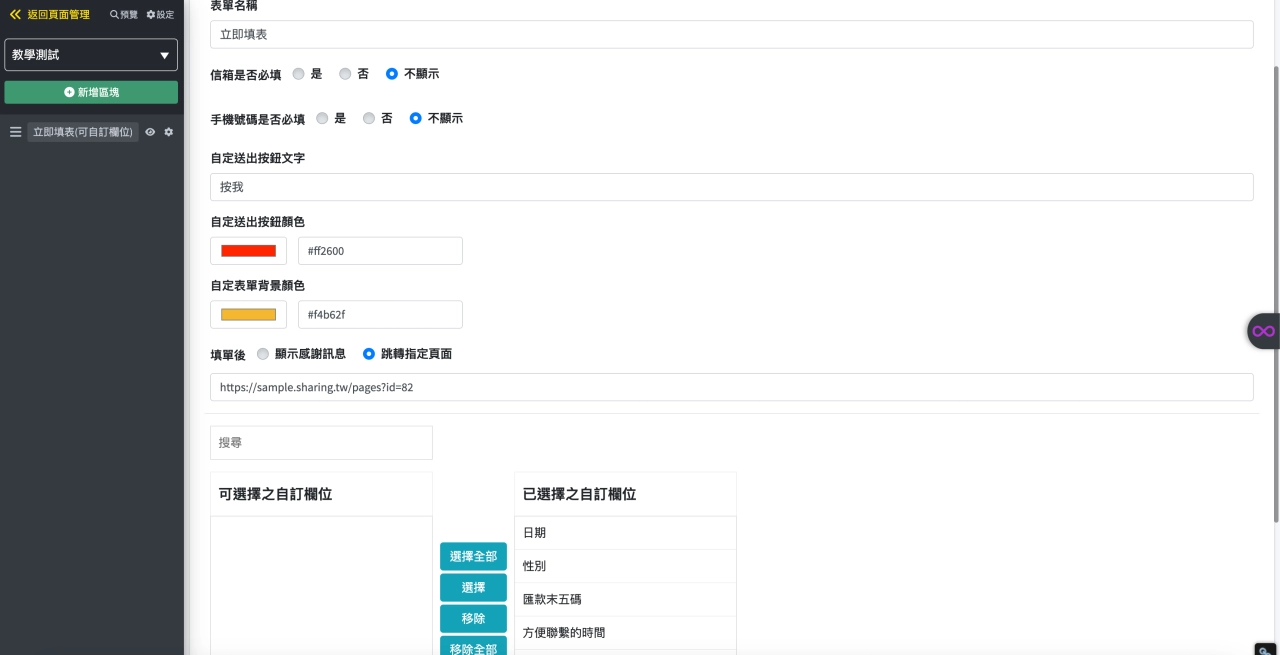
【立即填表(可自訂欄位)】後台編輯
可自訂表單內容。
包含內容選項、必填非必填、甚至是表單顏色、按鈕顏色都可以客製化。
下面為表單範例(呈現結果如上方前台顯示範例)。

聯絡我們
【聯絡我們】可以讓瀏覽網站的客戶,了解相關的聯絡管道。
推薦公司訊息、地址、電話、服務內容簡介。
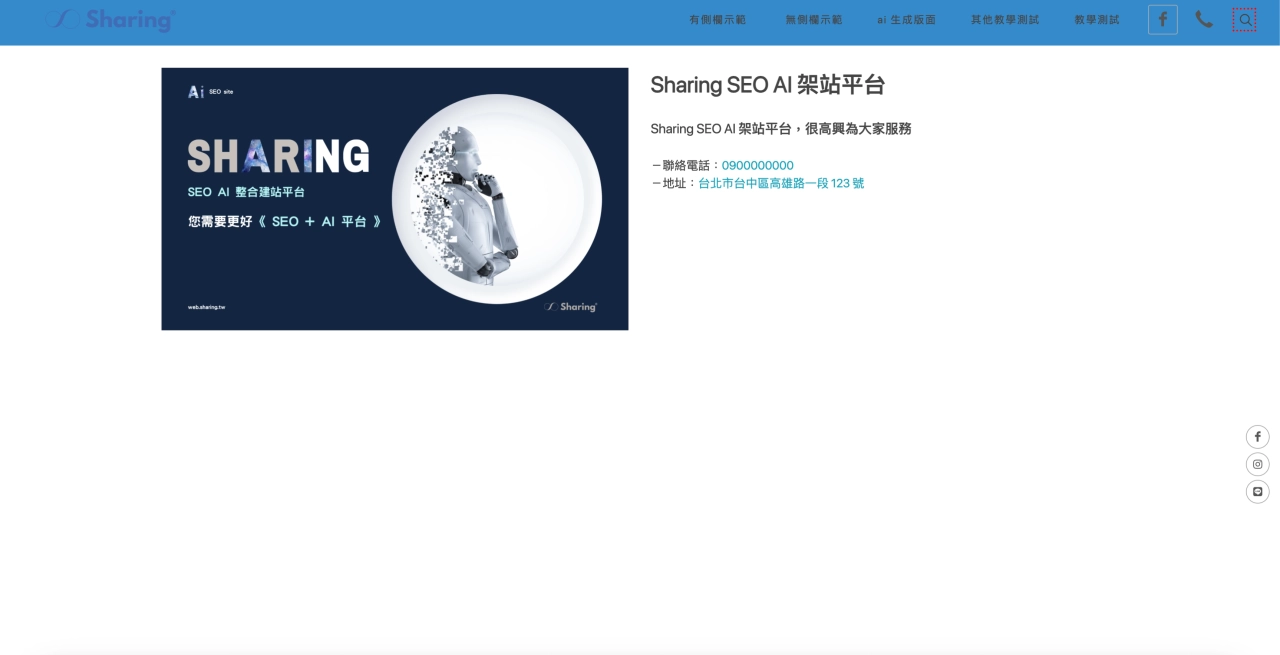
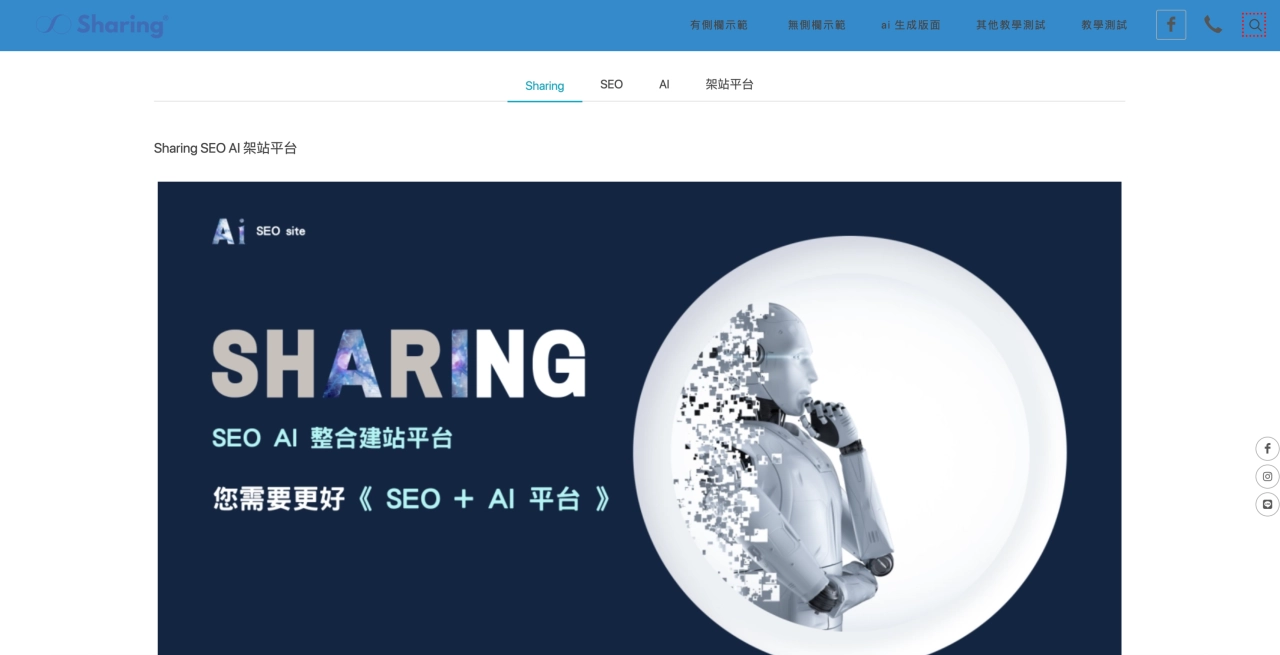
【聯絡我們】前台顯示畫面

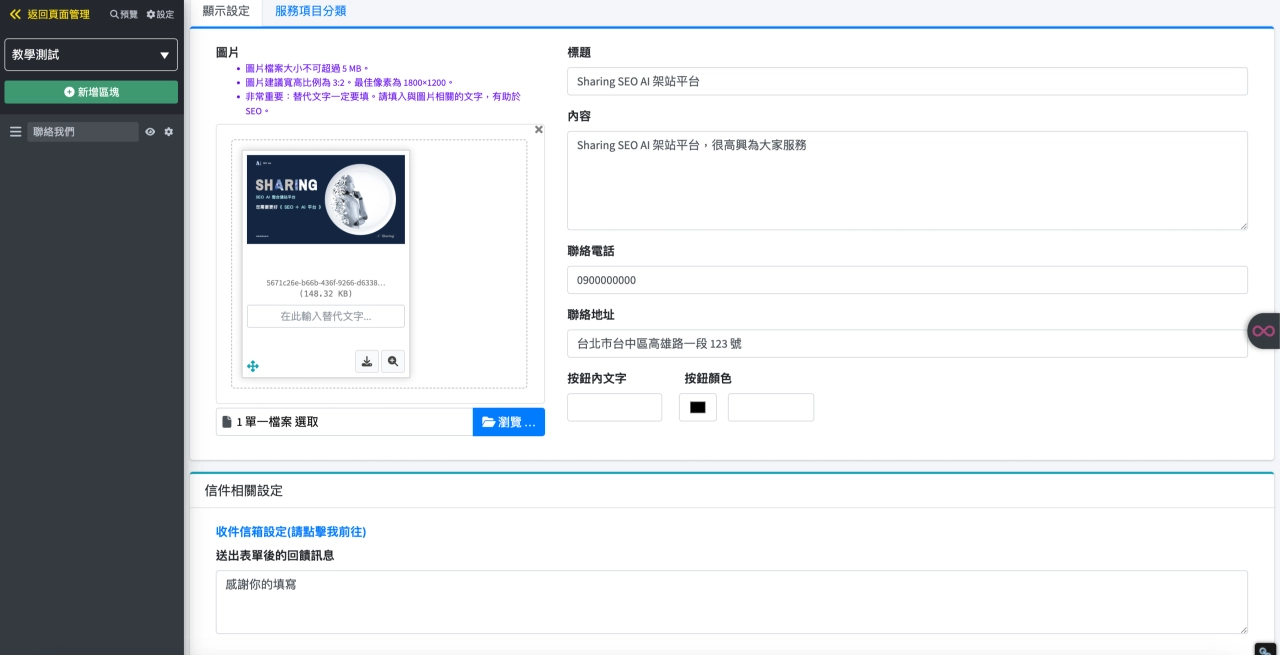
【聯絡我們】後台編輯
設定顯示圖片、標題、內容,以及相關聯絡資訊。

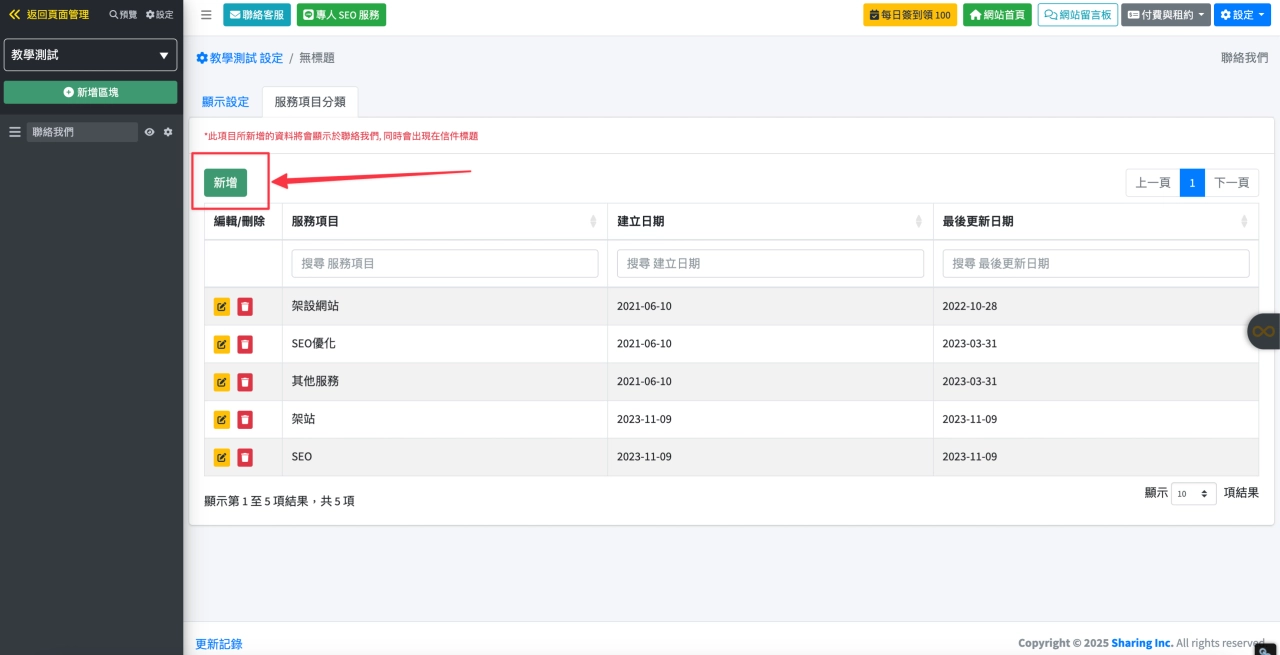
【聯絡我們】後台編輯
若沒有『服務項目分類』,請先點選『新增』。

頁籤區塊
【頁籤區塊】可以在同個頁面有多種局部圖文內容呈現,並且有明確分類,類似於標籤形式。
推薦分類呈現內容、主題式簡介、活動及特色產品介紹、商品呈現。
【頁籤區塊】前台顯示畫面

