2024年5月9日起,官方宣佈無法再使用 FB Messenger 洽談附加程式
我該如何是好呢? 其實有免費的替代方案。

如果還是想讓客戶 直接在網頁上點擊使用 FB 傳訊給您
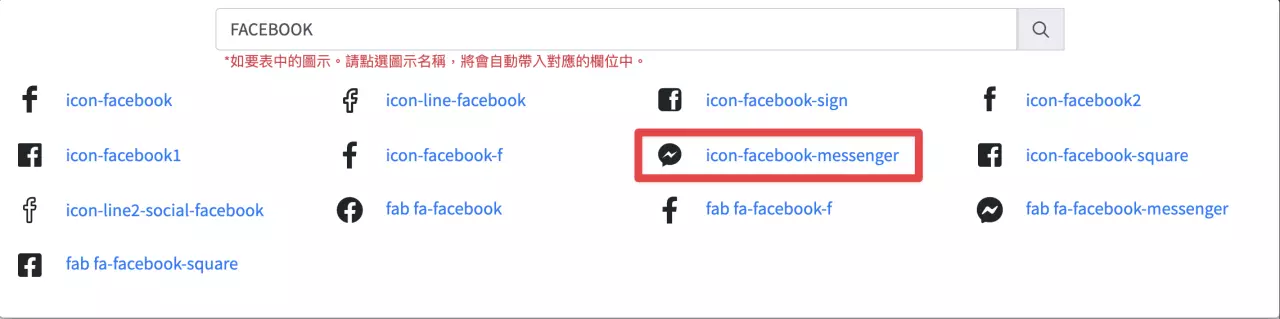
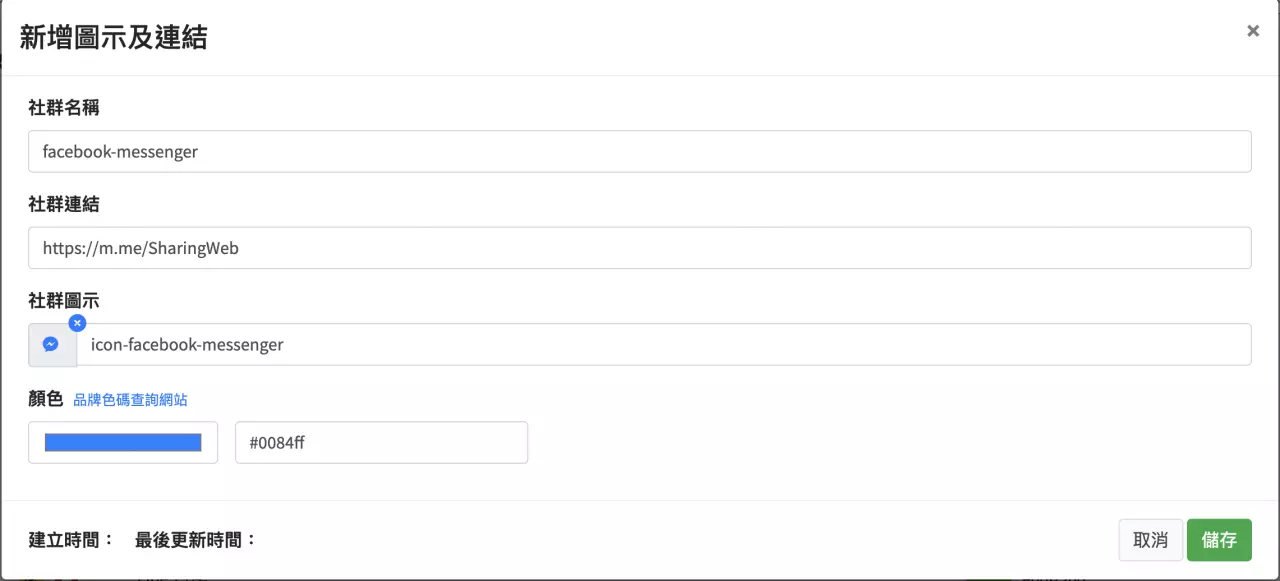
也可以用 Sharing 後台的社群按鈕功能,來新增連結按鈕,非常簡單
如果你是使用其他架站平台不小心逛進來也沒關係,只要您的平台側邊有按鈕功能也可以依以下方式取得連結來使用。


上面的連結 https://m.me/○○○○○ 如何取得呢?
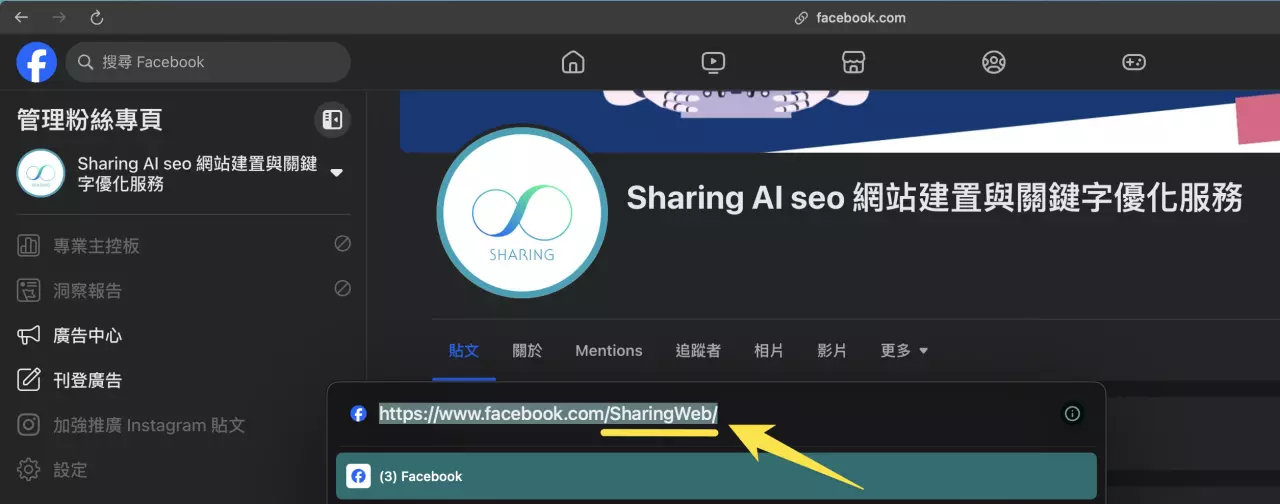
首先打開自己的粉絲專頁,點擊網址欄位 複製 (如後面有帶 各種多餘的參數 請手動刪除)
例如 Sharing 的粉絲專頁為 https://www.facebook.com/SharingWeb/
如下圖中所示,複製後前方 https://www.facebook.com/ 改成 https://m.me/ 即可
範例連結:
https://m.me/SharingWeb
點擊後可直接與該粉絲專頁對話了
您學會了嗎?

======以下舊文為存檔資料,已無法使用======
FB Messenger 洽談外掛程式是可以安裝在一般網站上的官方擴充套件
本文以圖片一步步教您如何在網站上安裝 Facebook 訊息聊天擴充套件。
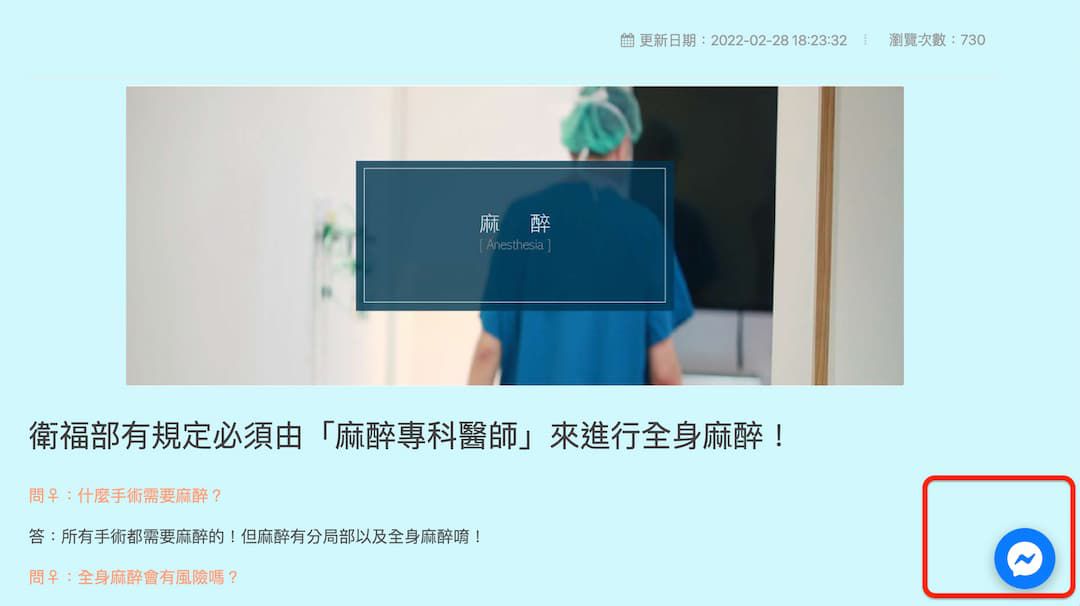
當瀏覽者造訪您的網站並點擊聊天按鈕後,洽談外掛程式會將對方直接帶往 Messenger 對話框與您的粉絲專頁聊天。
如果用戶已登入 Facebook 帳號,對話將會儲存於雙方 Messenger。否則,對方則以訪客用戶身分向您傳送訊息。
文章最後有推薦的參數設定哦~
Facebook 粉專後台又更新了!! 您還找不到 fb 留言嵌入代碼嗎? 看這篇就對囉~ 2023年12月更新


在網站中,加入FB Messenger 洽談外掛程式
如何設定呢?我們一步一步來!!2023年11月更新版,FB官方文件及教學影片都是很久以前的了。
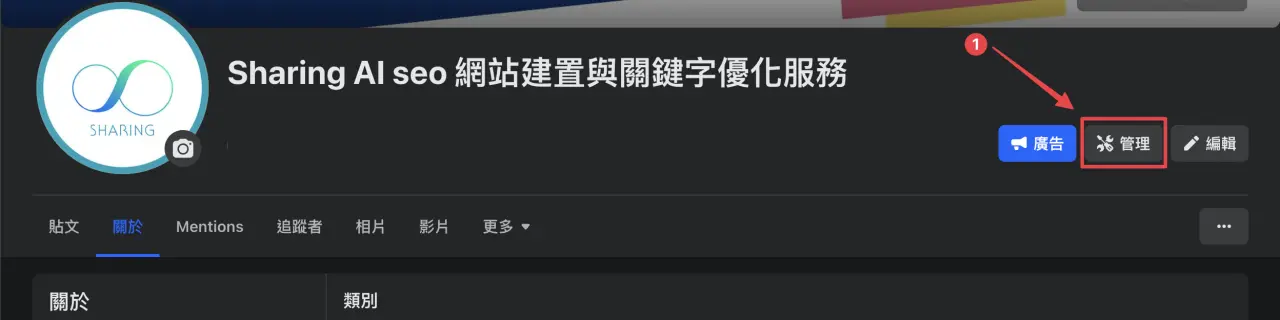
到自己的 FB 粉絲專頁 > 點擊 管理