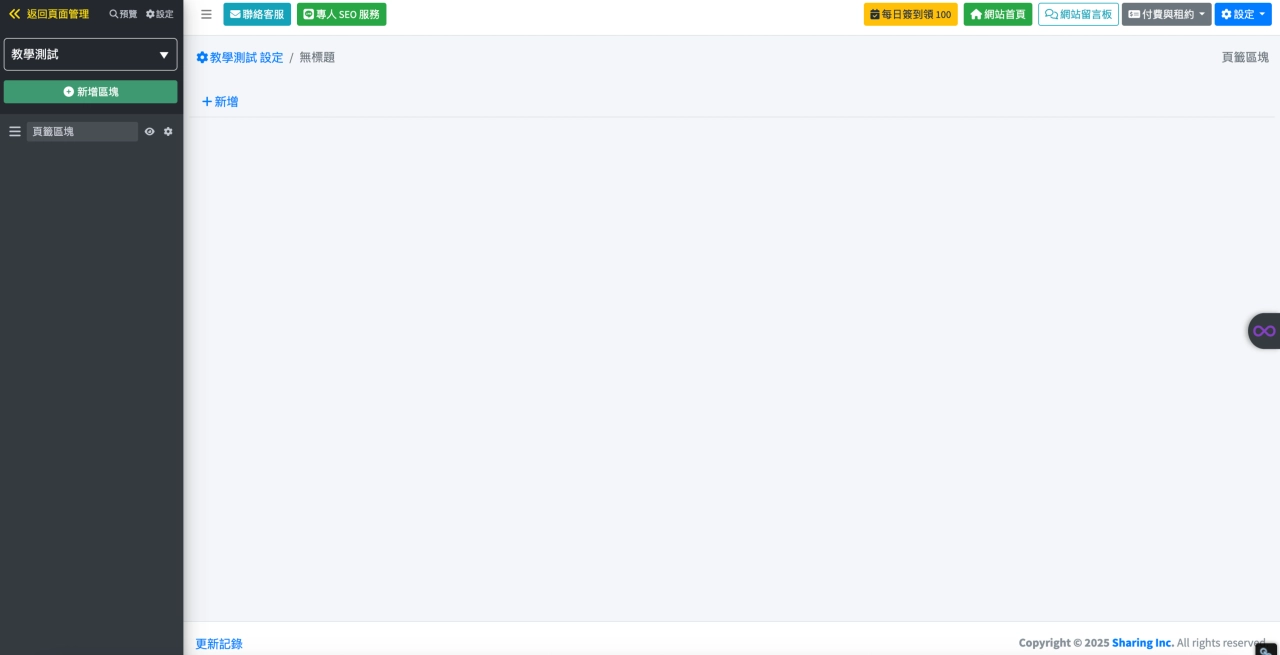
【頁籤區塊】後台編輯
尚未擁有內容,請點選『新增』。

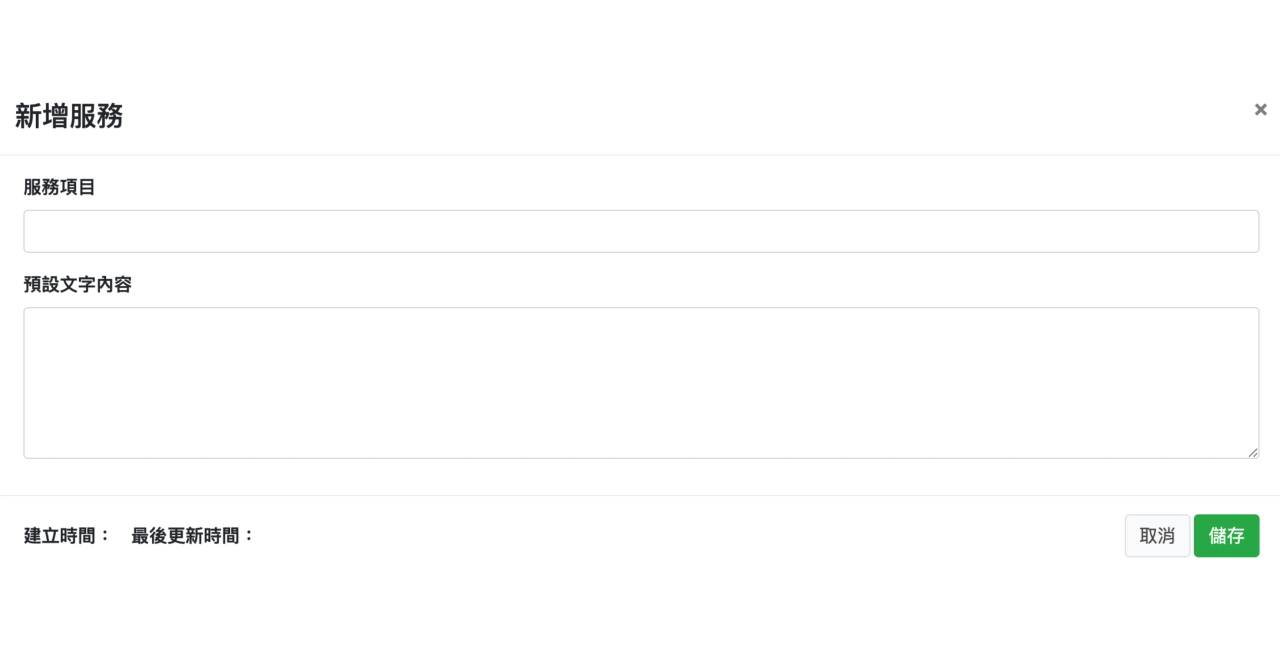
【頁籤區塊】後台編輯
新增服務內容、以及相關文字內容。

【頁籤區塊】編輯畫面
新增頁籤內容,以及頁籤 Icon 圖示。

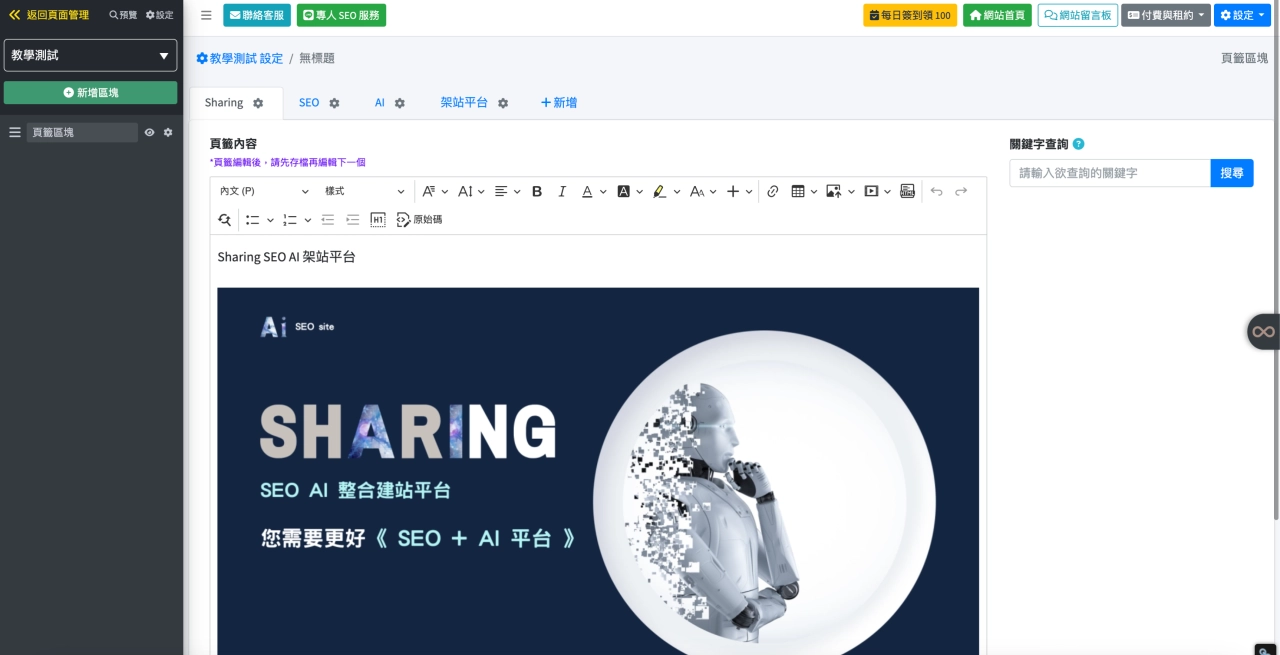
【頁籤區塊】後台編輯
內容後台示範案例。

【頁籤區塊】後台編輯
每個頁籤可以進行圖文呈現編輯。
儲存後即可在前台畫面左右滑動,觀看不同頁籤內容。

彈出式介紹
【彈出式介紹】點擊模板可以彈出更多的介紹。
推薦比較式內容、作品集、多內容形象呈現、合作夥伴介紹。
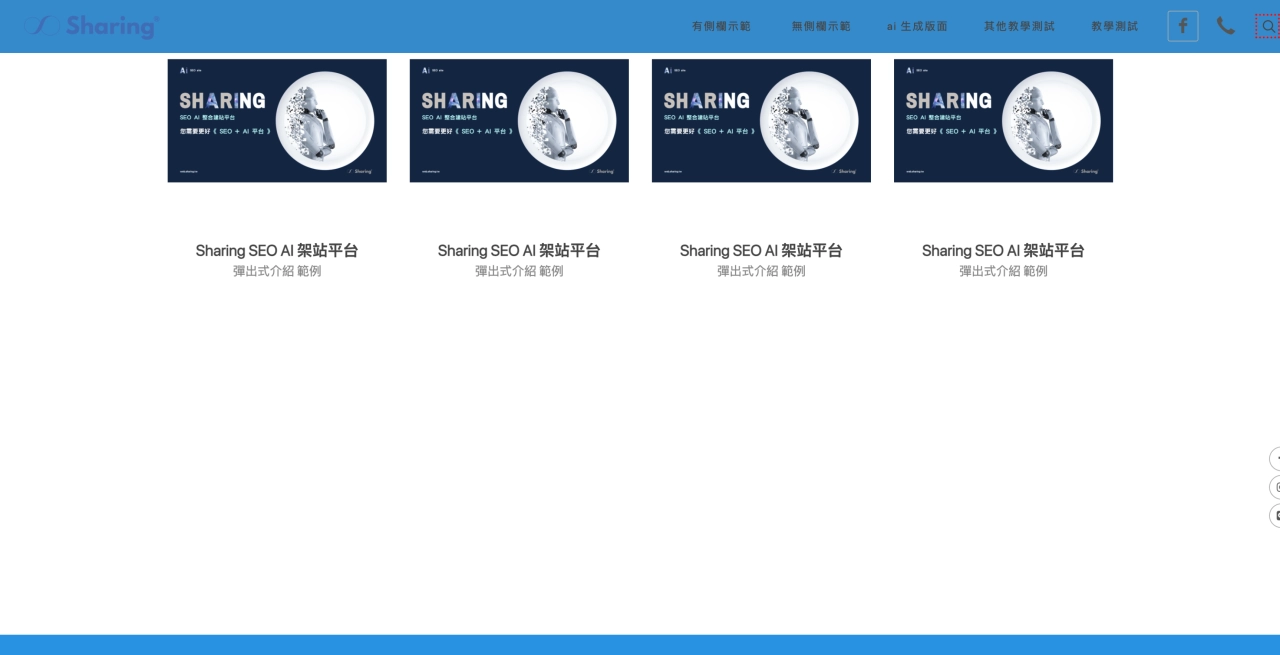
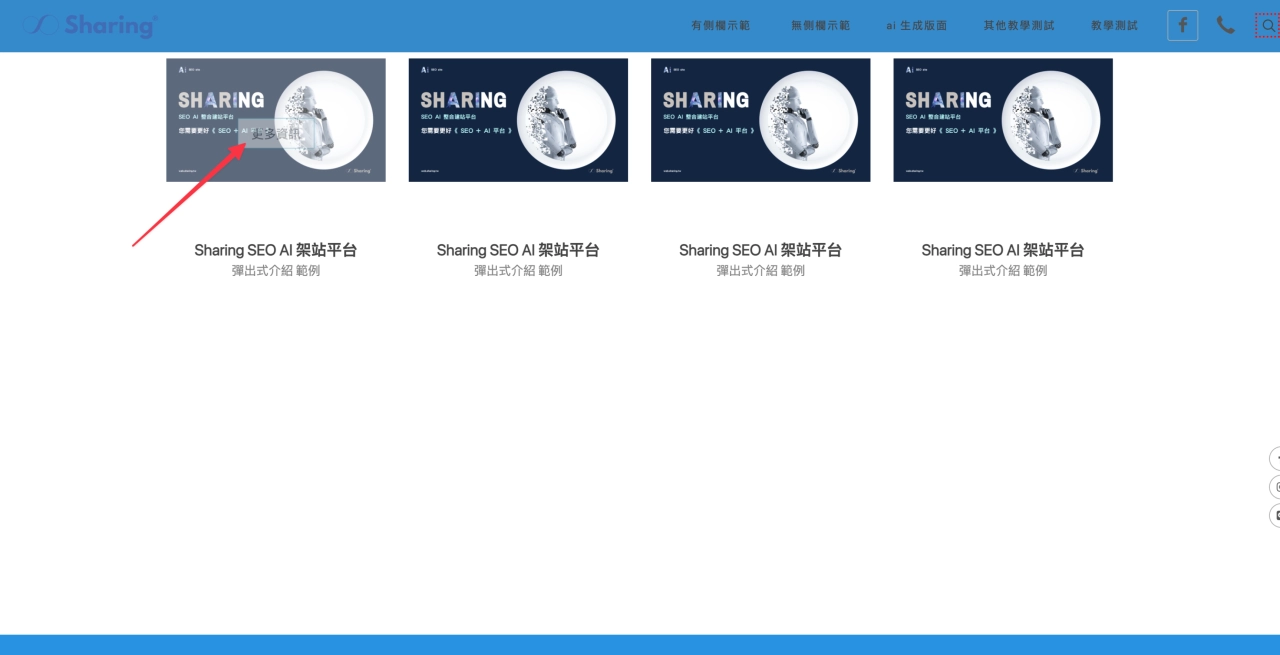
【彈出式介紹】前台顯示畫面
多組彈出式圖片。