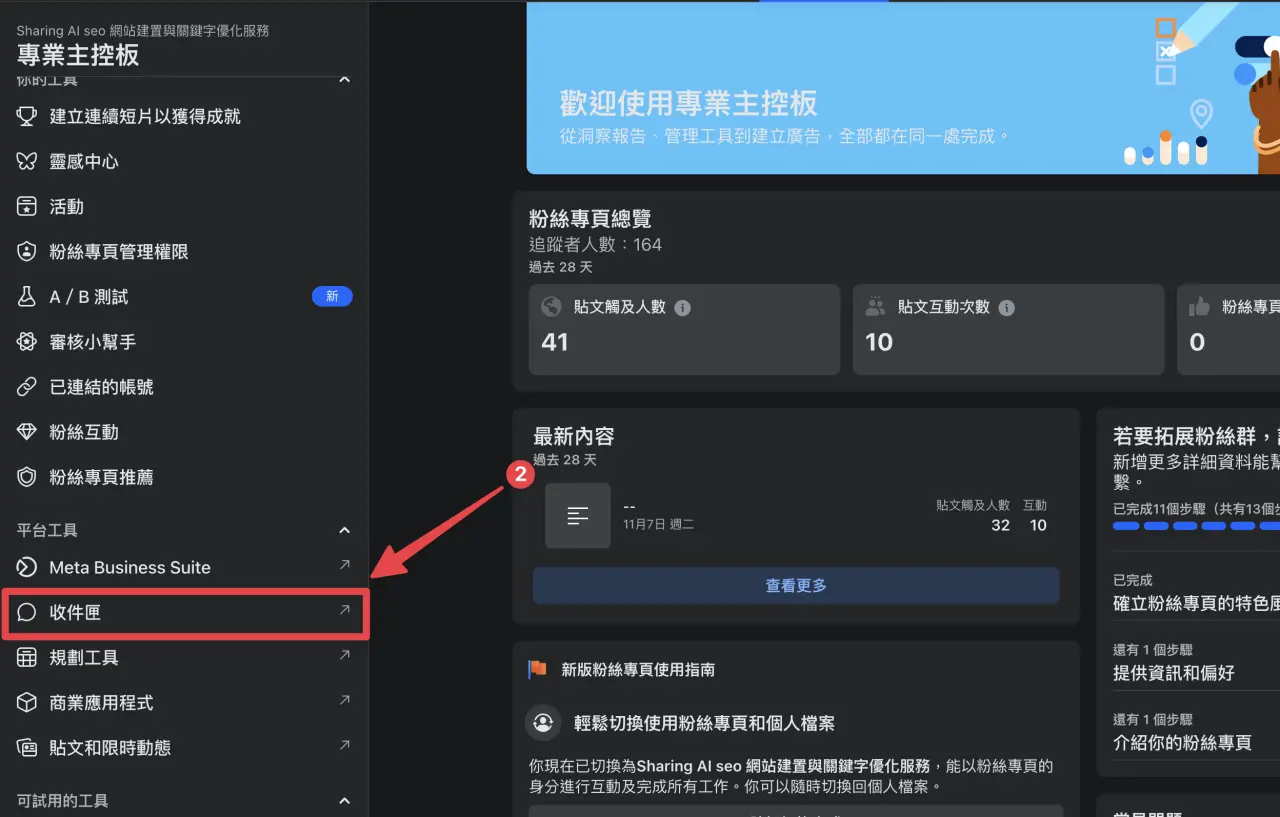
左側目錄 > 收件匣

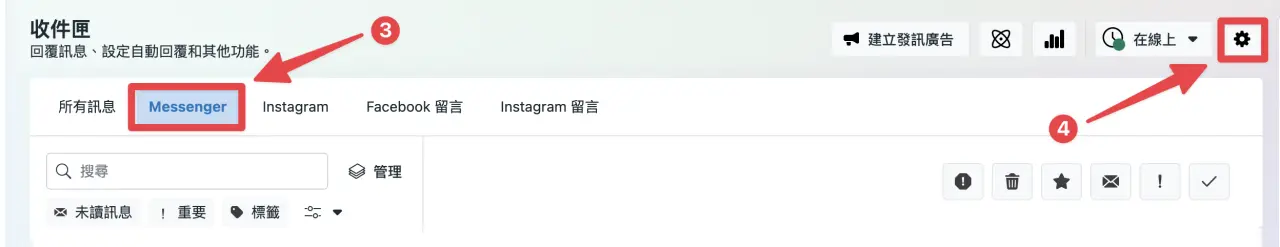
選擇 Messenger > 接著右上角的 <齒輪圖示>

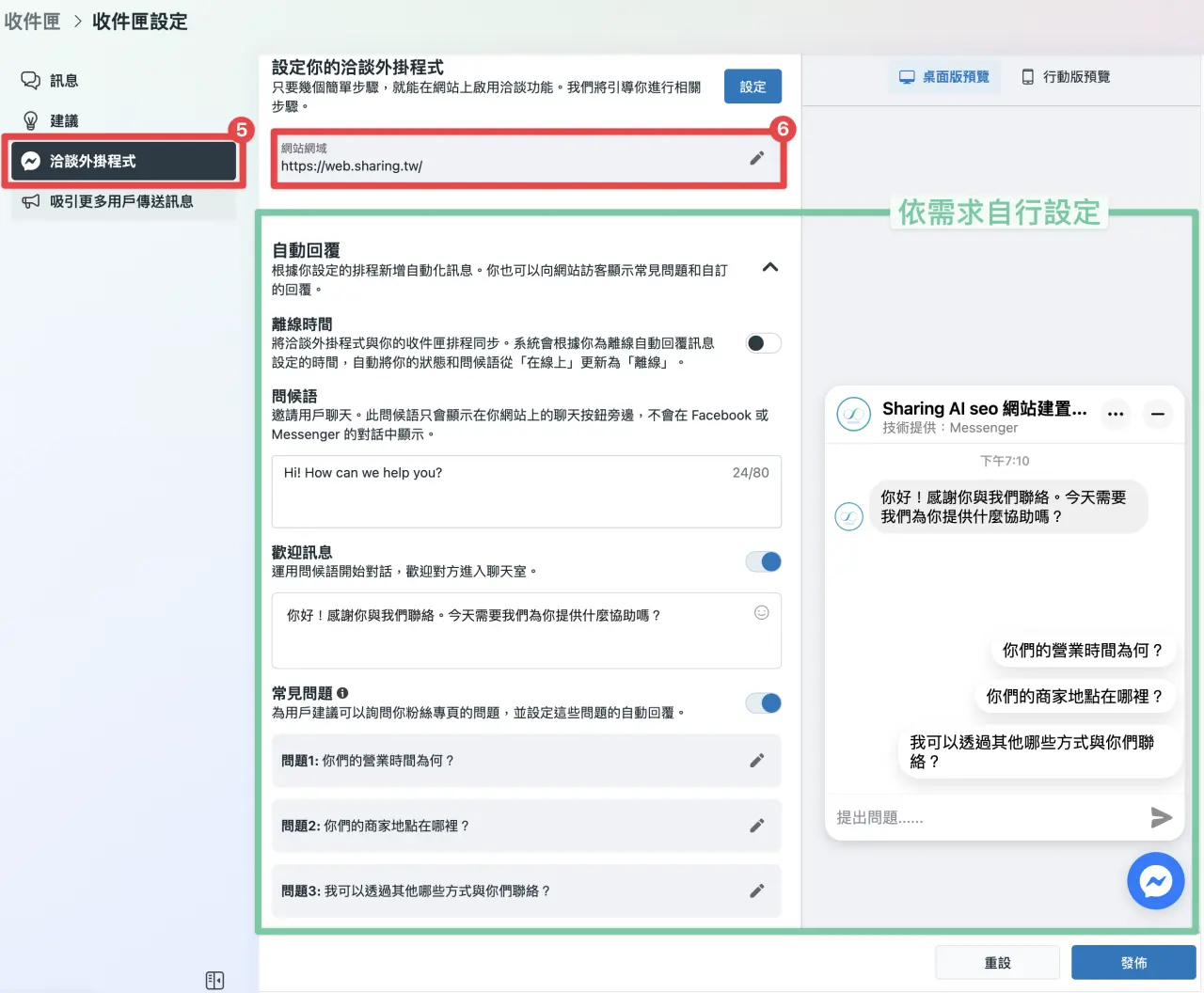
選擇洽談外掛程式 > 填入網站網域
下方綠框的自動回覆部份,可以設定歡迎訊息問候語等等,(可以日後隨時修改)
特別說明:問候語在用戶傳送訊息前先問候對方。你的問候語只會顯示在你網站上的洽談外掛程式中,不會在 Facebook 或 Messenger 的對話中顯示。

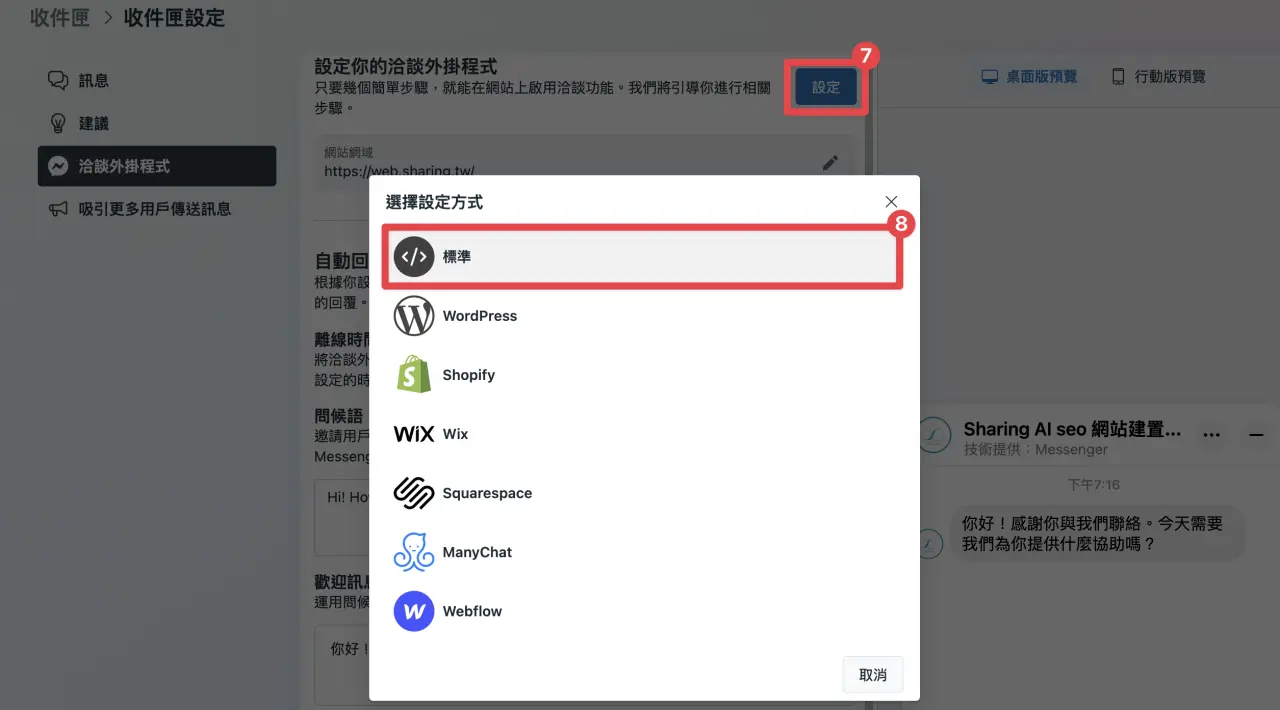
點擊設定 > 選擇標準

選擇語言

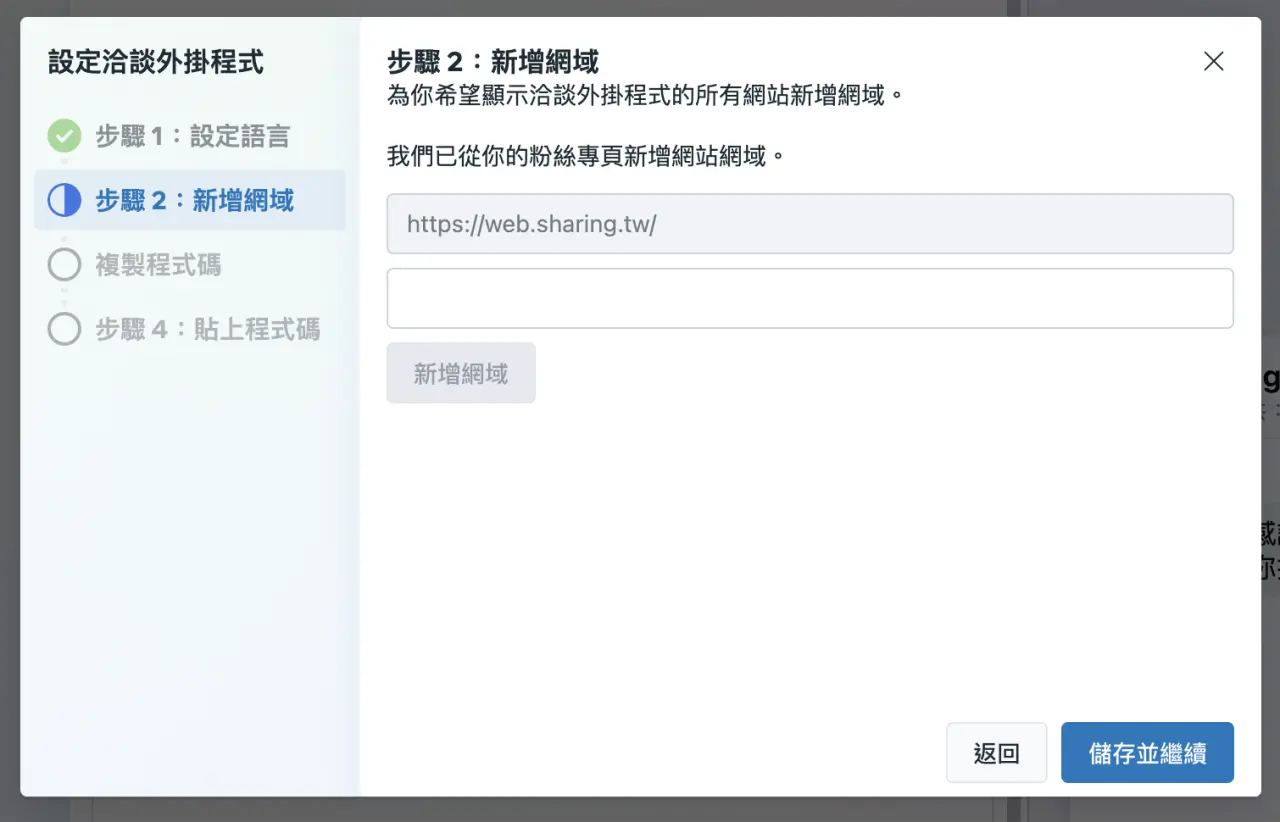
新增網域 (可以填入多個網域或網址)