【彈出式介紹】前台顯示畫面
點選圖片可查看『更多資訊』。

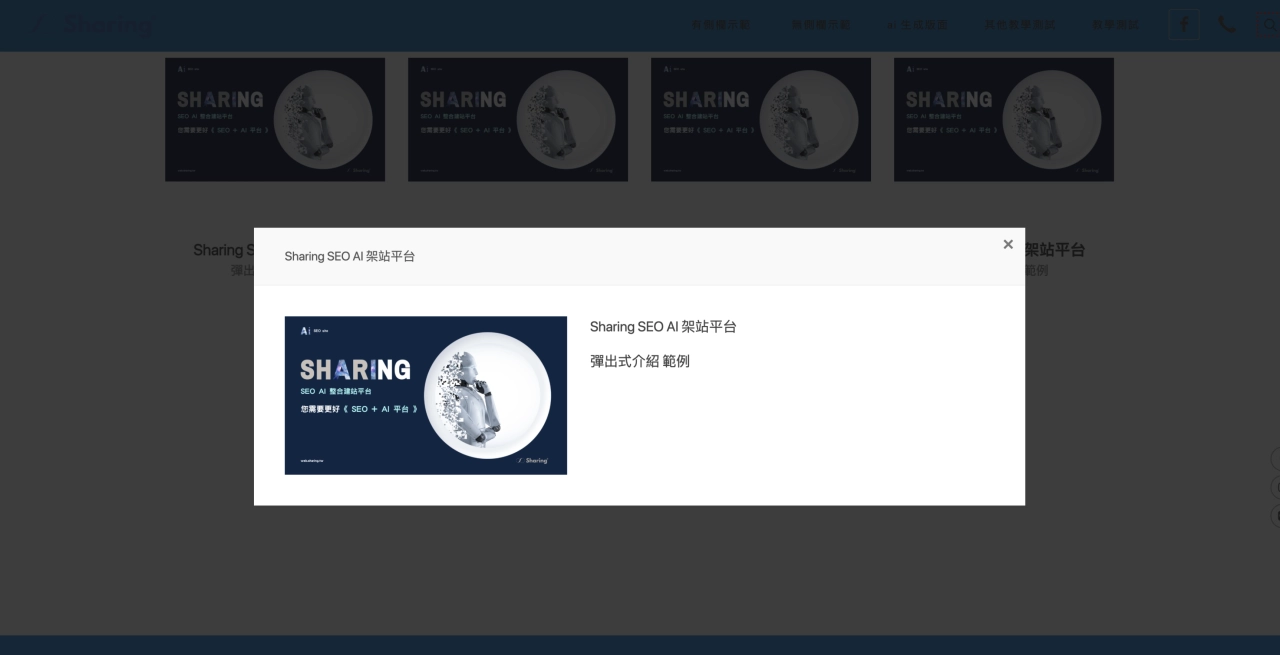
【彈出式介紹】前台顯示畫面
查看彈出式介紹。

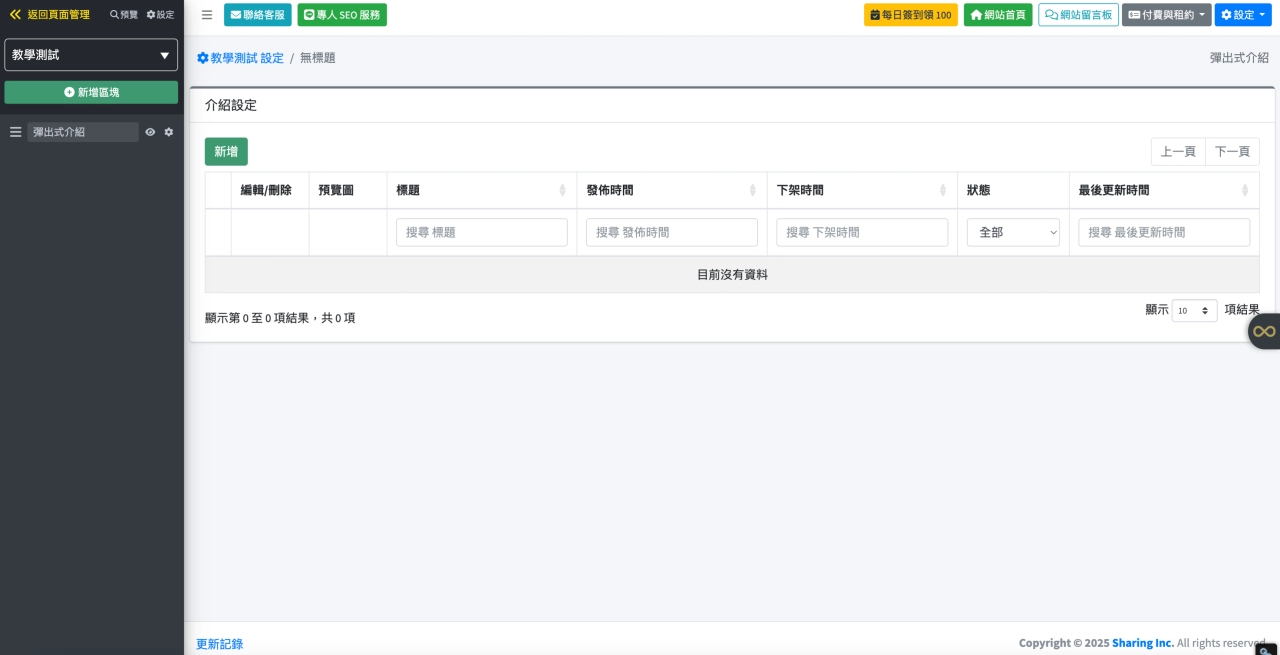
【彈出式介紹】後台編輯
若沒有內容,請先點選『新增』。

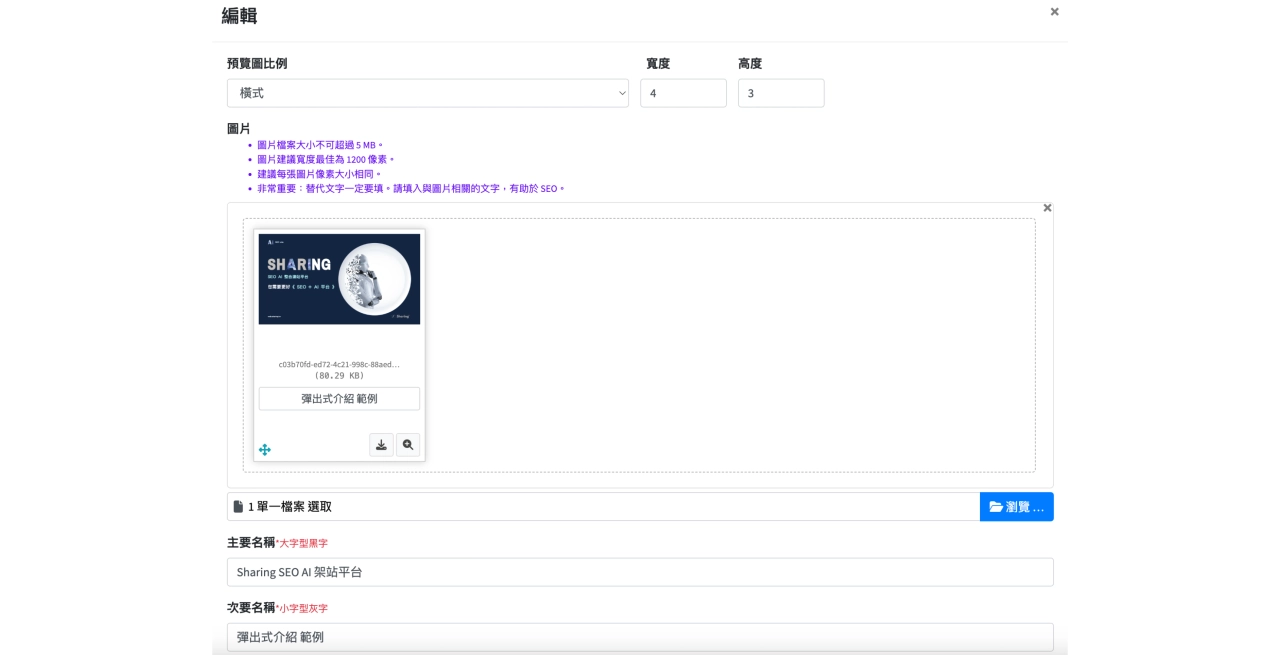
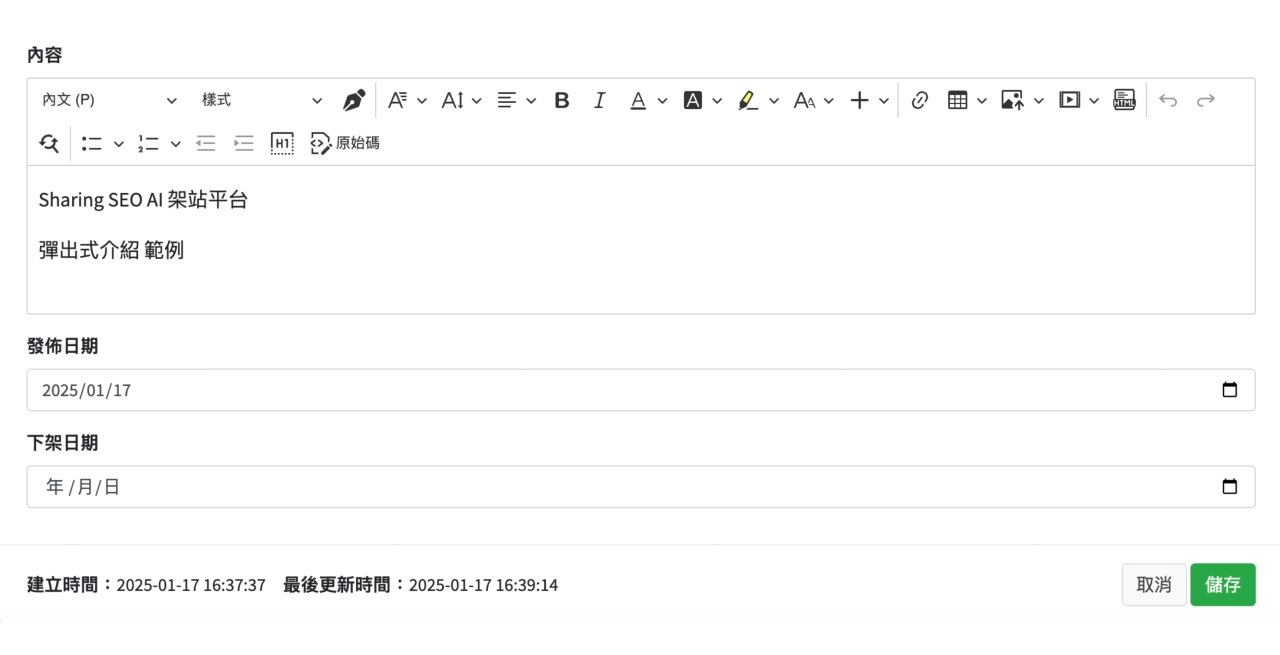
【彈出式介紹】編輯畫面
請先上傳圖片,並給予 ALT 替代文字。
編輯『主要名稱』、『次要名稱』。

【彈出式介紹】編輯畫面
編輯內容,完成後儲存。

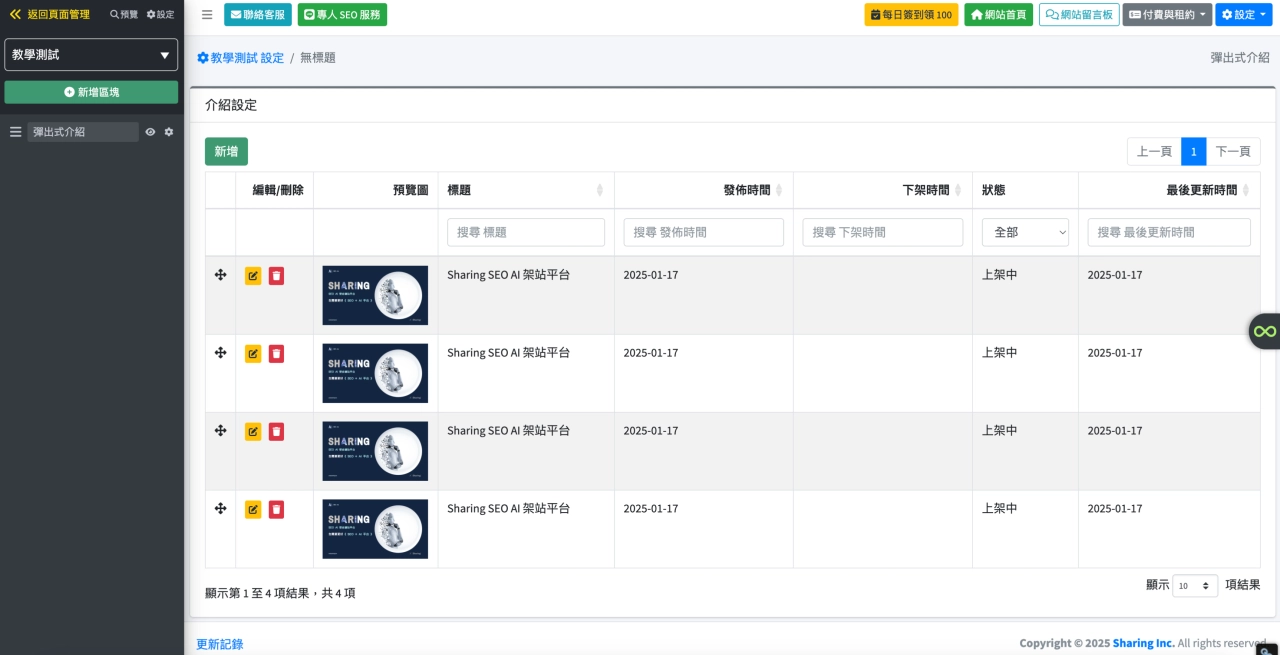
【彈出式介紹】後台編輯
這邊我們新增了 4 組作為範例。
推薦組數使用 4 的倍數。
前台就能呈現多組【彈出式介紹】。

圖文交錯
【圖文交錯】呈現出左右圖文的版面,並且上下交叉,載入畫面時還會有左右移入的效果。
推薦品牌介紹、產品介紹、服務項目、諮詢管道。
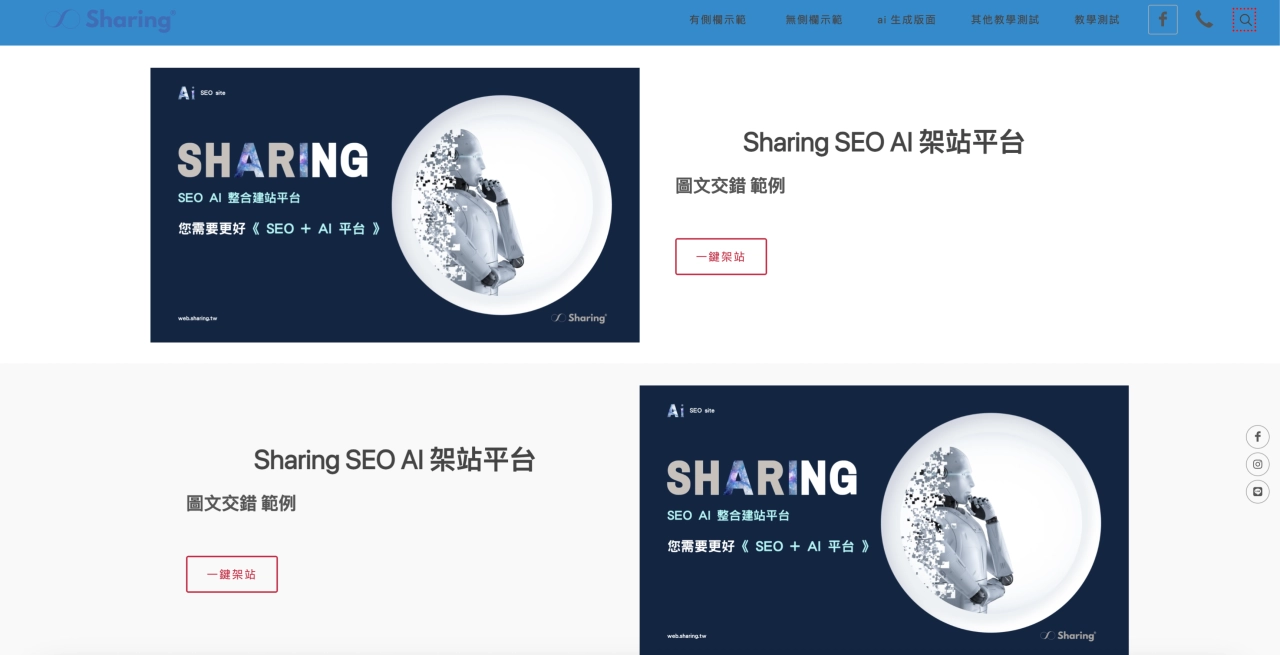
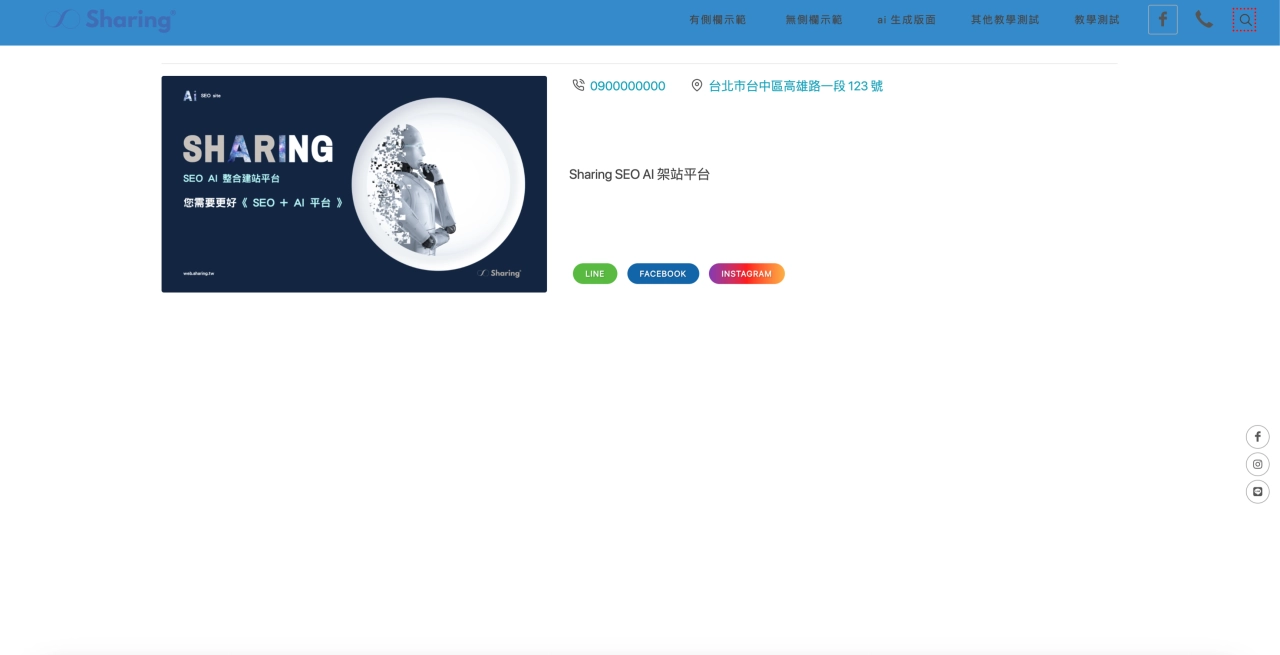
【圖文交錯】前台顯示範例
左右交錯的圖文內容。