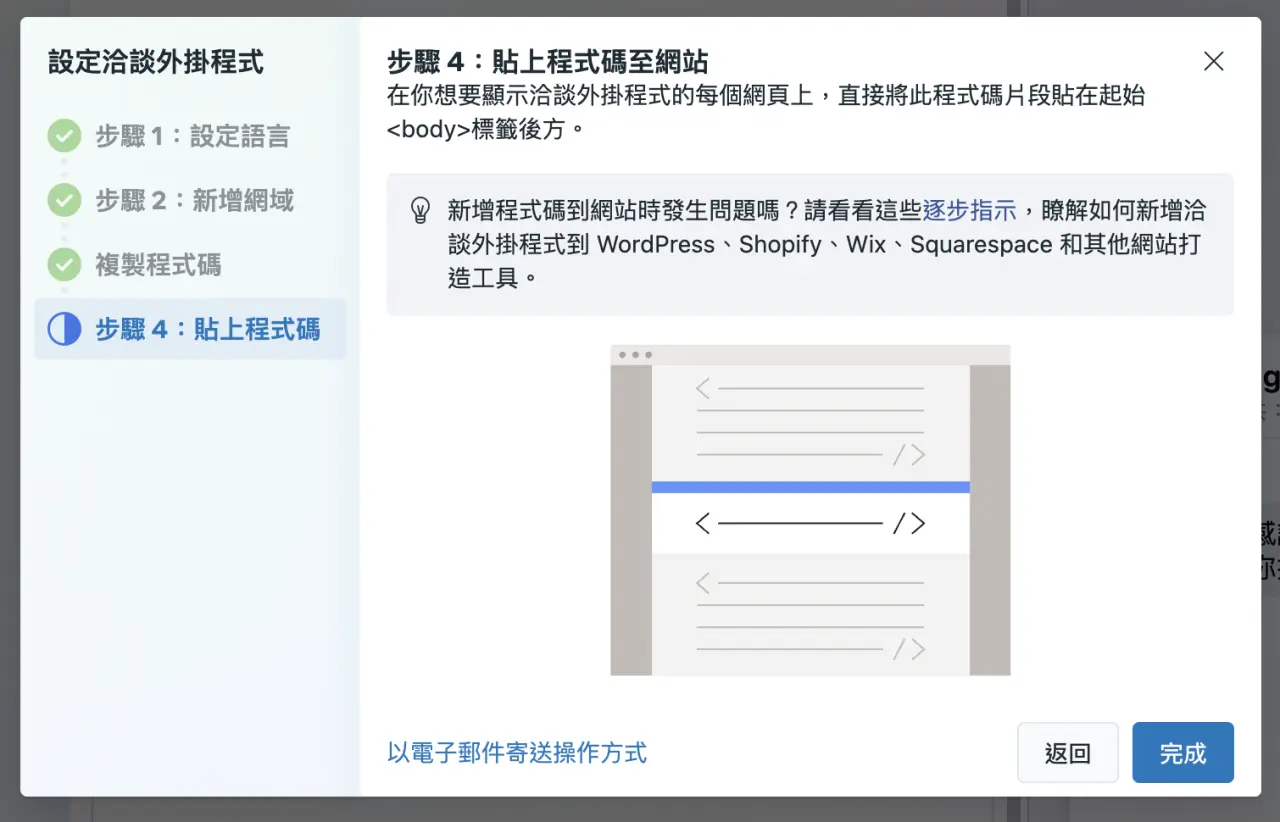
複製程式碼

點擊完成

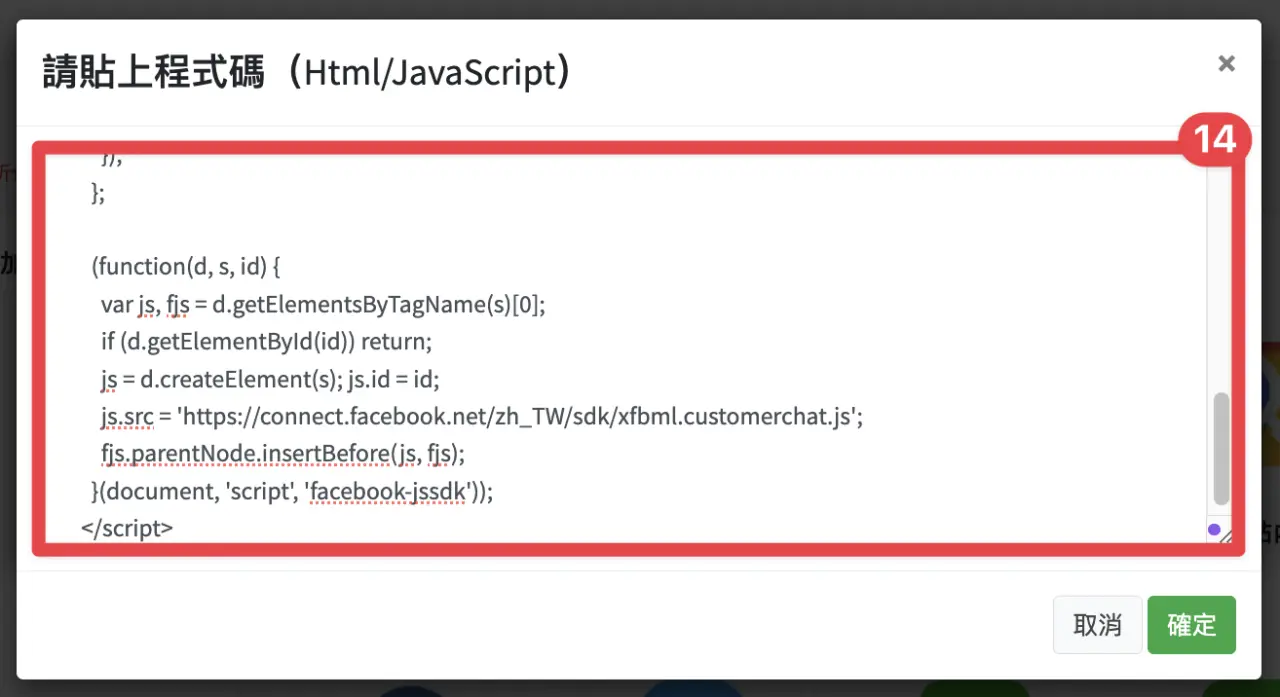
到網站後台貼上剛剛複製的程式碼
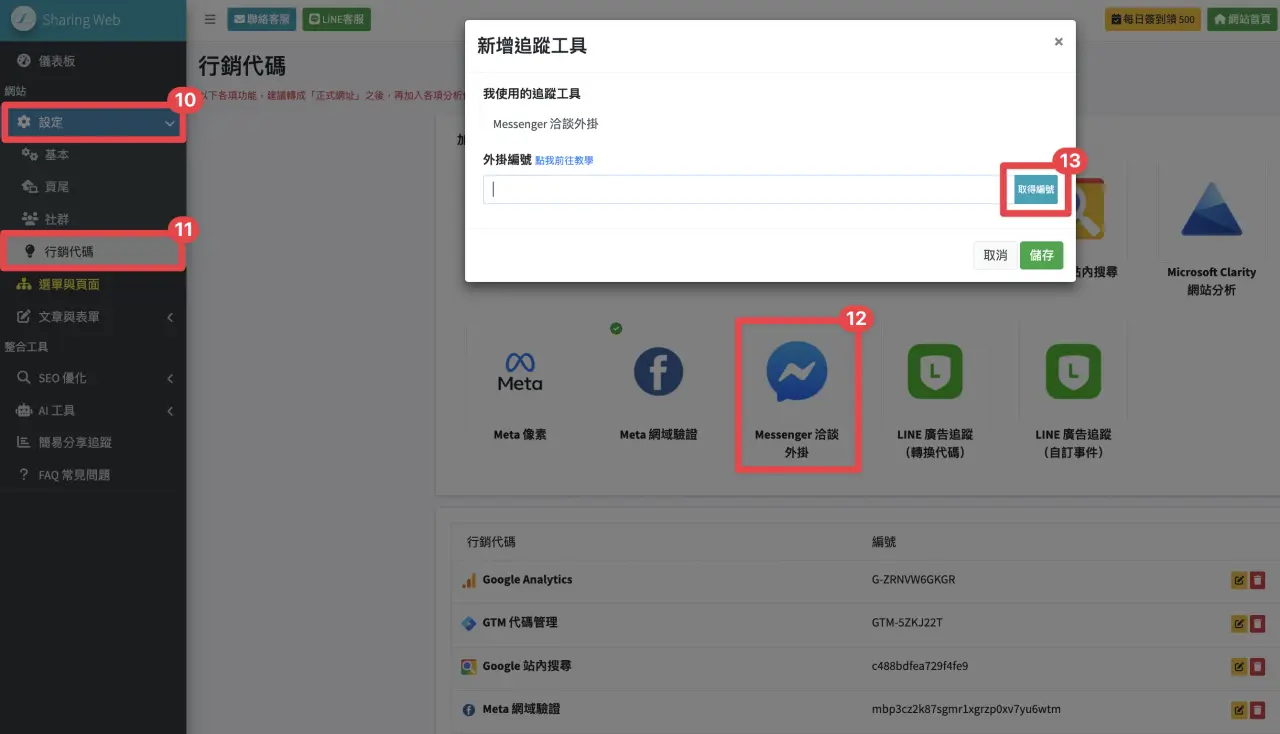
以下以 Sharing 架站平台後台操作為例:
全站都要顯示,請依下圖依數字順序操作