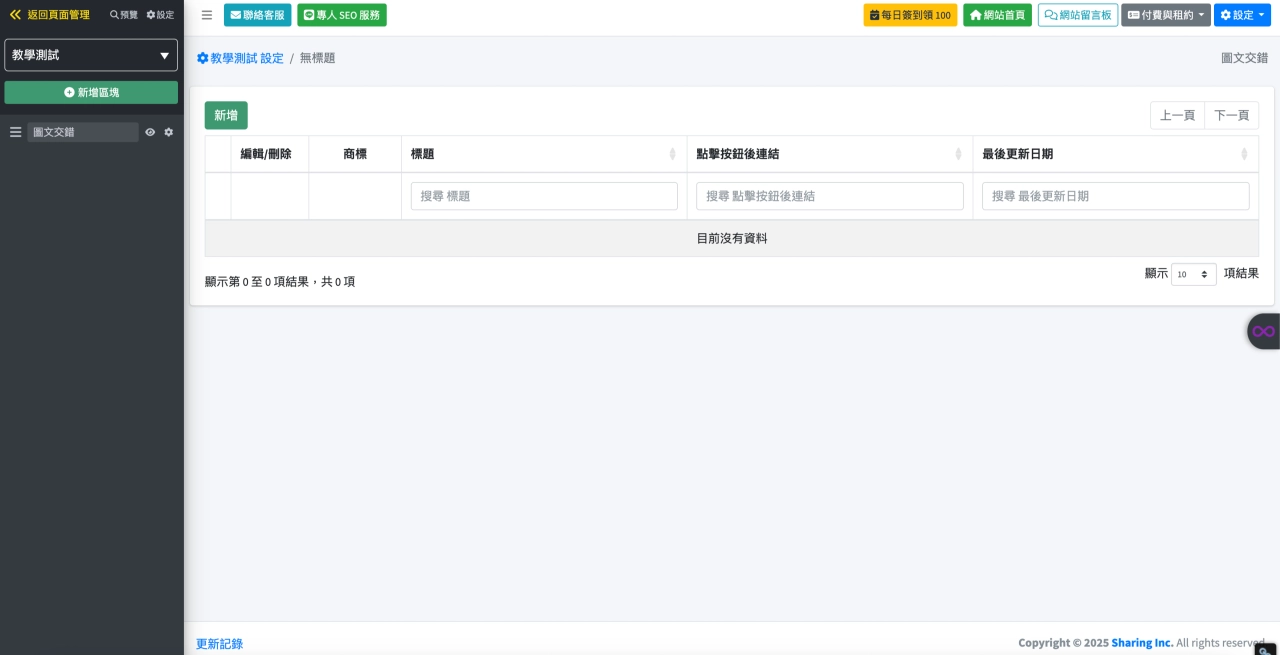
【圖文交錯】後台編輯
尚未有內容,請點選『新增』。

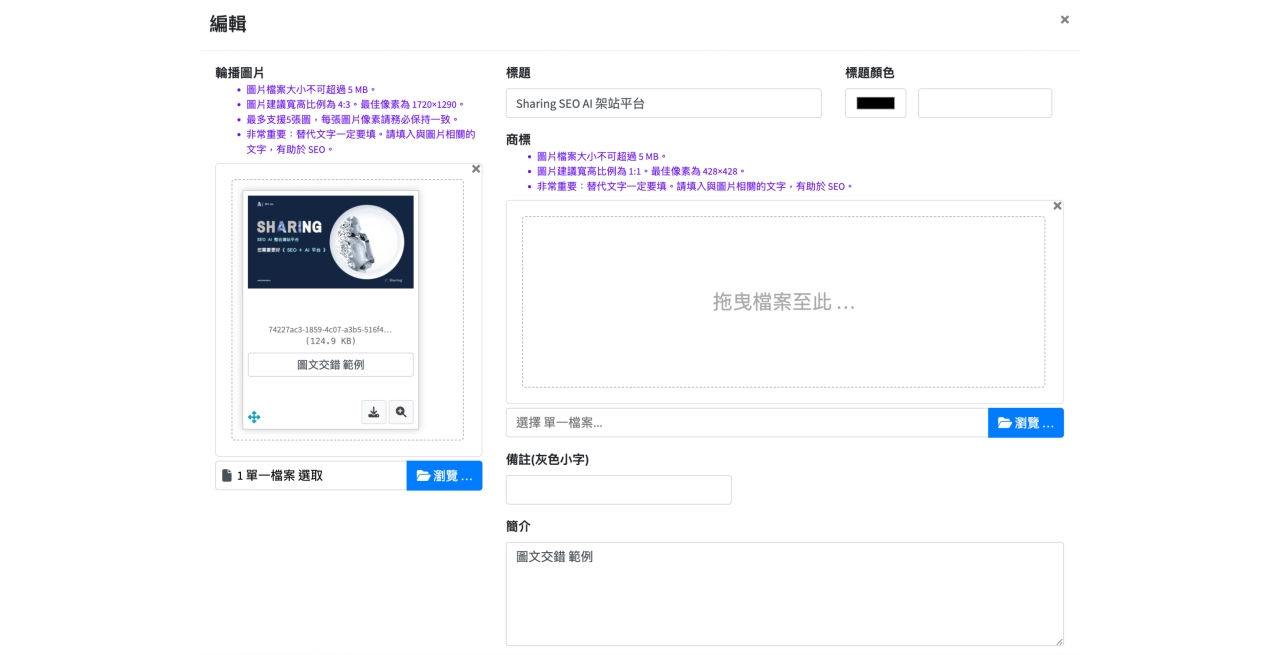
【圖文交錯】編輯畫面
請放入『輪播圖片』,並給予 ALT。
輸入標題、上傳商標圖、並輸入相關簡介。

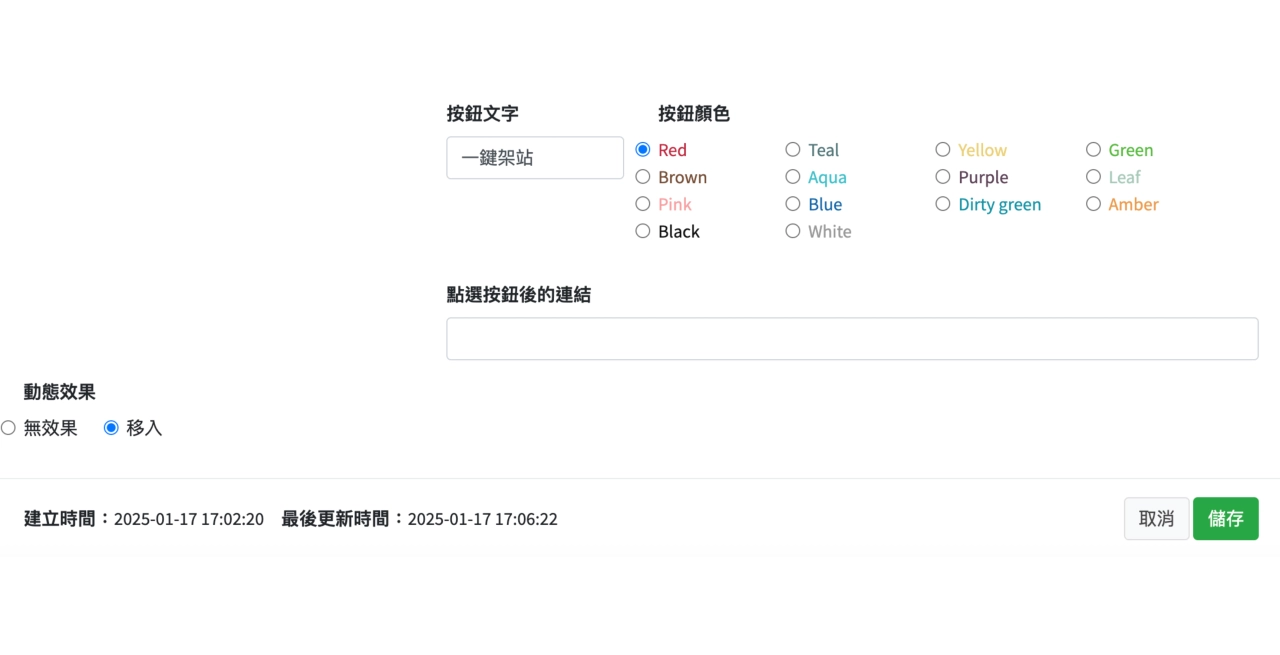
【圖文交錯】編輯畫面
設定『按鈕文字』及『顏色』。
以及『按鈕點選後的連結』。

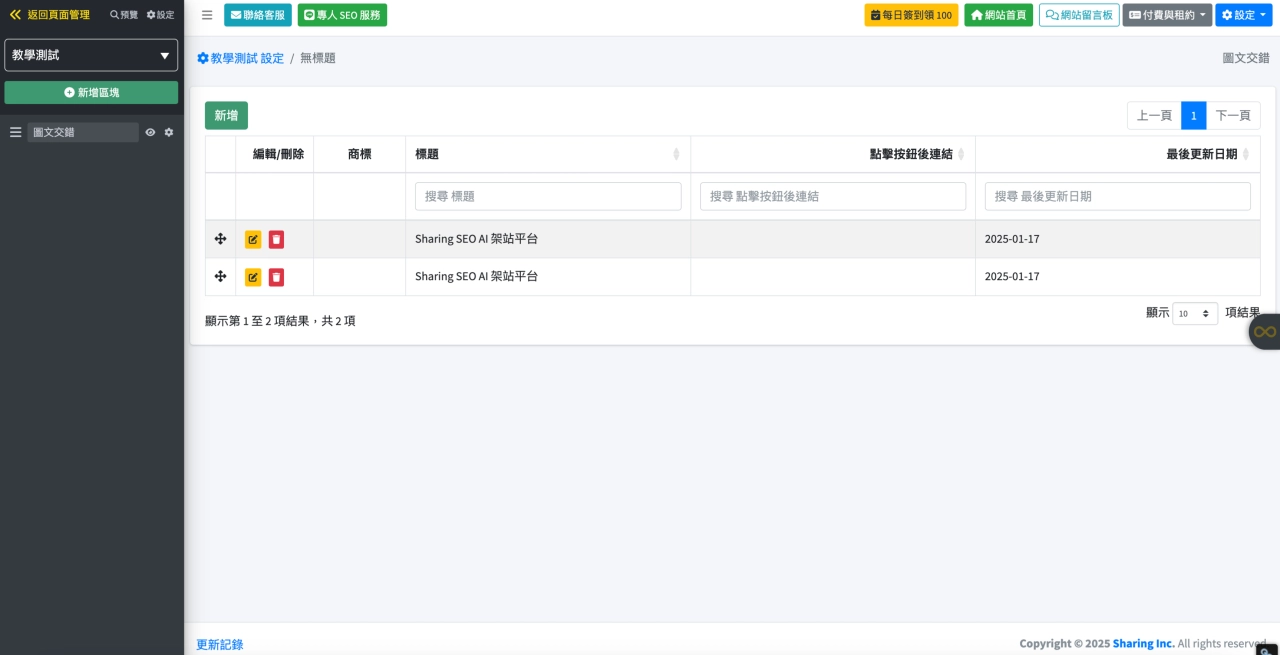
【圖文交錯】後台編輯
新增兩組作為範例。
前台就能呈現左右交錯的圖文內容。

分店資訊
【分店資訊】可以展示出企業分店的詳情、包含店家名稱、地址、電話、聯絡資訊、Line、Facebook、Instagram 等各大社群以及店家詳情。
推薦品牌分店、門市介紹、子品牌、相關品牌。
【分店資訊】前台顯示畫面
包含電話、地址、各大社群都能顯示。