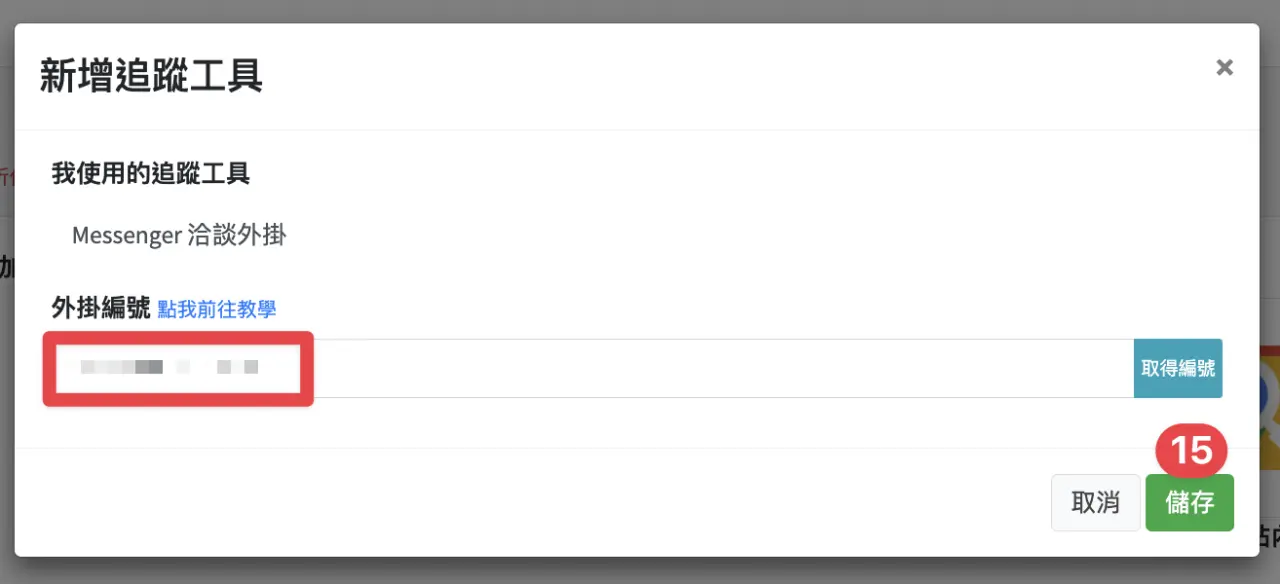
點擊儲存之後,會看見一串數字,就可點擊儲存囉~ (完成)
可以到網站上查看有無出現並測試對話。

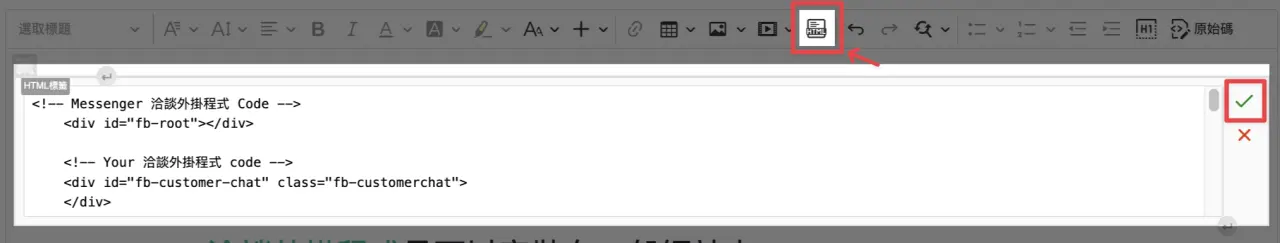
如果只有單一頁面/文章要顯示:
請至於該頁面新增段落編輯器,或是文章編輯器中 >
選擇右上功能【插入HTML代碼】 > 貼上程式碼 > 綠色打勾 > 儲存(如下圖步驟)

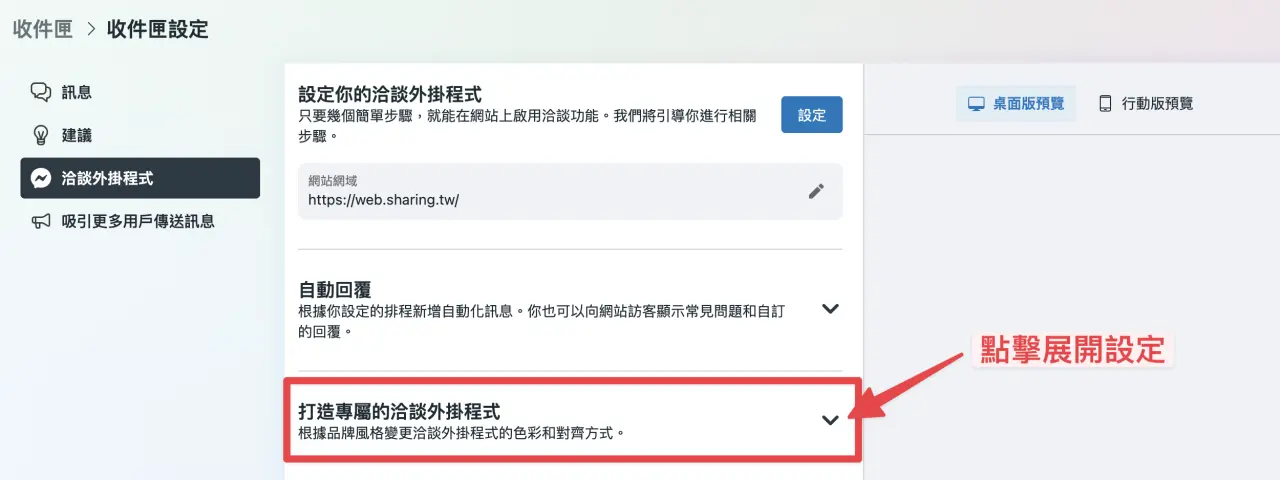
其他設定:回到 FB 粉絲專頁後台畫面,可以設定外掛程式在網站中的大小、位置、顏色

最後調整按鈕選項,避免擋到站內文字或按鈕。以下是建議值,可依自站狀況調整
其中 電腦版建議設定標準 (按鈕較大較明顯) 、手機版設定精簡 (比較不會擋住太多元件)
設定隨時可在 Facebook 後台調整,效果即會立即變化,無需重新操作前面九大步驟
以下是搭配 Sharing SEO AI 架站平台使用時,建議最佳設定值。