【分店資訊】後台編輯
若沒有【分店資訊】內容,請先點選『新增』。

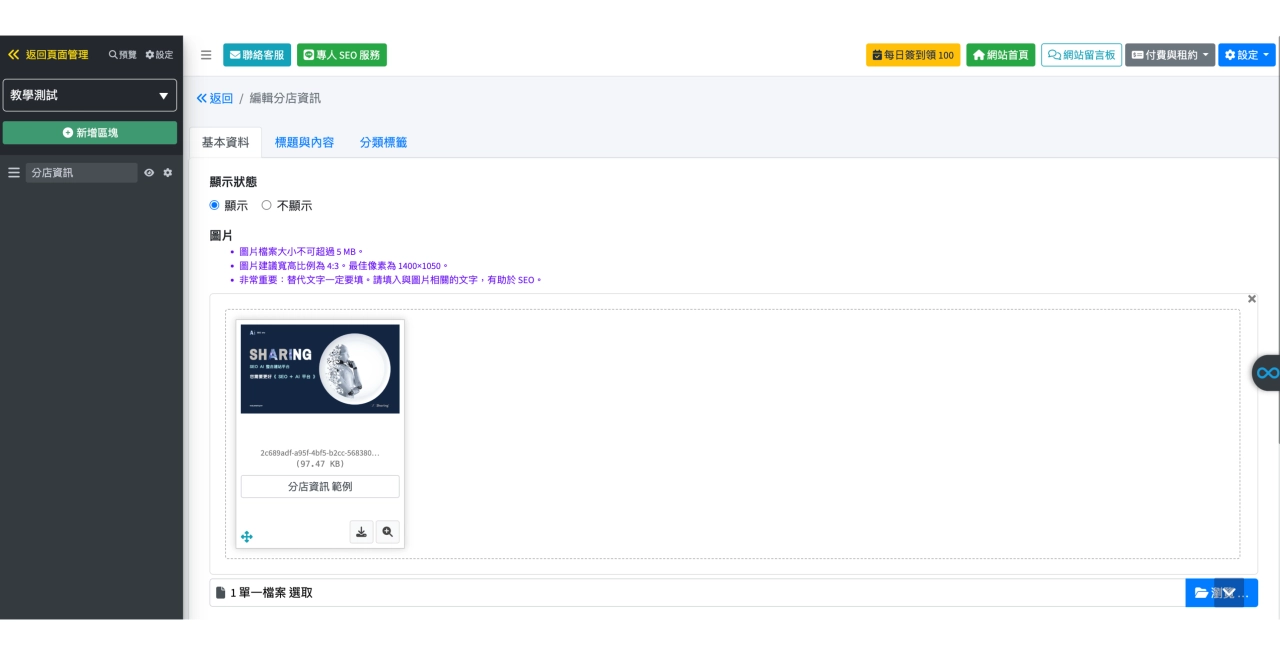
【分店資訊】後台編輯
上傳【分店資訊】圖片,並填寫 ALT。

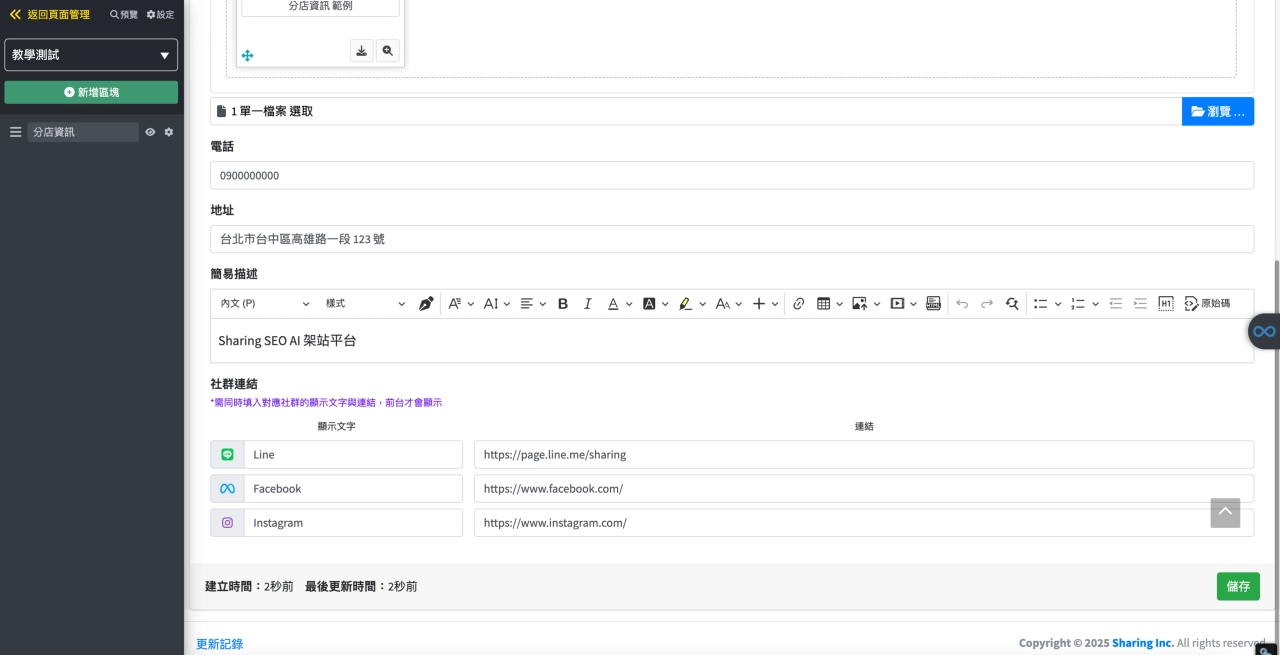
【分店資訊】後台編輯
填入電話、地址、簡易描述、社群連結。

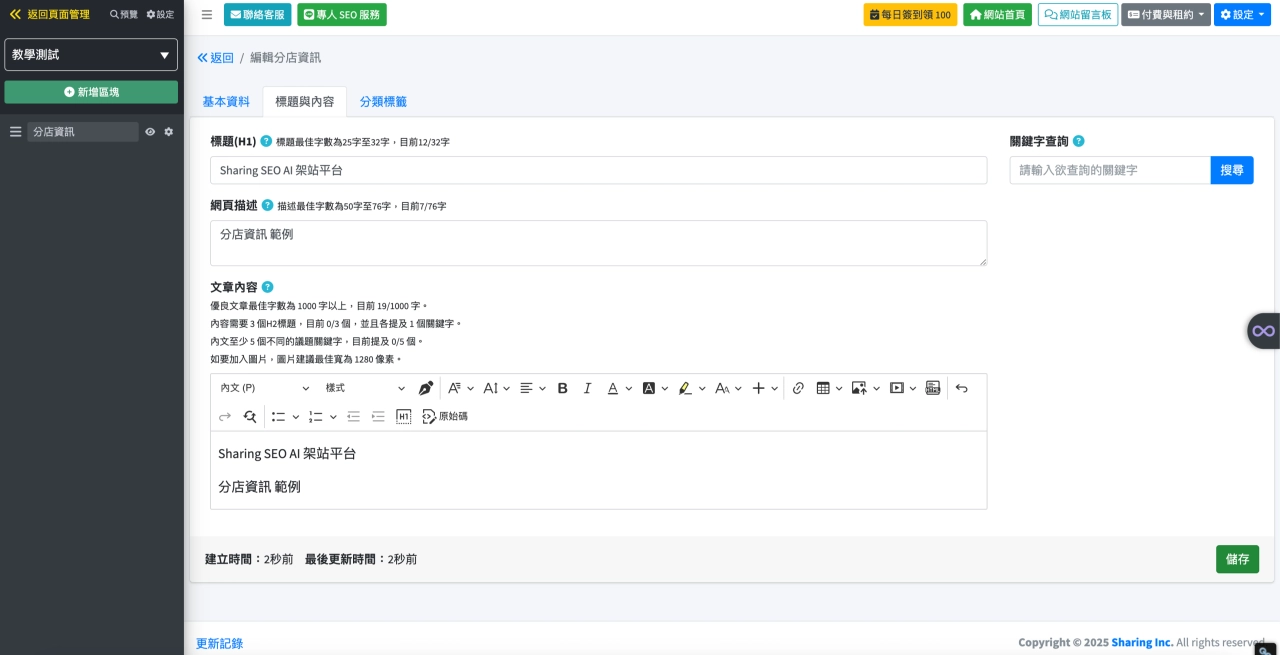
【分店資訊】後台編輯
『標題與內容』輸入標題、描述、以及相關內容。
儲存後即可呈現多分店的內容資訊以及聯絡資料。

圖片牆
【圖片牆】放置多種圖片,點擊照片放大預覽觀看詳情。
推薦作品集、形象呈現、合作案例、公司工商形象。
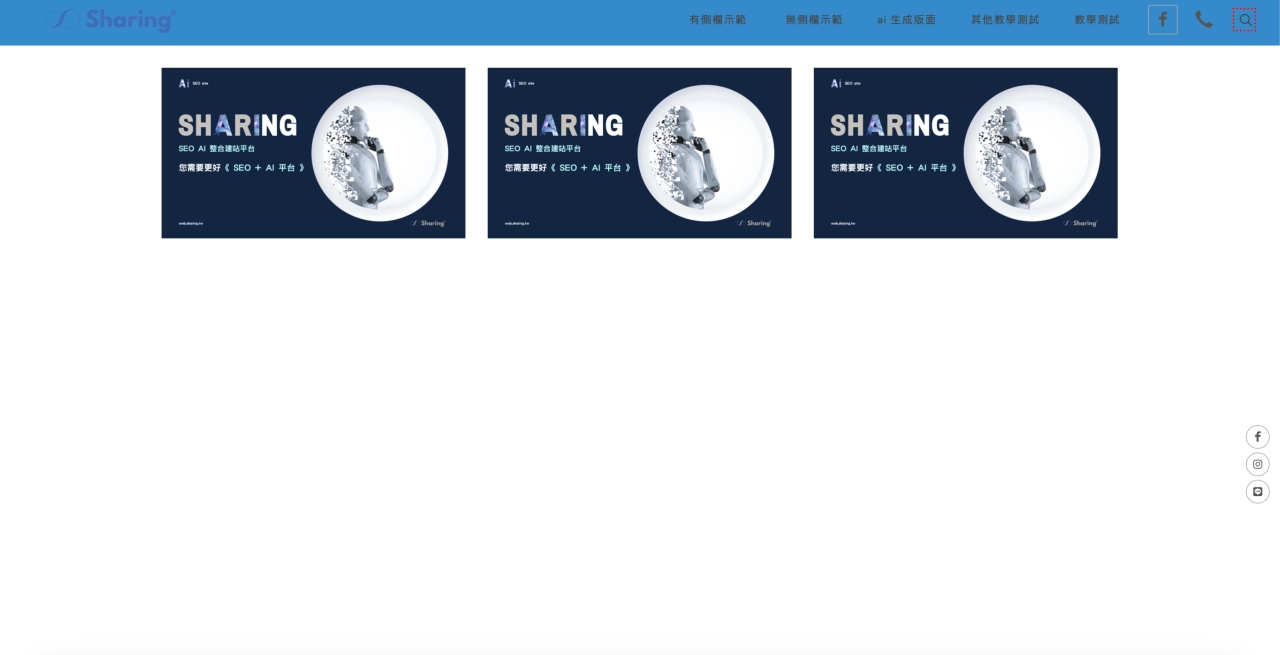
【圖片牆】前台顯示畫面
多張圖片預覽。

【圖片牆】前台顯示畫面
點擊圖片可放大預覽,並瀏覽前後圖。

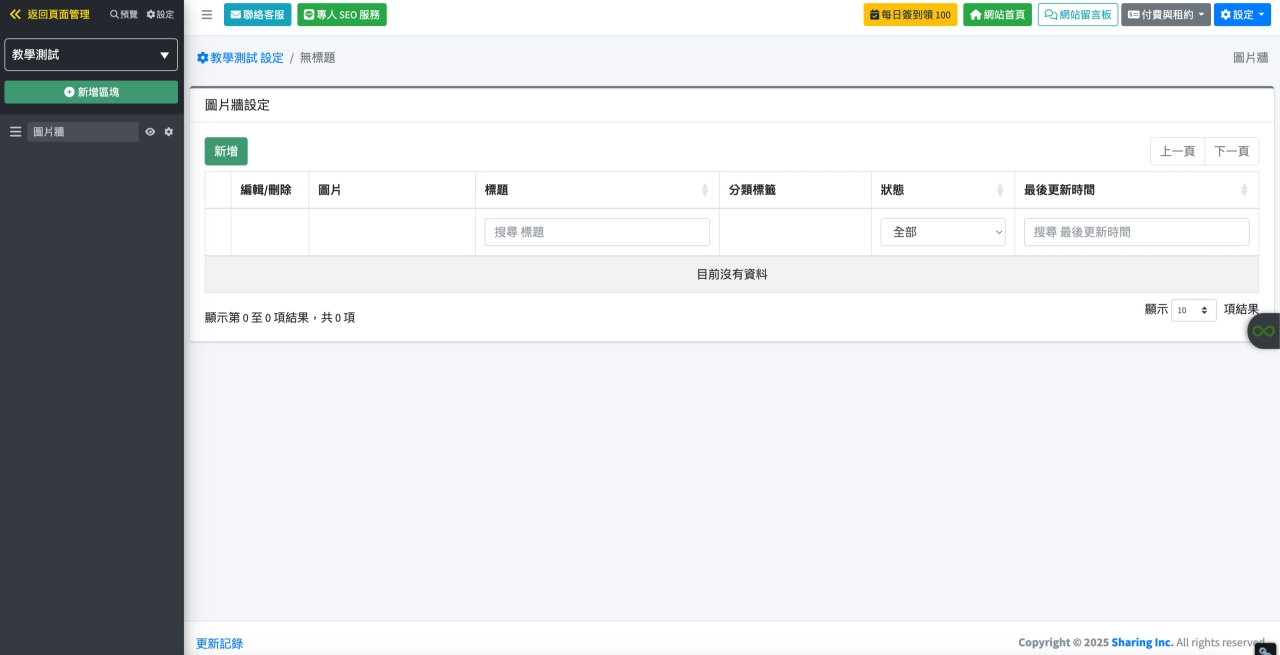
【圖片牆】後台編輯
若沒有【圖片牆】請點選『新增』。

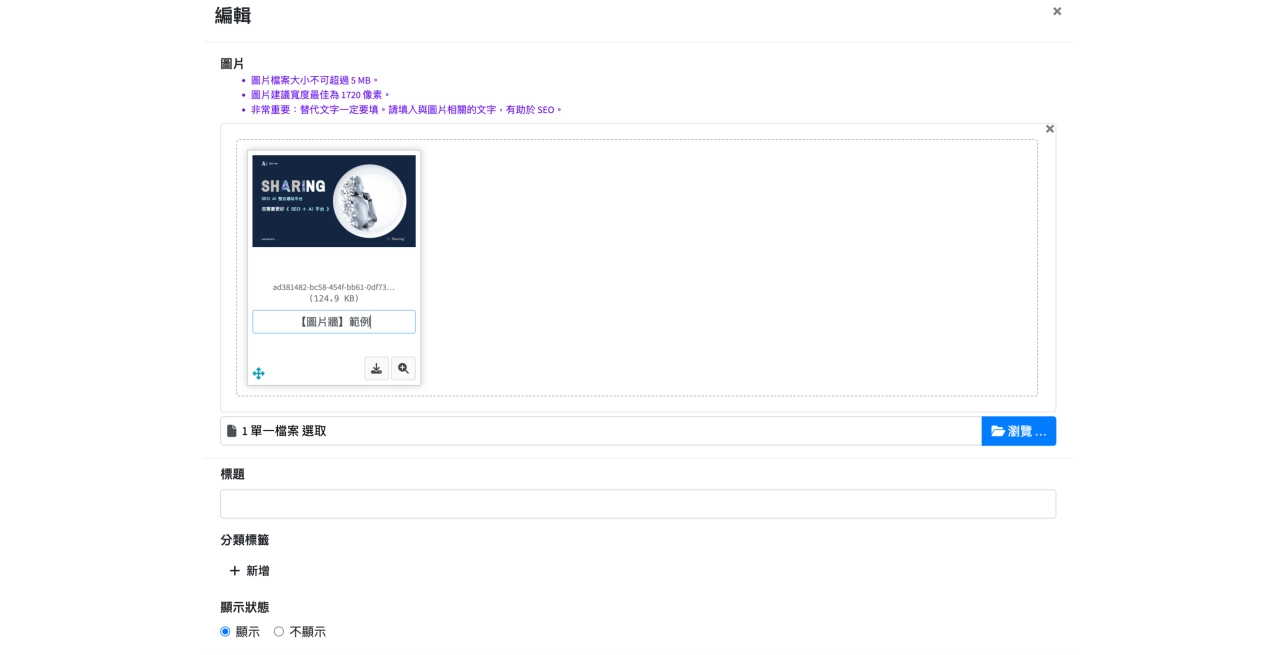
【圖片牆】後台編輯
上傳圖片,並填上 ALT。

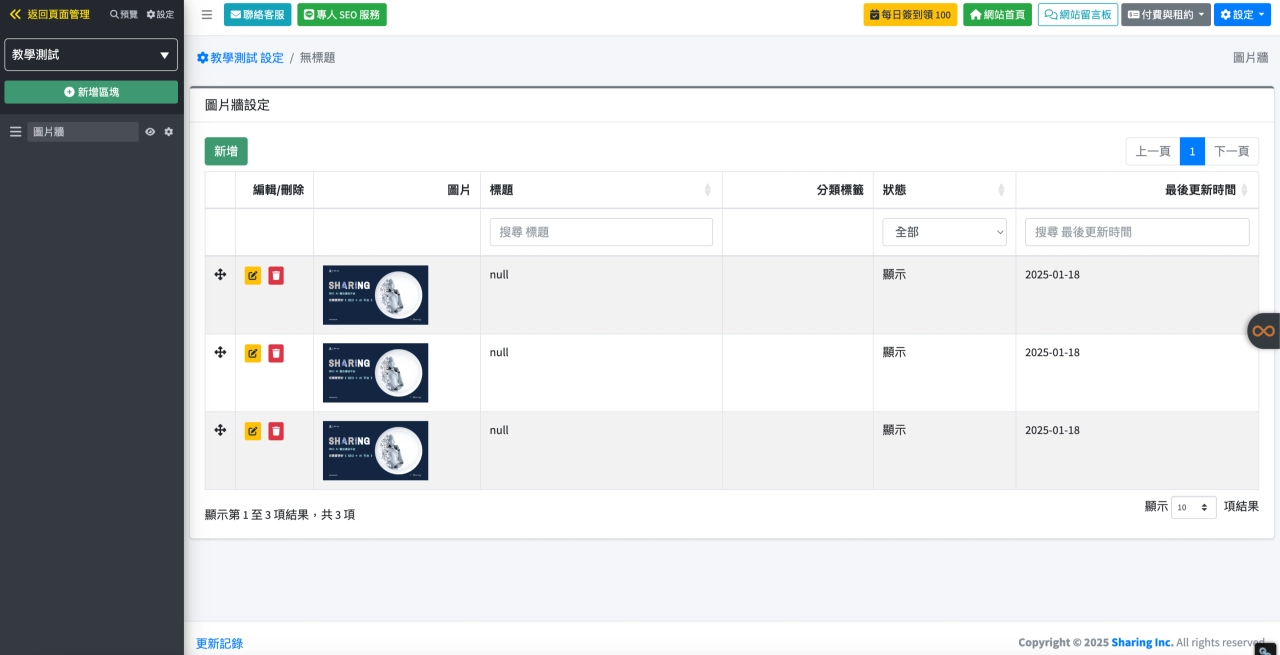
【圖片牆】後台編輯
這邊上傳 3 組作為範例。

滿版圖片牆
【滿版圖片牆】放大圖片,讓圖片吃到更多版位,滑鼠游標放到圖片上,可以看到圖片主題資訊。
推薦作品集、形象呈現、合作案例、公司工商形象。
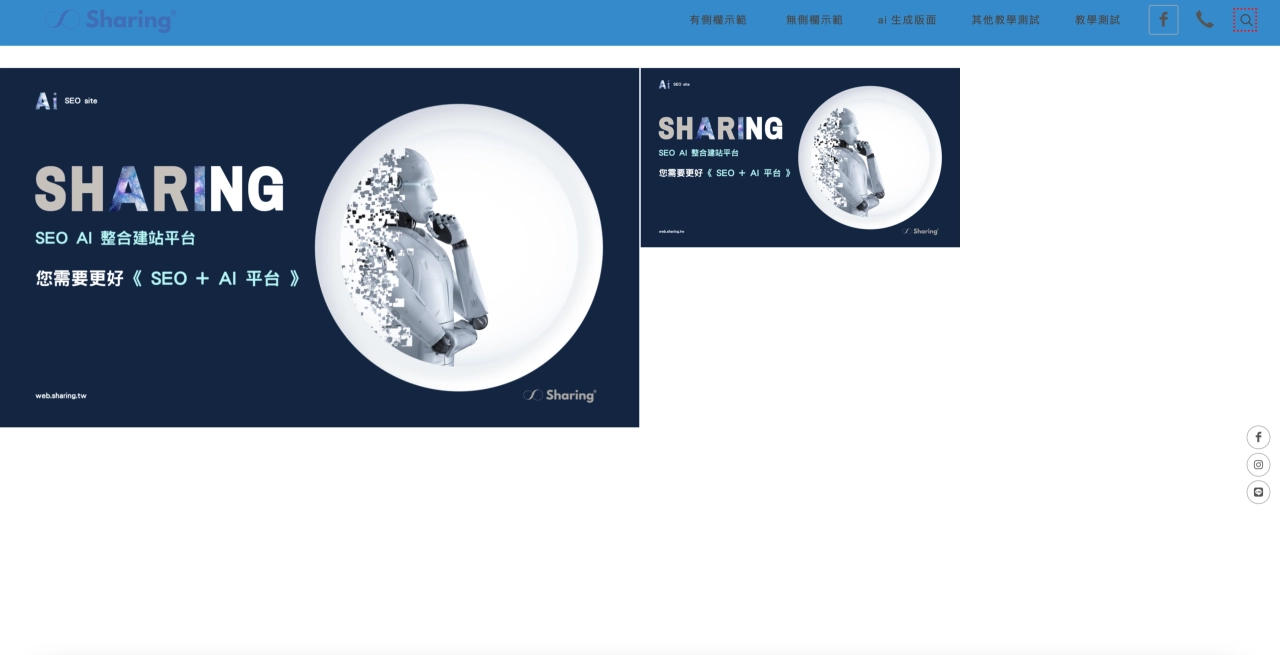
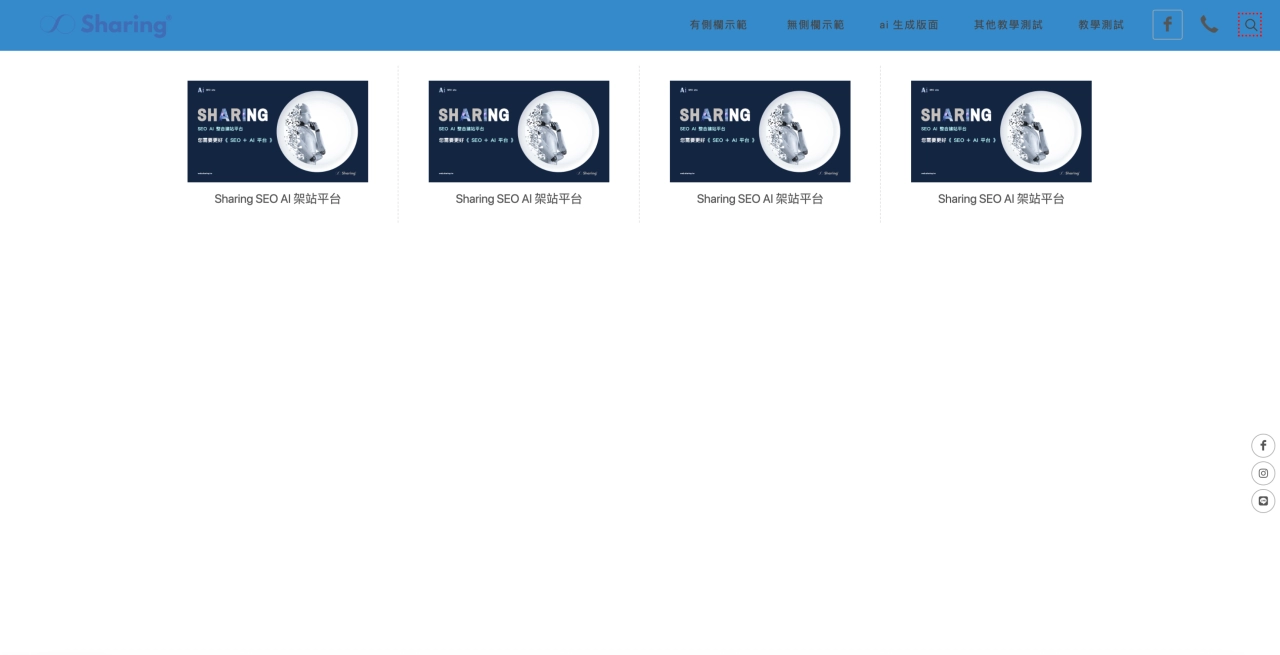
【滿版圖片牆】前台顯示畫面
多張圖片預覽,可以選擇是否『放大圖片』。
左側放大圖片,右側為原始大小。

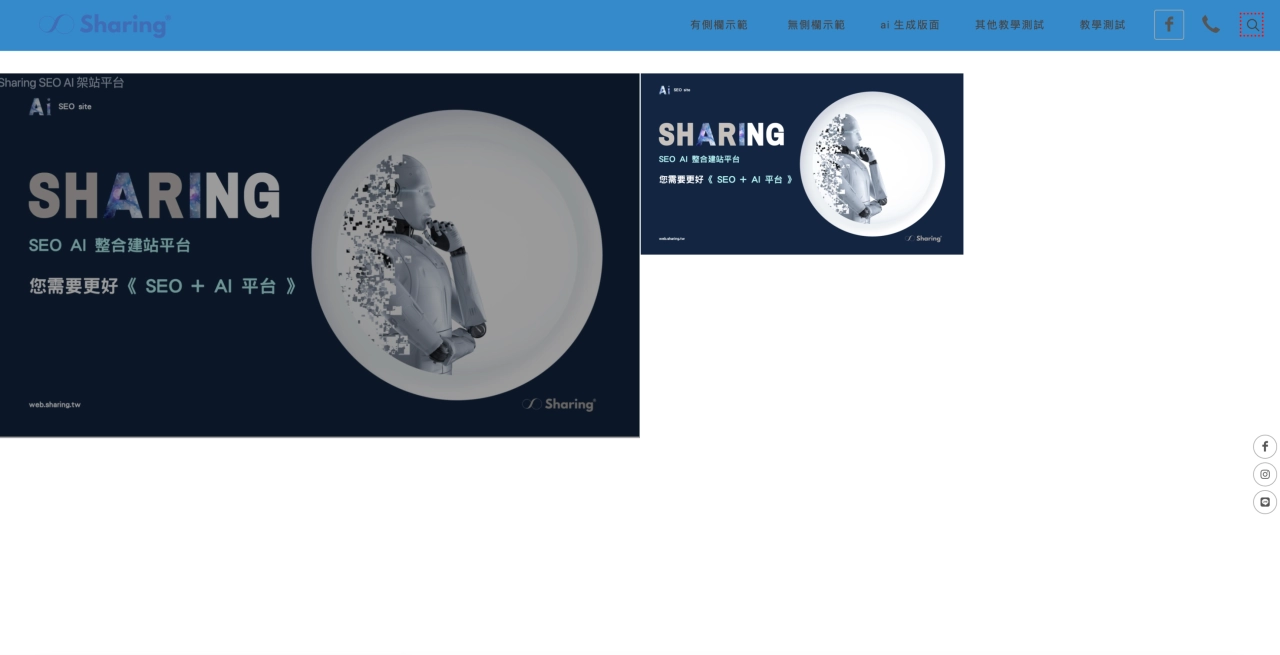
【滿版圖片牆】前台顯示畫面
滑鼠游標移到圖片上,可以預覽圖片標題。

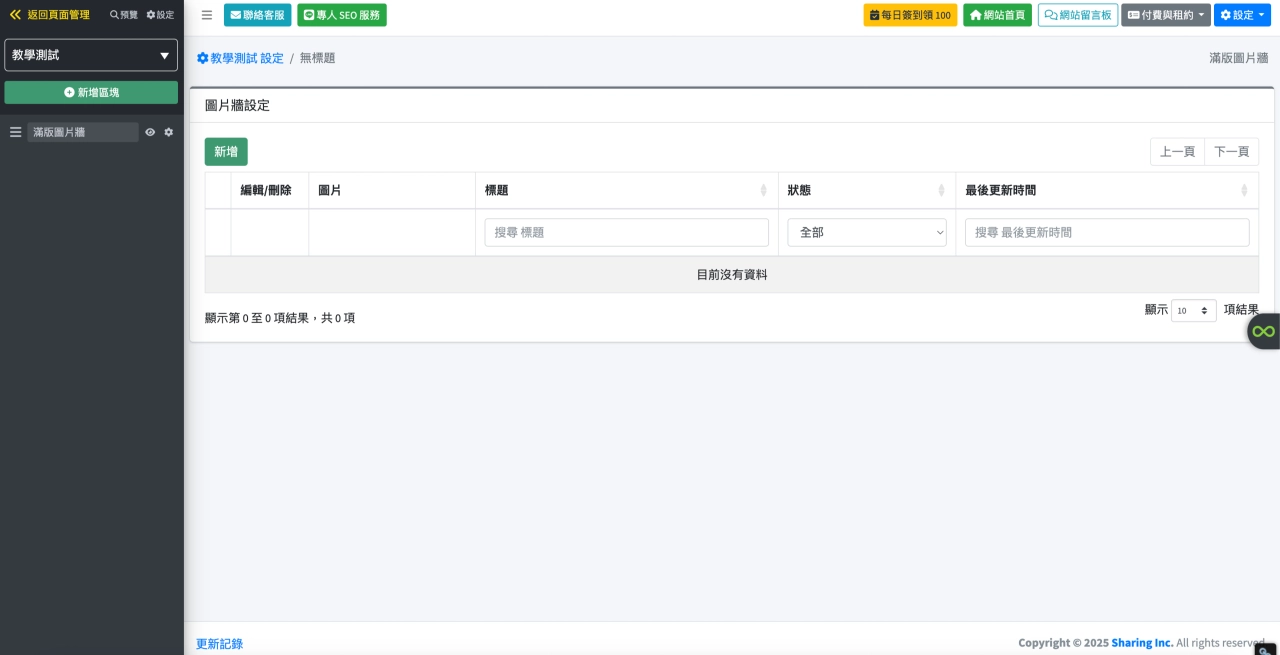
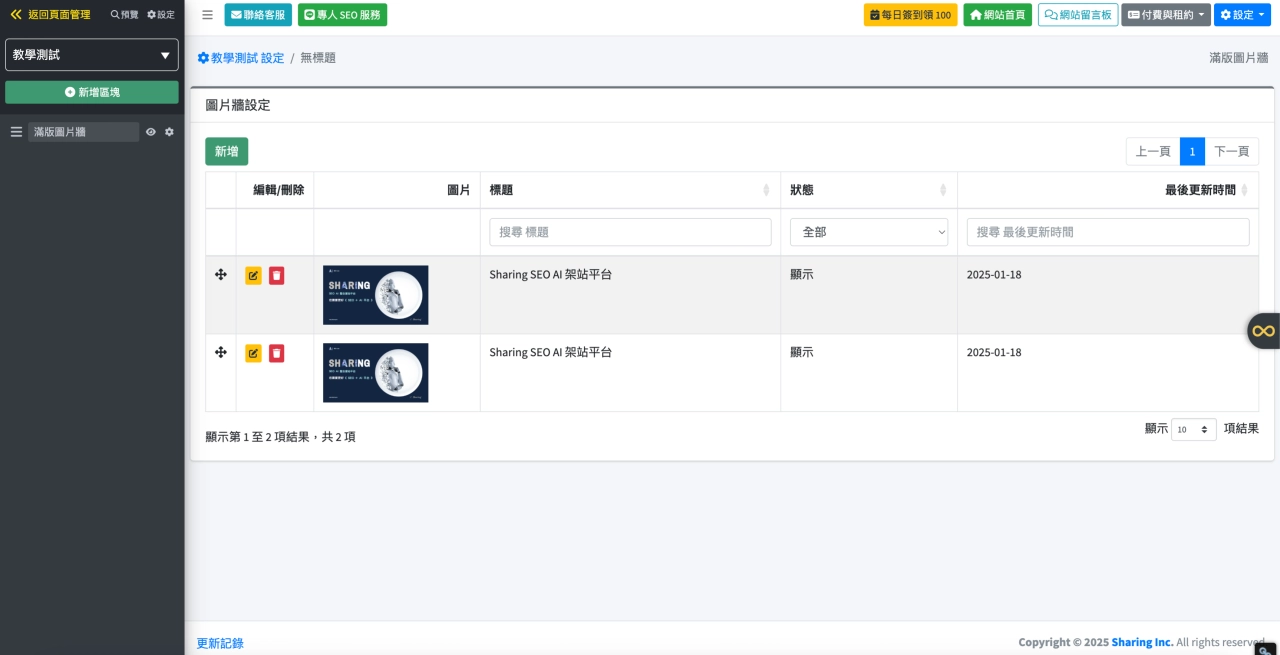
【滿版圖片牆】後台編輯
沒有圖片內容,請先點選『新增』。

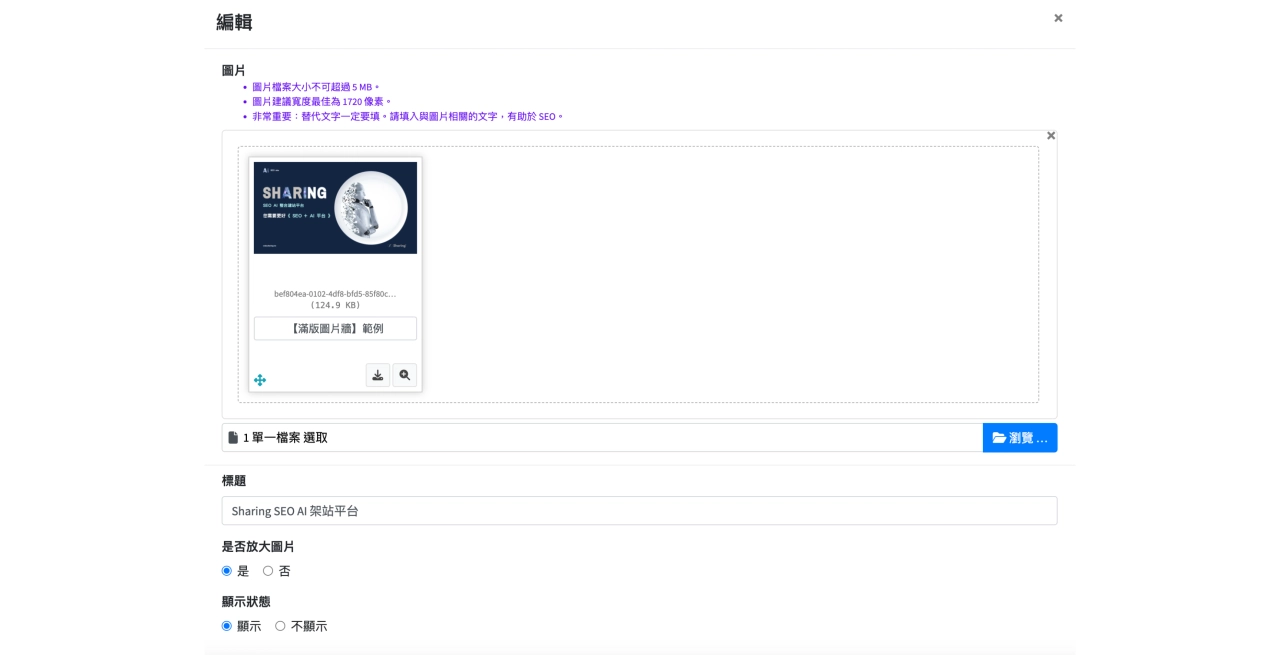
【滿版圖片牆】後台編輯
上傳圖片,並填上 ALT。
可挑選是否『放大圖片』。

【滿版圖片牆】後台編輯
這邊以 2 張圖作為範例。
一張原始大小,一張為放大。

圖片連結
【圖片連結】呈現圖片,並自定義連結至特定網頁。
推薦合作案例、合作夥伴、配合廠商、其他相關網站。
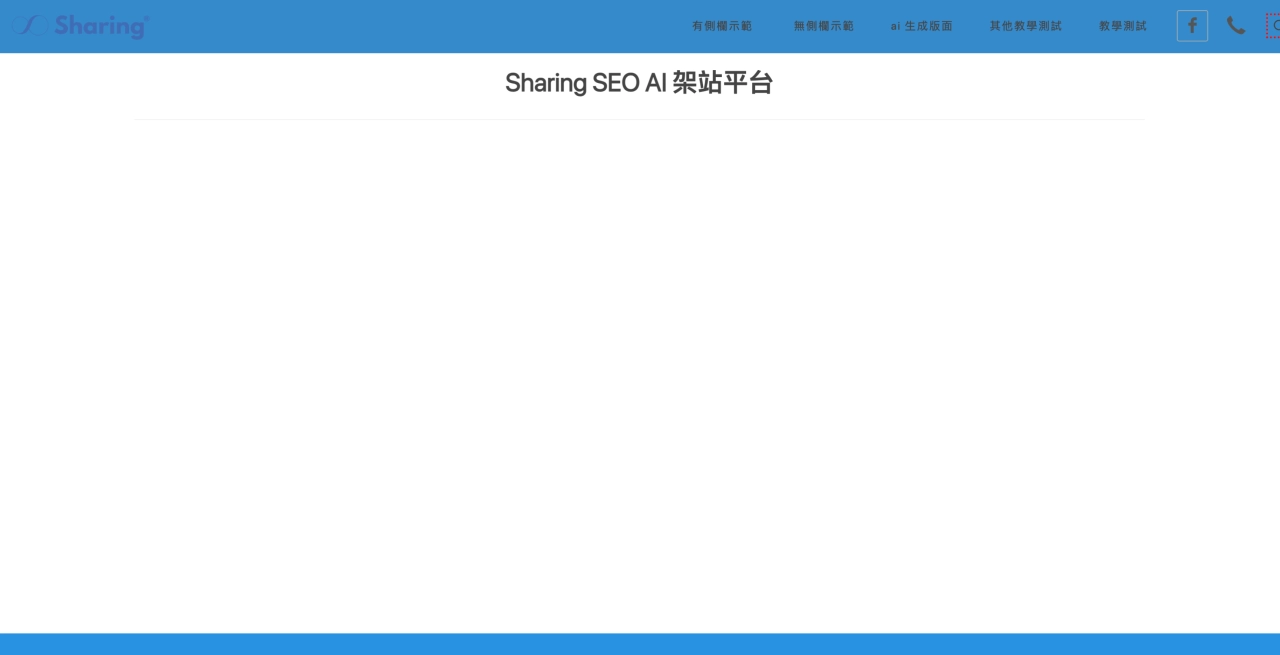
【圖片連結】前台顯示畫面
點選圖片可連結至其他地方。

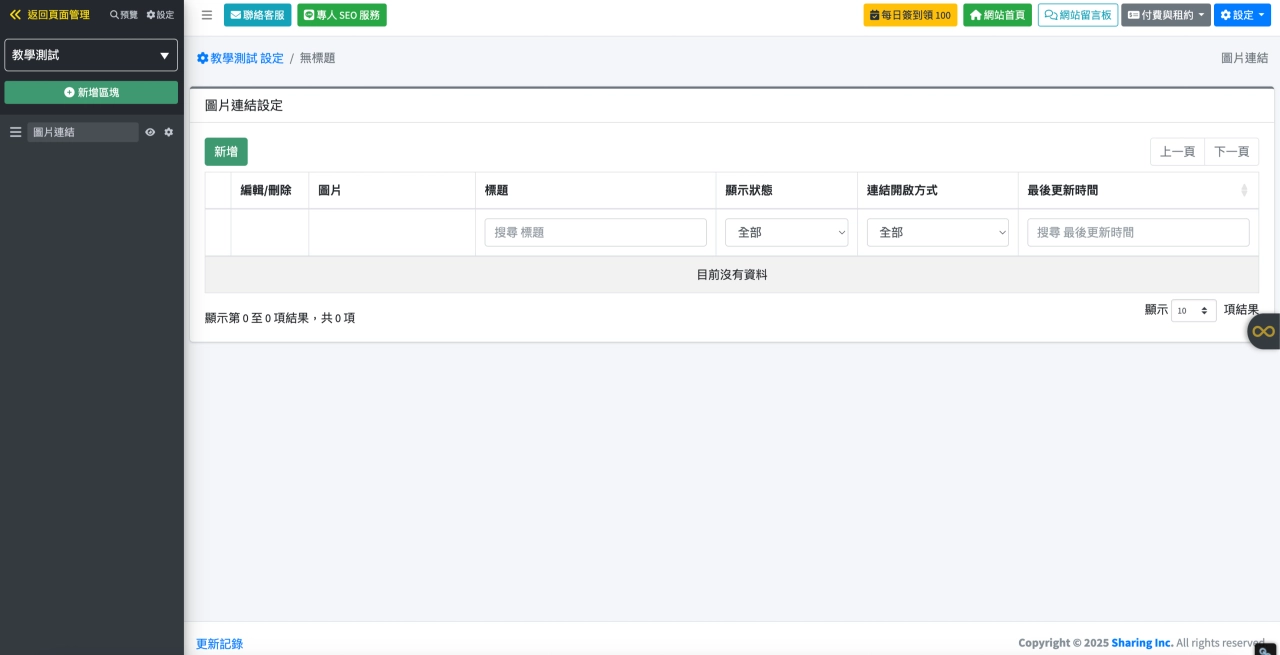
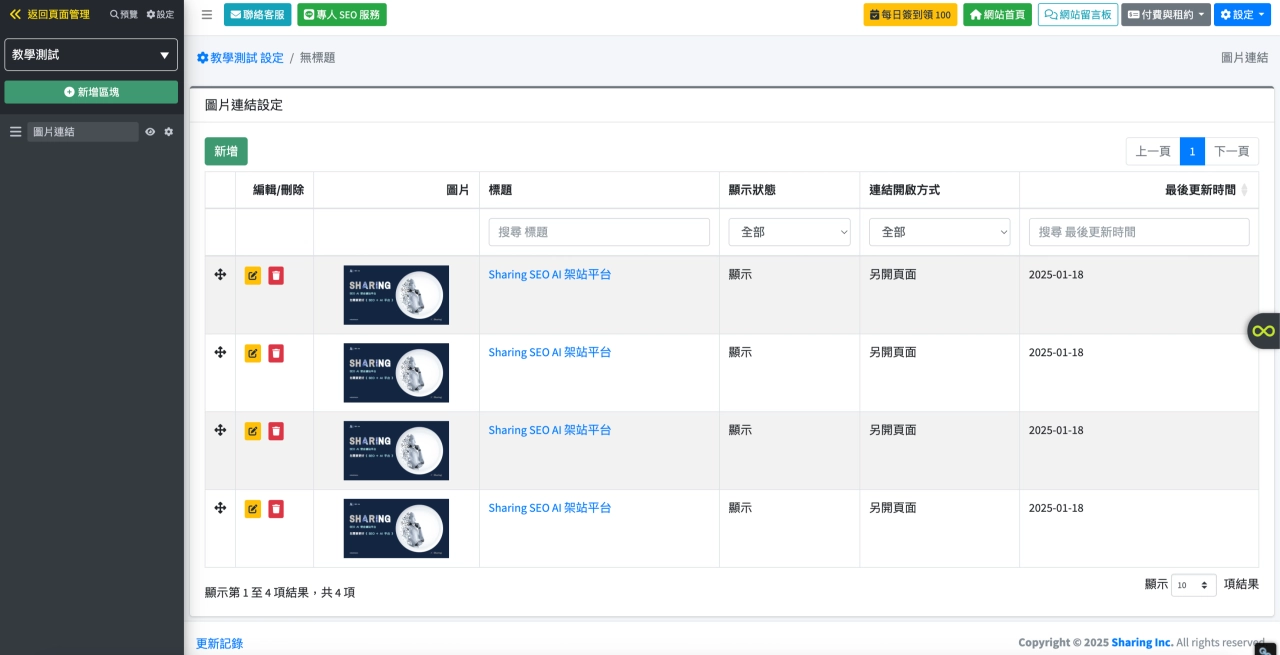
【圖片連結】後台編輯
沒有圖片內容,請先點選『新增』。

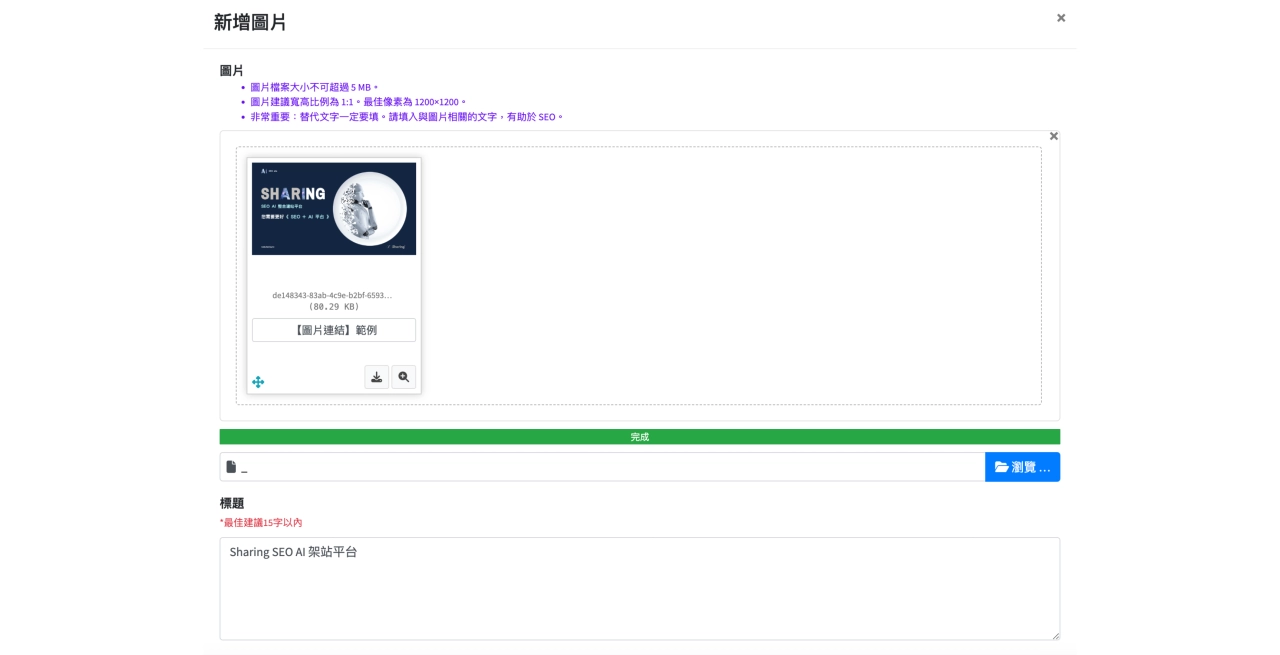
【圖片連結】後台編輯
上傳圖片,並填上 ALT。
填寫『圖片標題』。

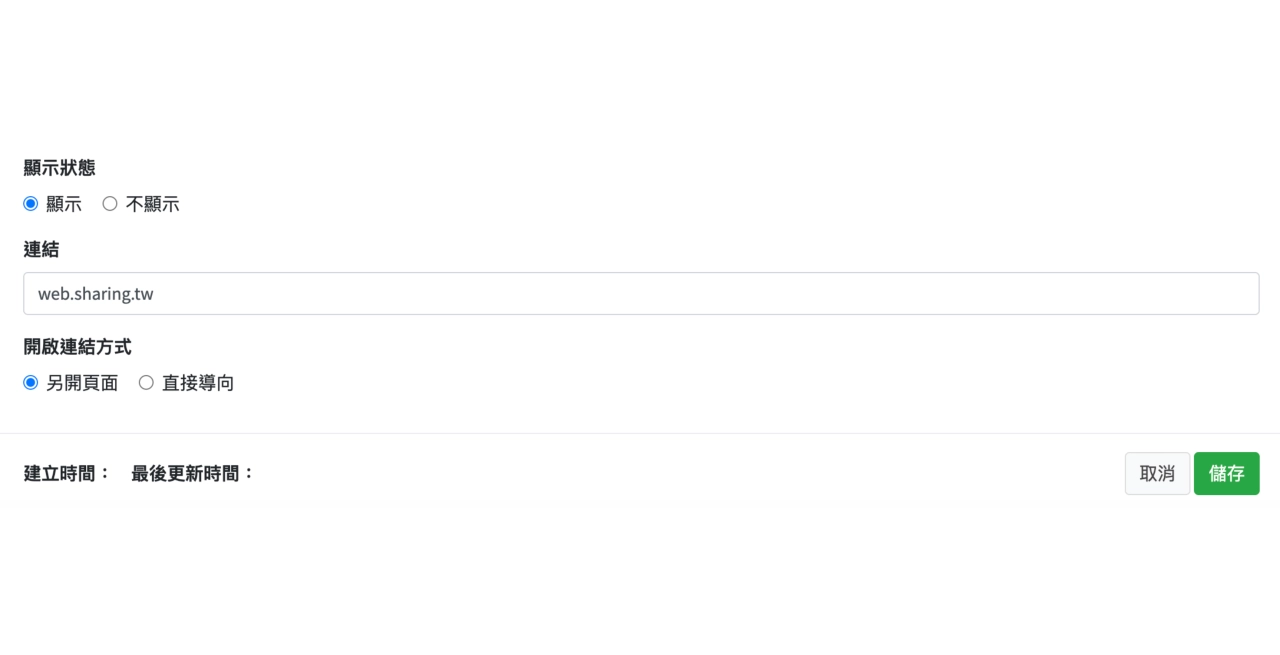
【圖片連結】後台編輯
選擇『顯示狀態』。
給予『圖片連結』。
並選擇連結打開方式,以 SEO 角度比較推薦使用『另開頁面』。

【圖片連結】後台編輯
以 4 張圖片作為範例。

分割線
【分割線】將網頁內容分割。
推薦內容分割、分層、主題切割。
【分割線】前台顯示畫面
以比較柔和的線進行分割,有利於形象畫面呈現。
若需要比較明顯的線條,請至【內文(段落)區塊】文字編輯器,有較粗的分割線可以做使用。

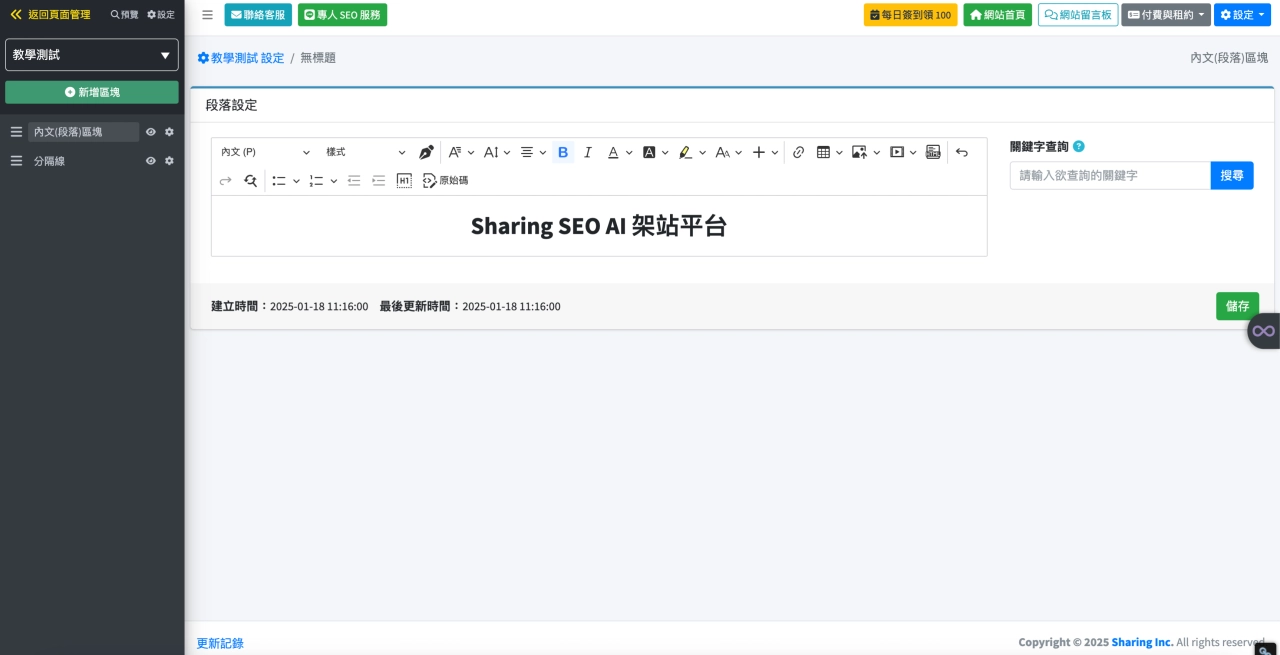
【分割線】後台編輯
可以在不同的段落做切割,包含文字段落,上下圖片段落及各種版面。
形象專用的分割線比較柔和,需要較粗的線請使用【內文(段落)區塊】的分割線。

比較圖(橫式)
【比較圖(橫式)】前後圖片的對照比較,Before & After 的圖片內容對比,以橫式方法呈現。
推薦 Before & After 、前後比較、案例比較、案例說明。
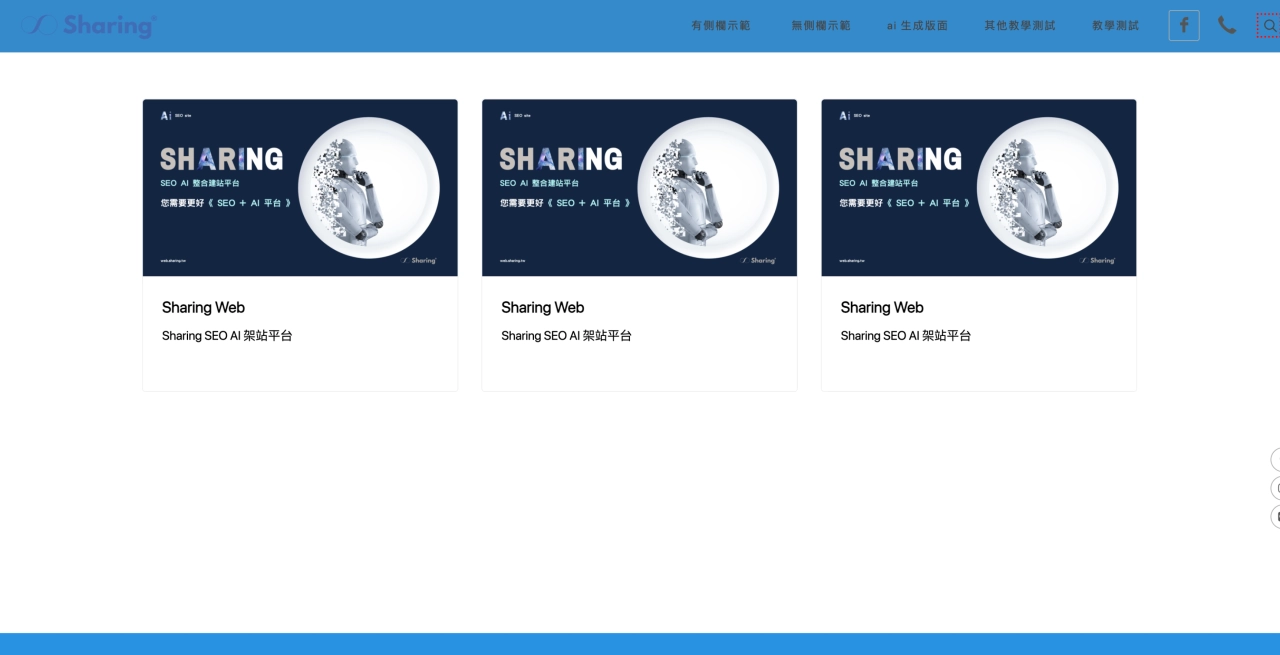
【比較圖(橫式)】前台顯示畫面
左邊為圖片,右邊輸入文字敘述內容。

【比較圖(橫式)】後台編輯
沒有內容,請先點選『新增』。

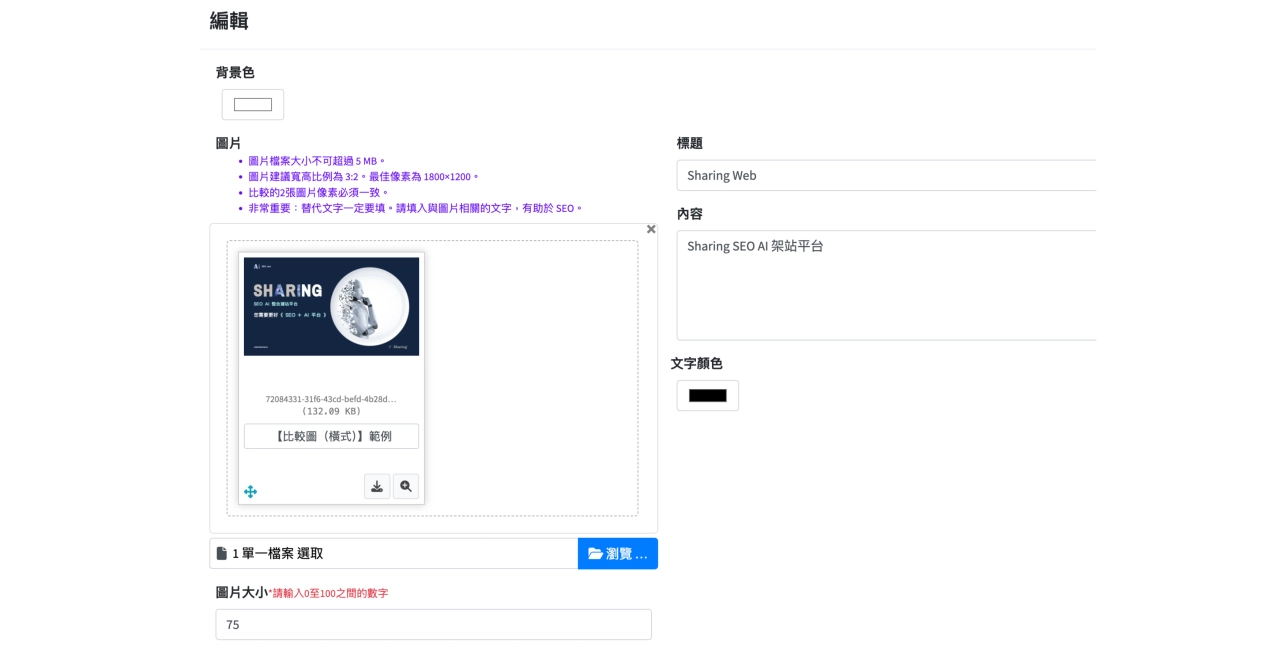
【比較圖(橫式)】後台編輯
上傳圖片,並填上 ALT。
選擇比較圖『背景色』,以及『圖片大小』。
填上『圖片標題』、『圖片內容』、以及『文字顏色』。

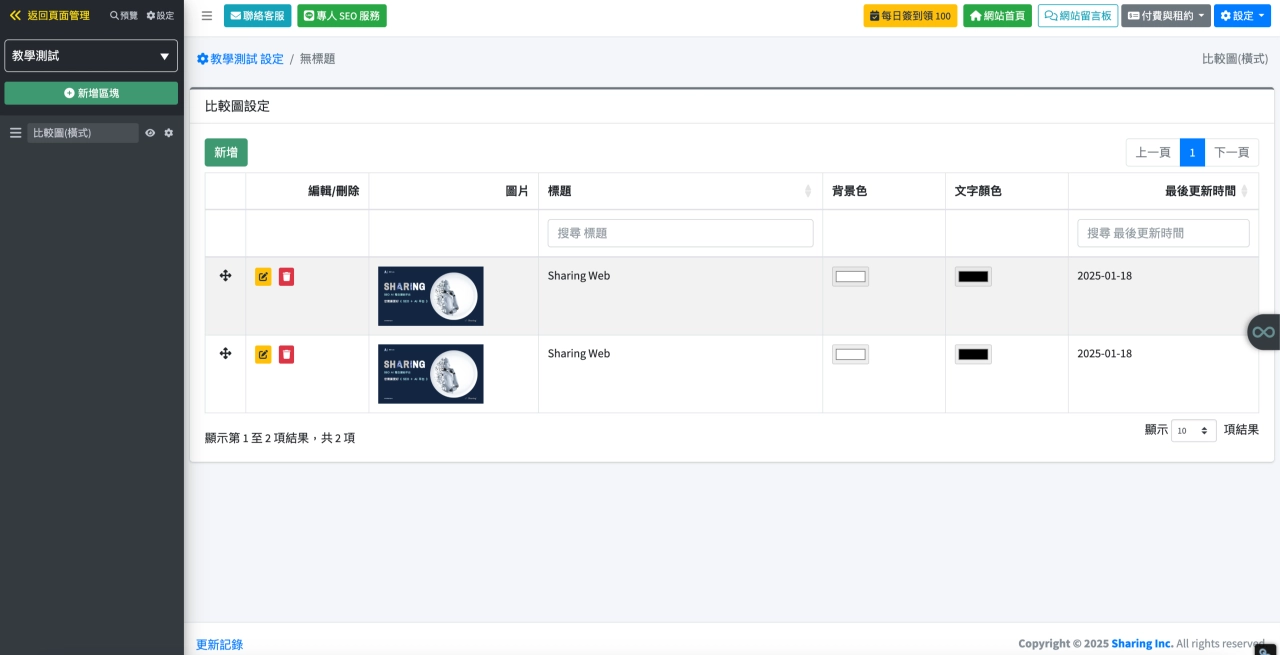
【比較圖(橫式)】後台編輯
以 2 組作為案例。

比較圖(多組)
【比較圖(多組)】適合用來做多組的比對,以區域呈現為主。
推薦案例比較、案例說明。
【比較圖(多組)】前台顯示畫面
以 3 組作為範例,以小區塊的方式呈現。

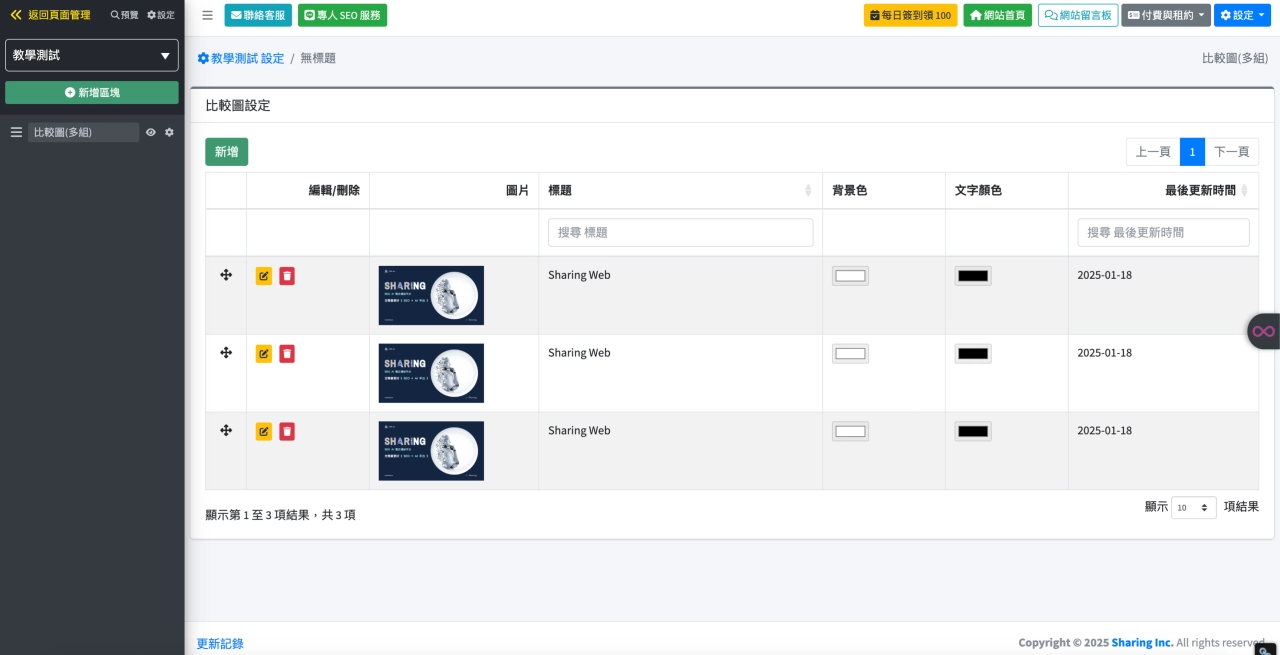
【比較圖(多組)】後台編輯
沒有內容,請先點選『新增』。

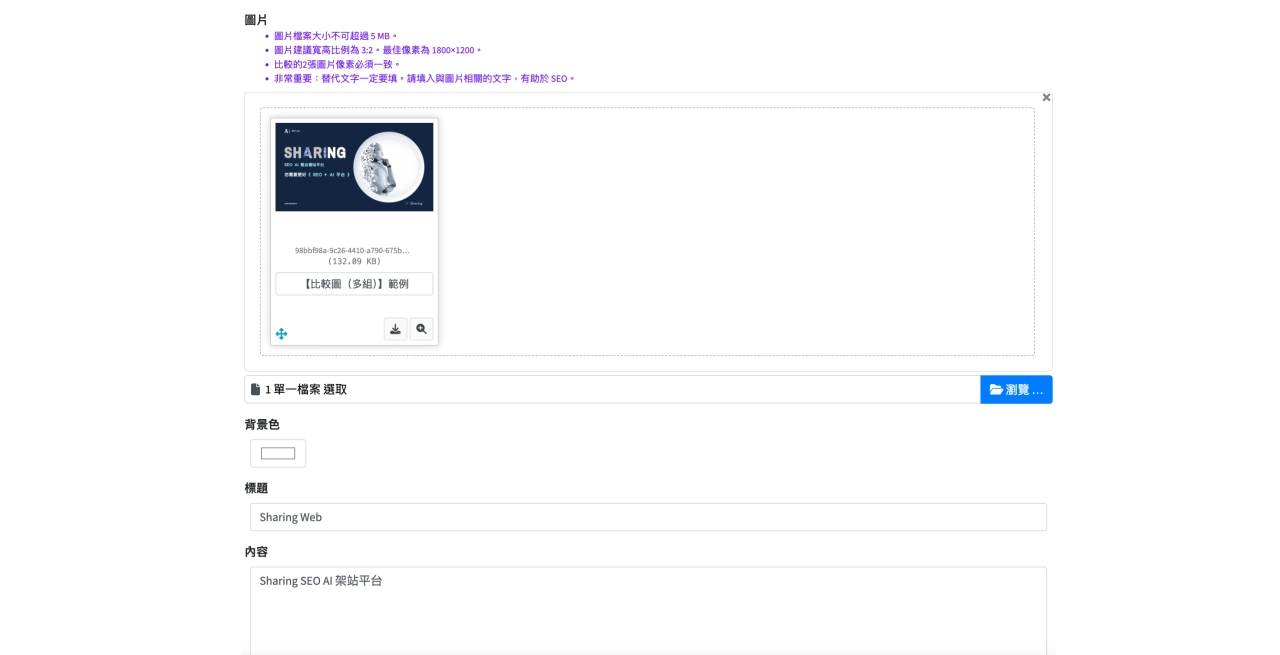
【比較圖(多組)】後台編輯
上傳圖片,並填上 ALT。
選擇『背景色』,以及『圖片標題』。
填寫相關『圖片內容』。

【比較圖(多組)】後台編輯
以 3 組作為範例。